Twenty-eight
2024-09-08 15:38:20
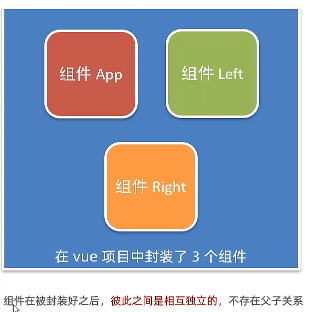
组件之间的父子关系



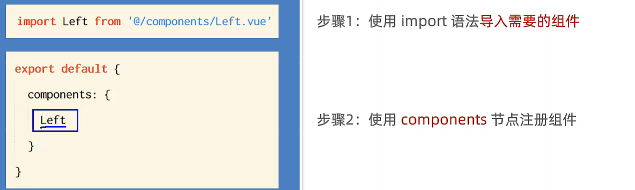
使用组件的三个步骤
步骤1:使用import语法导入需要的组件
步骤2:使用conponents节点注册组件
步骤3:以标签形式使用刚才注册的组件


通过components注册的是私有子组件
例:在组件A的components节点下,注册了组件F。则组件F只能用在A中;
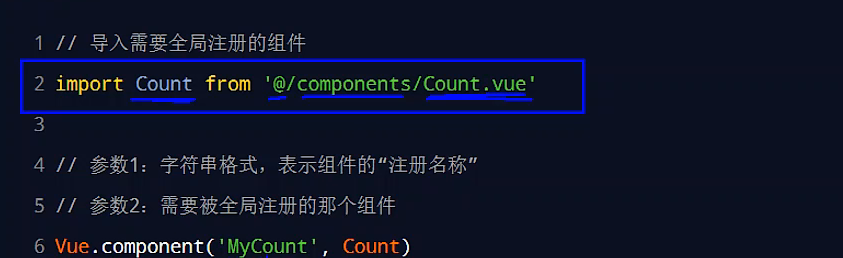
注册全局组件
在vue项目的main.js入口文件中,通过Vue.component()方法,可以注册全局组件

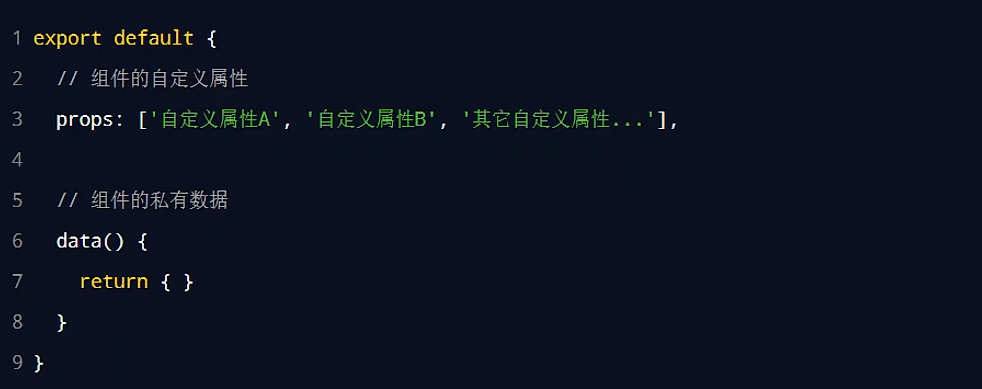
组件的props
组件的自定义属性,在封装通用组件的时候,合理的使用prpos可以极大的提高组件的复用性!

props是只读的,不能直接修改prpos的值。会报错。
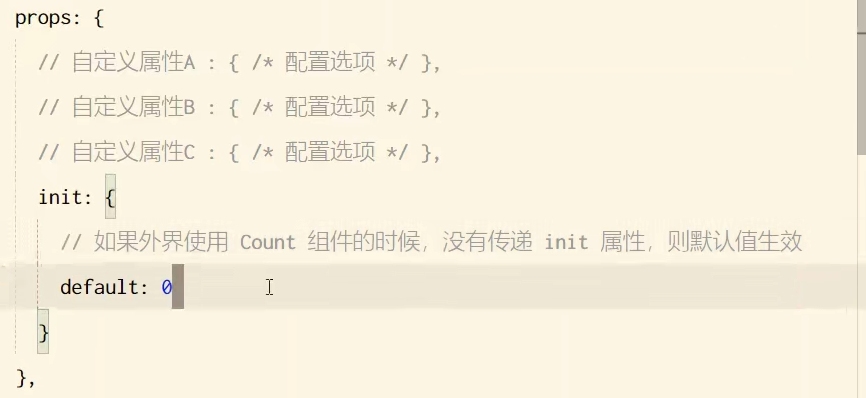
props的default默认值

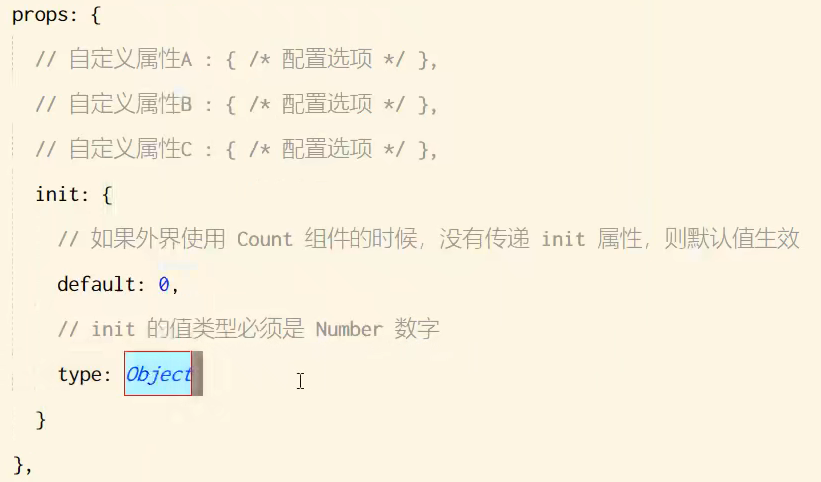
props的type值类型

props的required必填项
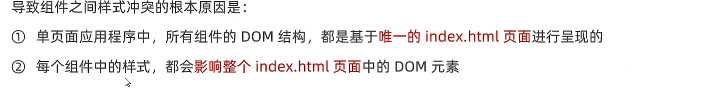
组件之间的样式冲突问题
默认情况下,写在.vue样式是全局样式,很容易造成多个组件之间的样式冲突问题。

如何解决

在父组件中改变子组件样式使用/deep/
当使用第三方组件库的时候,如果需要修改第三方组件默认样式的需求,需要用到/deep/
最新文章
- C#测试题
- HDU 1880 魔咒词典(字符串哈希)
- [ASE][Daily Scrum]11.13
- easyui Tooltip 气泡信息提示
- Android平台调用WebService详解
- 在Android项目中使用AndroidAnnotations(配置框架,显示Hello World!)
- bzoj3575[Hnoi2014]道路堵塞
- bootstrap初探2
- oracle查询语句中case when的使用
- k近邻模型
- 老李推荐:第14章5节《MonkeyRunner源码剖析》 HierarchyViewer实现原理-装备ViewServer-查询ViewServer运行状态
- headfirst设计模式(4)—工厂模式
- memcached实战系列(三)memcached命令使用
- leetcode算法题01
- SQLserver登陆报错
- solr与tomcat集成
- python模块:xml
- vue:自定义指令
- vertica导出导入数据
- Linux IO多路复用 select/poll/epoll
热门文章
- echart4和echarts5同时引入方法
- pip 基本问题
- SAP SPOOL_INTERNAL_ERROR
- MySQL5.7升级版本到8.0
- 解决React 安装 antd 后出现的Module not found: Can't resolve './locale' in '...rc-picker/node-modules.....'一系列问题问题
- c++中int转string
- 四大组件之内容提容者ContentProvider
- SAP 开具发票的抬头文本带到会计凭证上
- 提供一个方法,遍历获取HashMap<String,String>中的所有value,并存放在list中返回,考虑泛型的使用
- 那些年我们用过的xshell小彩蛋