手把手教你使用Vuex(二)
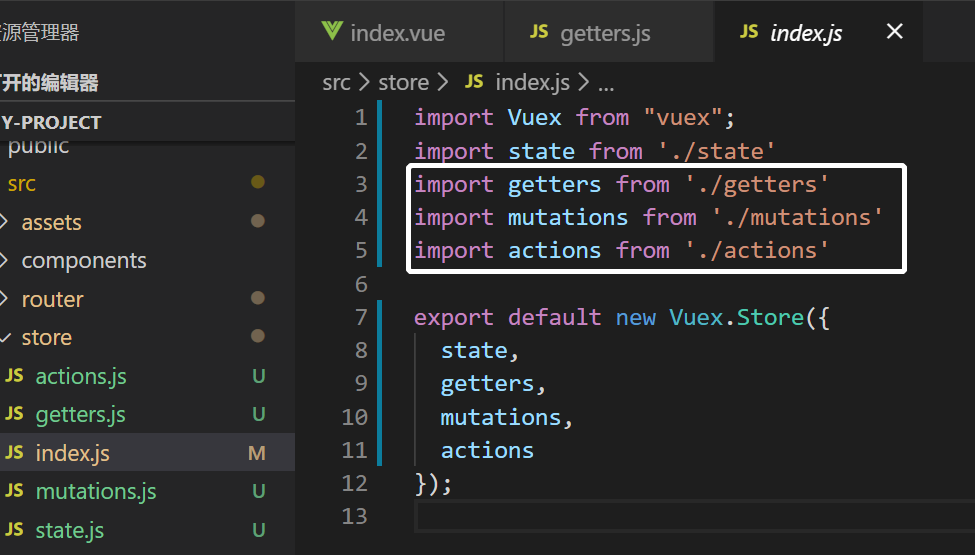
在上一篇文章Vuex(一)中我们已经把Vuex需要用到的属性的单独页面引入到了store/index.js里面,所以我们接下来直接在这些js文件中写自己需要的代码就好。

1.Getter
了解:Getter我们可以理解为store仓库的一个计算属性,就像计算属性一样,getter的返回值会根据它的依赖被缓存起来,依赖值发生改变才会被重新计算,它的作用主要是用来派生出一些新的状态。
使用:

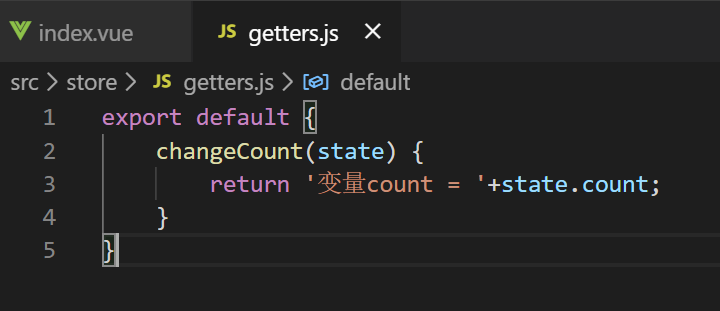
1️⃣ 在getters.js中写出处理全局变量的代码,这里的变量用的还是上一章写的count
敲黑板!!!
Getter的参数可以是state,这时Getter会暴露为store.getters对象,所以我我们可以直接以属性的形式访问这些值(store.变量)
Getter的参数也可以是getter,这时我们可以调用getter中其他的处理方法(例如:store.getters.changeCount.length)
Getter的参数还可以是自己定义的参数,我们在调用时跟调用带参函数一样调用就可以了(store.getters.changeCount(参数))
如果没有自定义参数,访问时是不需要写括号的,也就是通过属性访问,这个时候getter是作为响应式系统的一部分缓存在里面,如果有自定义参数,访问时需要带括号,也就是通过方法访问,这个时候每次都会调用getter,而不会缓存结果。

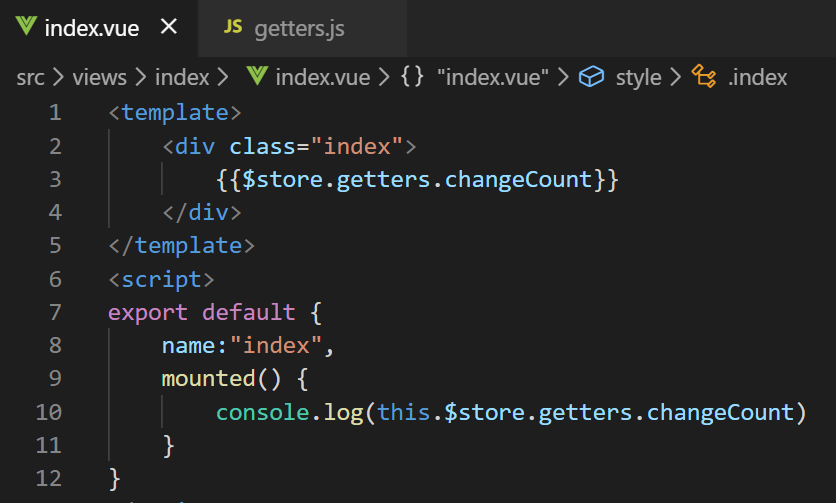
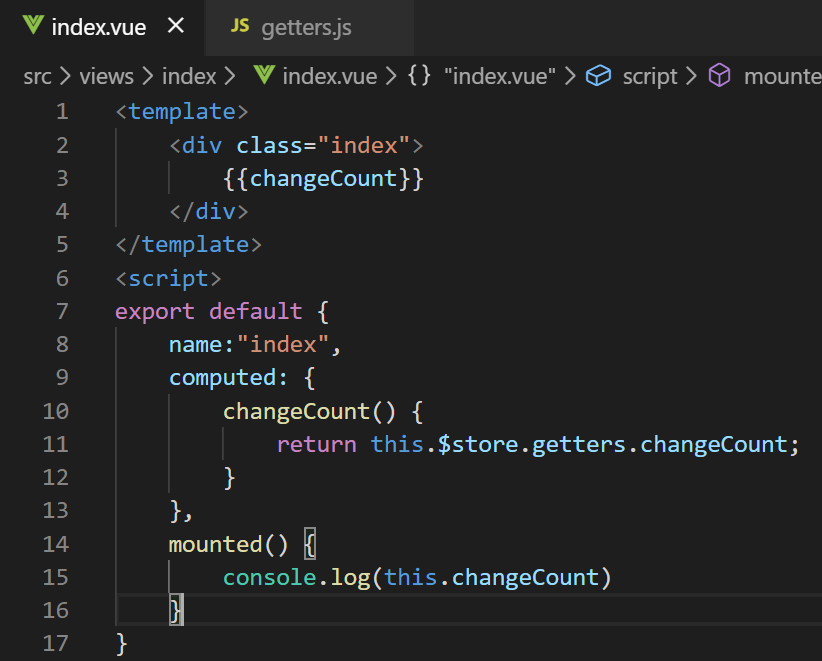
2️⃣ 在template和方法中调用getters中的方法

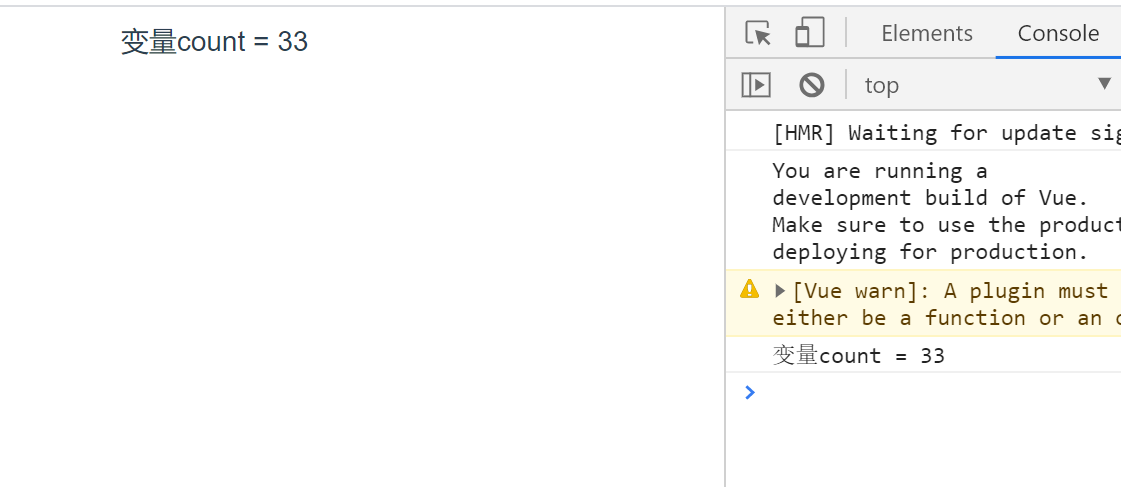
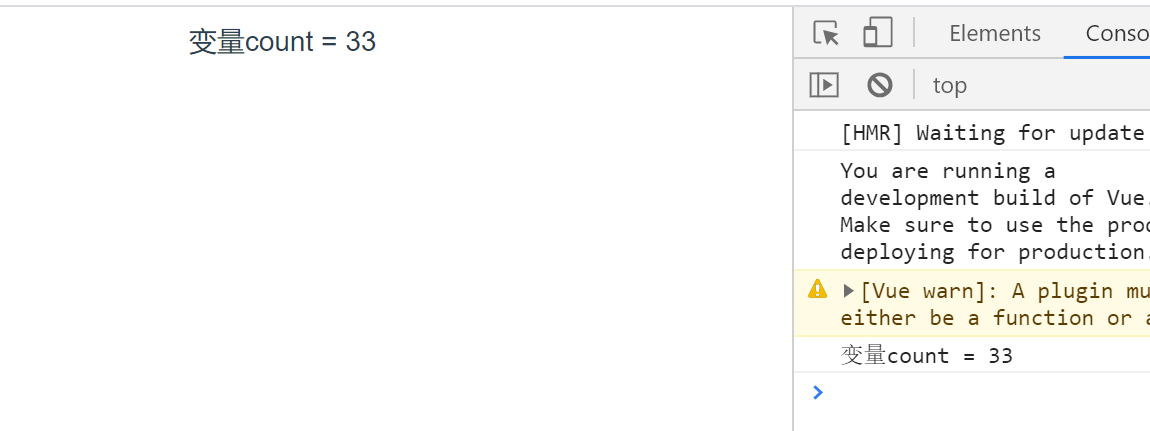
3️⃣ 输出结果
我们可以看到直接用this调用store的话,内容稍微长了点,如果页面中有多处调用的话,也不利于修改,看着还复杂,所以我们可以用到computed计算属性来接收并使用它:


这样,我们如果需要修改调用的方法的话,可以直接在computed中修改一次就可以了。
虽然看起来上面的调用方法已经很方便了,但其实vuex中提供了更简单的获取方法

mapGetters辅助函数:
mapGetters辅助函数仅仅是将 store 中的 getter 映射到局部计算属性。
简单的说就是用展开符展开getters中的所有的方法,将getter混入computed对象中,调用需要的getters中的方法,映射为`this.$store.getters.changeCount`
使用:
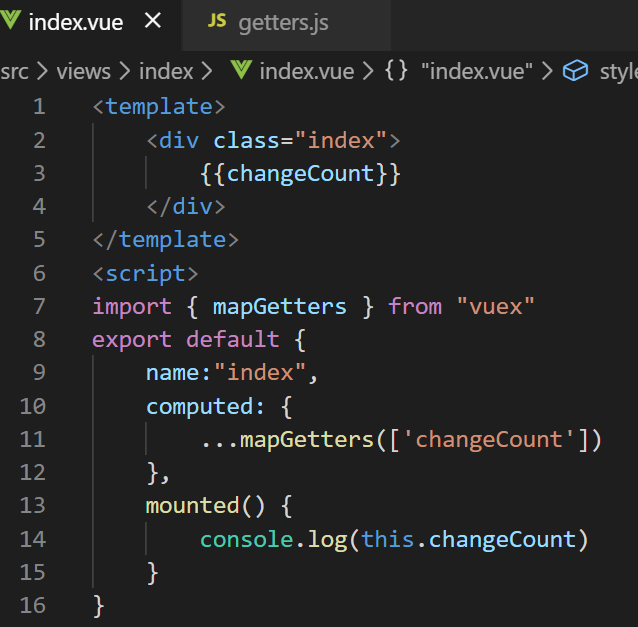
① 引入mapGetters
② 在computed中取用
③ 在template中调用
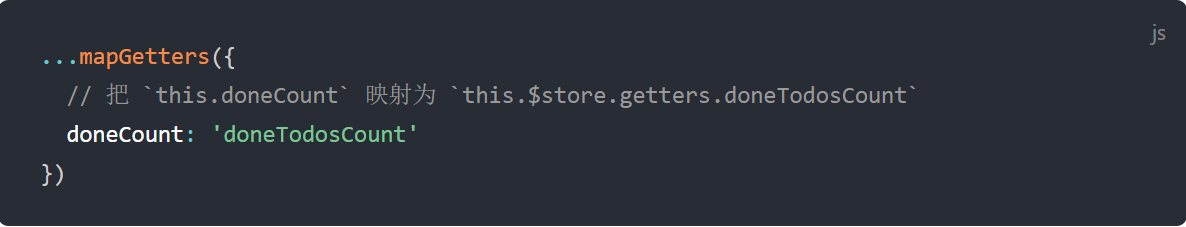
如果想将一个getter属性另取一个名字,使用对象形式:

这个辅助函数除了mapGetters还有mapState,mapMutations,mapActions,他们的用法都大致相同
vuex系列:
手把手教你使用Vuex(二)
最新文章
- ui-router中使用ocLazyLoad和resolve
- 简单的SQL语句
- UWP学习记录7-设计和UI之控件和模式4
- python学习之函数
- win10 virtualbox5, ubuntu16.04 xshell5配合使用
- script加载文件
- UML 类关系及画法
- android学习——项目的目录结构
- Java基础知识强化之集合框架笔记61:Map集合之统计字符串中每个字符出现的次数的案例
- Silverlight实用窍门系列:47.Silverlight中元素到元素的绑定,以及ObservableCollection和List的使用区别
- ios学习笔记之UIViewControl生命周期
- APP开发选择什么框架好? 请看这里!
- NOIP 2017 游记?
- c# 笔记cookie
- Nginx配置之负载均衡、限流、缓存、黑名单和灰度发布
- .net core 2.0 webuploader上传图片
- go与c语言的互操作
- 敌兵布阵 HDU - 1166 (树状数组模板题,线段树模板题)
- zabbix4.0安装和配置
- js性能提高篇