vue打包之后在本地运行,express搭建服务器,nginx 本地服务器运行
一、使用http-server
1.安装http-server
npm install -g http-server
2.通过命令进入到dist文件夹
3.运行http-server

以上在浏览器输入上面地址就可以访问了
二、使用nodejs和express搭建服务器
使用express可以快速搭建一个完整的网站
1. 需要先安装nodejs
2.全局安装express-generator
npm install express --save -g
npm install express-generator --save -g
3. 创建一个 express 项目
express 项目名字
express express-Test
进入项目 cd express-Test
安装依赖 npm i
启动项目 npm start
4.打包之后的文件复制到 express-test 中的 public 中
注意:是打包之后dist里面的文件,不包含 dist 结构,放在express-Test中的public文件夹下面


5.启动项目
npm start
终端出现 node ./bin/www 表示运行成功,
启动之后浏览器打开localhost:3000就可以访问

6.分析express文件
1.package.json 文件
在执行npm start 等价于执行 'node ./bin/www'
dependencies 中是依赖的包
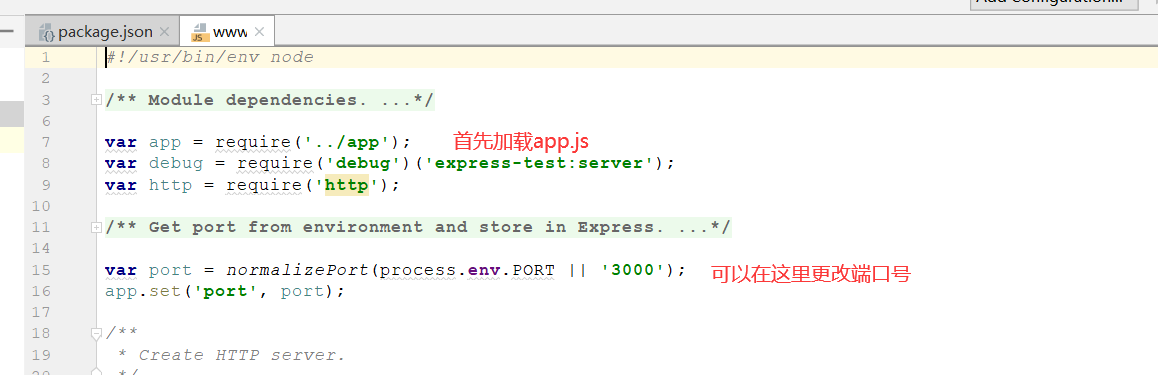
在 bin/www 中,首先 var app = require('../app'); 首先加载app.js文件


app.js是整个项目的入口文件,加载依赖包,配置中间件,加载路由等,最后在www文件中启动服务
7.额外操作,在修改js文件的时候,需要重新运行,修改后的js才会生效,可以使用 nodemon 让node.js应用自动重启
1.全局安装 nodemon
npm install nodemon -g
2.在项目目录下新建 nodemon.json 文件并添加下面代码
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [
],
"env": {
"NODE_ENV": "development"
},
"ext": "js json njk css js "
}
3.将 package.json 中的 start 修改为 nodemon ./bin/www
以上就配置完成 nodemon ,相当于热加载
三、使用 nginx 本地服务器运行
1.下载nginx
http://nginx.org/en/download.html
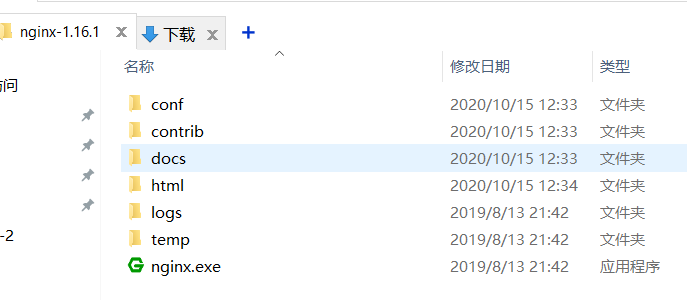
2.下载之后解压目录如下

3.打开html文件夹,删除里面的所有内容,将打包好的dist文件夹里面的内容,全部复制到html文件夹下面

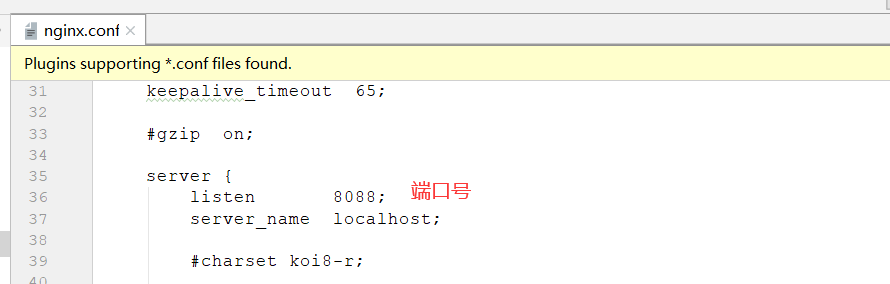
4.打开conf文件夹,找到 nginx.conf 文件

5.启动项目
双击 nginx.exe
6.浏览器输入访问地址
localhost:8088
最新文章
- Android Material design
- 如何为logo配色
- JS逗号运算符的用法详解
- Shannon entropy
- poj1992 数论
- JS、OnClientClick、OnClick
- Samza文档翻译 : Backgroud
- Android webViewj简单处理apk的下载链接
- 为PO手写添加配置文件(hbm.xml)
- WAS缓存导致的修改文件不生效问题【转】
- mysql数据库定时备份
- ios 加密
- 【BZOJ3993】 星际战争
- Spring Boot(一):入门篇+前端访问后端
- 实验一 Java开发环境的熟悉(Linux + Idea) 20175301李锦然
- Ping--域名替换重要角色
- js生成二维码并保存成图片下载
- CF&&CC百套计划1 Codeforces Round #449 A. Nephren gives a riddle
- 前端开发不容错过的jQuery图片滑块插件(转)
- SPI_FLASH时序描述及驱动编程