关于vue-cli中-webkit-flex-direction: column失效问题
2024-10-19 17:10:28
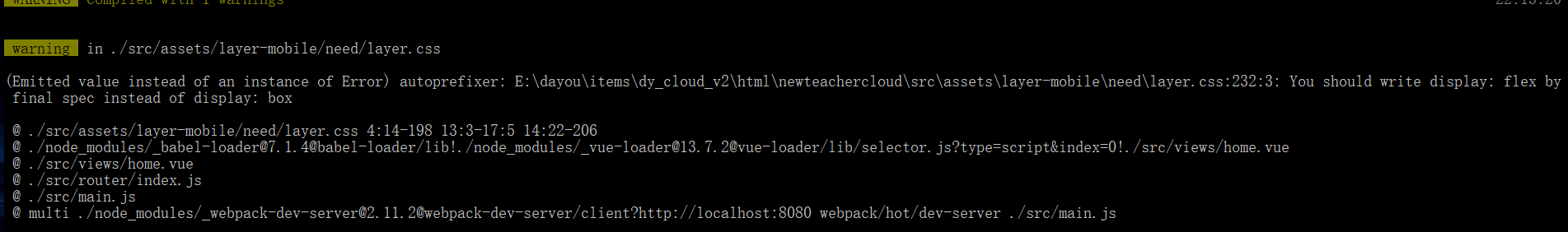
我最近在用vue-cli更新项目,在我引入layer.css后会报错并且使用弹性盒时查看元素的时候没有-webkit-flex-direction: column这个属性会失效

这个本身就不打算给display: box的兼容的方案
提示的意思是建议使用flex代替box
我们可以从图中得到的信息为layer.css
所以我们可以在layer.css的文件中找到display: box 改为display: flex
最新文章
- plsqldevloper + orcal环境搭建
- linux下用cronolog分割apache日志
- JS扩展方法——字符串trim()
- win7 64位安装redis 及Redis Desktop Manager使用
- ruby学习总结03
- Oracle 11g R2 常用配置与日志的文件位置
- UIImageC处理
- ScriptManager的使用方法
- springmvc访问路径传递参数
- cassandra命令
- 开源消息总线ActiveMQ
- 解决Oracle 11gR2 空闲连接过多,导致连接数满的问题
- docker 现实---中小企业docker环境结构(五)
- 自定义ExtJS主题
- windows环境下curl 安装和使用
- Python--map()函数
- Codeforces Round #500 (Div. 2) [based on EJOI]
- Apache Beam是什么?
- Mysql初级第一天(wangyun)
- aar的使用(module或者library)
热门文章
- PHP笔记3__简易计算器
- docker 使用报错的相关问题
- 关于docker中容器可以Ping通外网,真机无法Ping通容器的问题
- Linux高级命令及mysql数据安装
- TTMS 一个基于Java Swing的Socket通信的剧院票务管理系统
- 【java + selenium3】窗口基本操作及8大定位元素方法总结(一)
- mysqld:未被识别的服务(解决方法)
- 大一C语言学习笔记(8)---指针篇--动态内存是什么?与静态内存有什么区别?怎么使用动态内存,有什么需要注意的地方?
- 在vs2017和vs2019下发布应用之Windows程序打包-附图标修改和默认安装路径定义全教程
- Kubernetes 中的 gRPC 负载均衡