(3)html-webpack-plugin的作用
2024-09-06 09:14:47
在内存中生成index.html页面
在前面的内容中我们已经知道了如何在内存中打包main.js并引入到页面中。
同样的,我们也可以把index.html也打包放入到内存中。
安装html-webpack-plugin插件
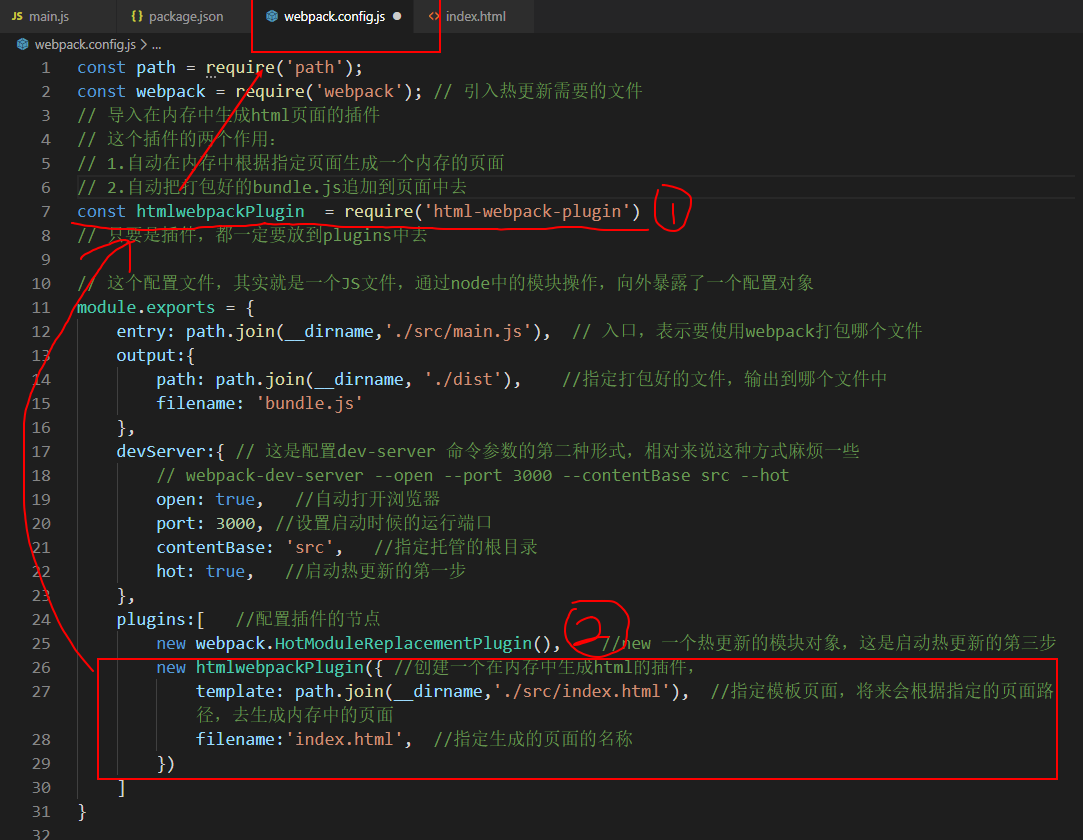
cnpm install html-webpack-plugin -D- 在webpack.config.js中

- 重启服务
npm run dev即可
为什么要用html-webpack-plugin插件,他有哪些功能?
他会帮我们自动引入在内存中打包好的bundle.js文件
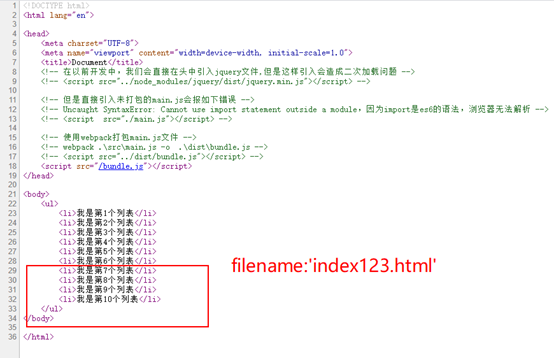
每次npm run dev之后都会打开src下的index.html页面,所以如果修改输出的页面为其他名称的页面,比如我们修改输出的filename:'index123.html',则会出现下面的情况

来个正常的图比较一下:

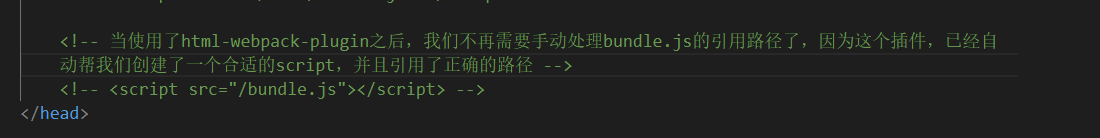
你会发现在index.html文件中的下面多了一个script标签,并且引入了正确位置的bundle.js,此时你去注释掉页面中的引入也不影响什么,用了这个插件,我们不会再去配置bundle.js的位置了。

其他功能以后在补充,很多配置项。
最新文章
- auto_clipboard
- 倒计时simple 天时分秒
- win7 eclipse 调试storm
- 继续SecureString
- No2. S2错题本
- 【PHP面向对象(OOP)编程入门教程】16.__toString()方法
- STM32F4_TIM输入波形捕获(脉冲频率)
- qt model/view 架构自定义模型之QFileSystemModel
- java 图形界面
- Spark源码阅读之存储体系--存储体系概述与shuffle服务
- 数据库介绍(MySQL安装 体系结构、基本管理)
- zookeeper,win版本搭建集群遇坑记录
- VS生成项目时,有些文件无法复制到输出目录的解决办法
- js判断参数是否为非数字
- 十个推荐使用的 Laravel 的辅助函数
- CF888G Xor-MST 生成树、分治、Trie树合并
- charAt和String的用法
- 程序员大佬推荐的java学习路线
- C#泛型委托Predicate、Action、Func
- C# 窗体间传值(使用委托与自定义事件)