CSS(五)- 背景与边框 - 边框圆角与阴影基础用法
扩展阅读
本文仅仅做border的基础使用,想要深入了解的话可以戳以下几个链接,觉得作者写的很好。
CSS Backgrounds and Borders Module Level 3
边框与三角形
border:border-width、border-style、border-color
border:style:dotted(点)、dashed(虚线)、solid(实线)、double(双线轮廓)、其它3D
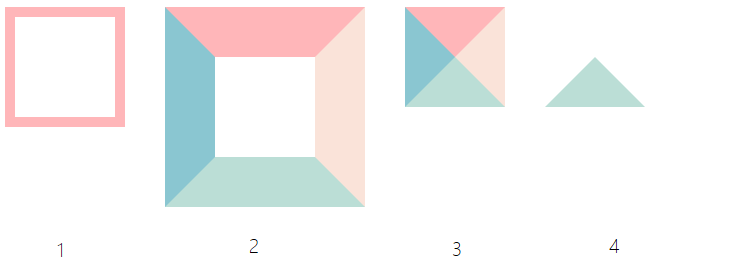
来看个border绘制三角形的原理:

图1为border最普遍的用法,border: solid 10px #ffb6b9;。用多了你会不会就觉得border是由四个矩形边框拼接而成,但其实是错的。实际上,元素的border是由三角形组合而成,为了说明这个问题,我们继续看:
图2,我们为边框四个方向设置不同颜色,border-color: #ffb6b9 #fae3d9 #bbded6 #8ac6d1;,并加大边框宽度。
图3,我们进一步将元素的宽高设为0。我们发现,此时元素由上下左右4个三角形组成。
为了实现一个三角形,那就很简单了,我们只需将其它border边的颜色设置为白色或者透明色即可
图4,border-color: transparent transparent #bbded6;,设置上三角,左右三角为透明,那么我们就能看到一个图4的三角形了。
边框半径:圆角
通过以下属性设置四个角的半径:
border-radius
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius

如今只有IE8(及更早版本的IE)和Opera Mini不支持border-radius属性。
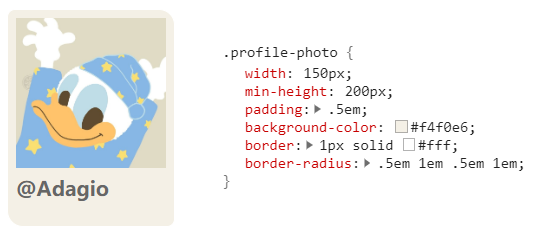
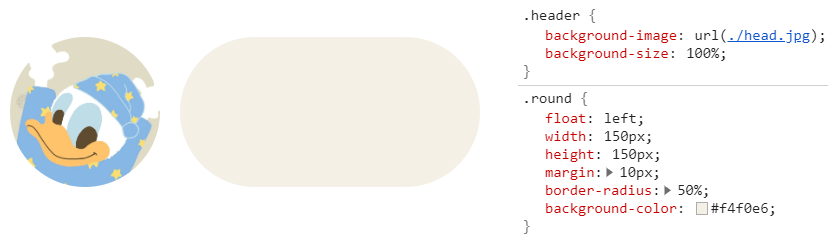
创建正圆和胶囊形状
在给boeder-radius指定百分比时,x轴和y轴分别相对于元素的宽度和高度来计算实际值。换句话说,我们很容易把一个正方形的元素变成圆形,只要把圆角半径设置成至少50%就好。
同时,元素形状改变会改变元素的可点击区域,会以变化后的圆角为基准。
我们可以下图中左边的圆,轻轻松松实现了圆形头像的功能。

如果我们想要实现“长圆形”(一个矩阵的两端各带一个半圆形,见上图),百分比和的绝对值都无法实现,除非我们知道元素的大小。但我们可以故意指定一个比所需半径大的值来得到,border-radius:999em。
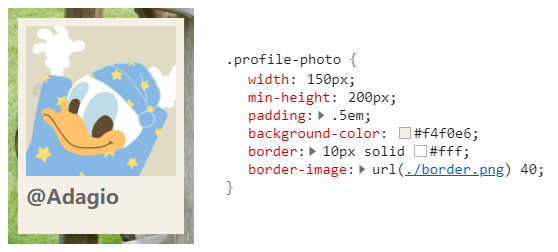
边框图片
关于边框图片,有很多待研究的,比如如何分割、平铺等等。具体可参考:https://www.w3.org/TR/css-backgrounds-3/#border-images
border-image:图像路径 分割方式 边框厚度 边框背景图的扩展 平铺方式
border-image-source、border-image-slice``border-image-width、border-image-outset、border-image-repeat

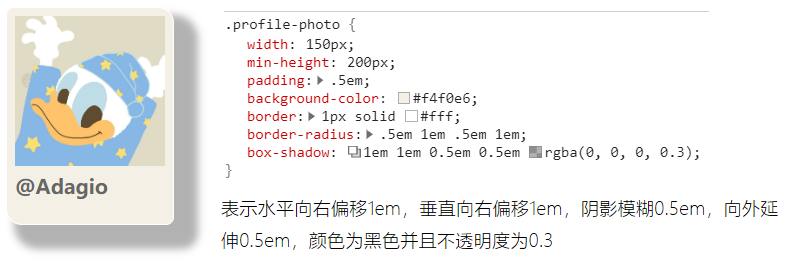
边框阴影
box-shadow:阴影水平偏移值 阴影垂直偏移值 阴影模糊值 阴影外延值 阴影的颜
(以上值均可为负,并且最后可以加上 inset表示是内阴影)

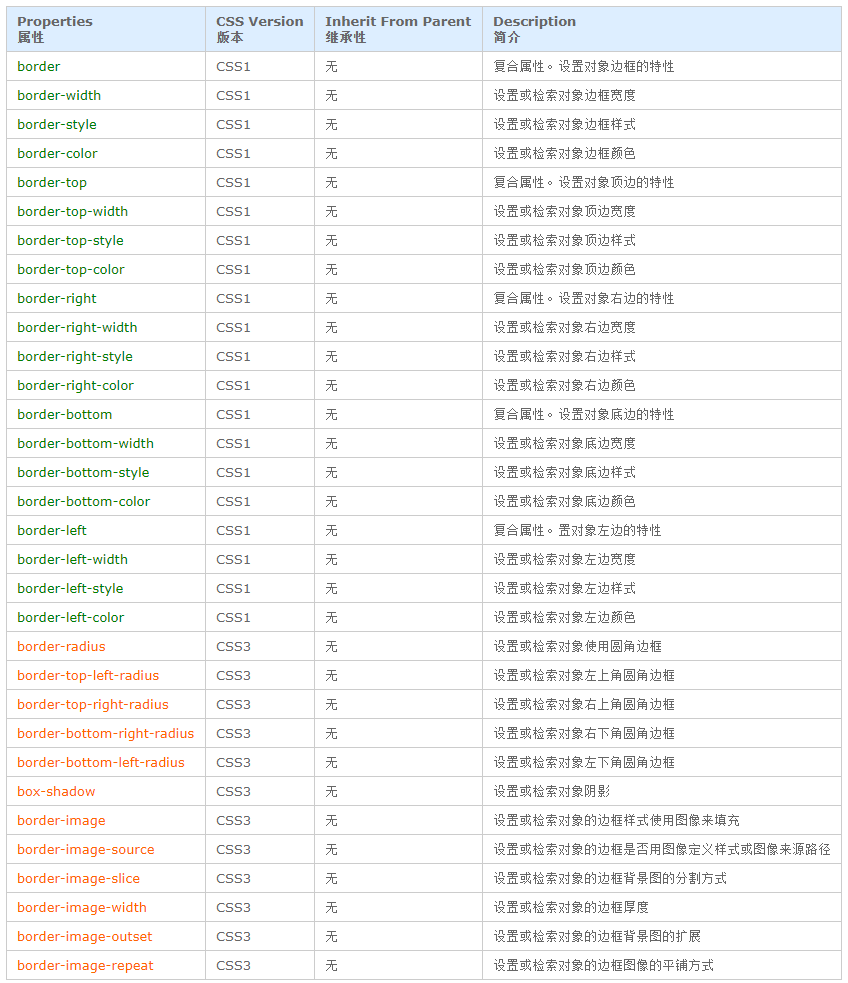
边框属性表

最新文章
- JavaScript学习总结——我所理解的JavaScript闭包
- tyvj1086 Elevator
- point
- Java面试知识点总结
- Dynamic CRM 2013学习笔记(十七)JS读写各种类型字段方法及技巧
- Linux df 命令用法示例
- 通过WMI配置IP
- java学习笔记 (9) —— Struts2 国际化
- Dom4j解析xml格式的字符串【java】
- less 命令
- Python实现使用tkinter弹出输入框输入数字, 具有确定输入和清除功能
- 基于HTML5的WebGL实现json和echarts图表展现在同一个界面
- Luogu2045 方格取数加强版
- Odoo薪酬管理 公式配置
- 关于<Servlet>定义
- PADS导入DXF板框,不能将开放的2D线转换成闭合的板框错误
- Some beautiful Progress Bars in WPF
- Maven2和ivy比较
- python练习笔记——组合恒等式
- Jmeter接口自动化测试 (四)(持续构建)
热门文章
- 如何通过IAM打造零信任安全架构
- Python 报错:NameError: name 'ctypes' is not defined
- Python 读取和输出到txt
- Tournament Chart【模拟+vector+map+string】
- eval5: TypeScript编写的JavaScript解释器
- CentOS7.5搭建ES6.2.4集群与简单测试
- Mysql Workbench中EER Diagram逆向生成表
- Java前端面试题总结
- JavaWeb网上图书商城完整项目--day02-18.修改密码页面处理
- linuxshell编程之环境变量配置文件 Tony Linux系统工程师