Canvas:绘制失败的问题
2024-10-21 03:21:31
beginPath
绘制路径必须添加 beginPath()。它标志着一个画笔在画布中哪个地方开始画起。没有它,新起的画笔位置必定与上一次画笔结束的位置相连。
// 第一个半圆
ctx.arc(60, 80, 50, 0, Math.PI, true);
ctx.fillStyle = 'gold';
ctx.fill();
ctx.strokeStyle = 'red';
ctx.stroke();
// 第二个半圆
ctx.arc(240, 200, 50, 0, Math.PI, false);
ctx.fillStyle = 'gold';
ctx.fill();
ctx.strokeStyle = 'green';
ctx.stroke();
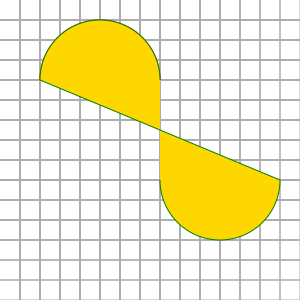
可以看到半圆的两个端点与另一个半圆的两个端点互连起来了,如果不用 beginPath(),画布就无法确定画笔新的起始点在哪里,默认就连起来绘制路径。就好像是我们写连笔字一样,笔画与笔画之间相连不断。

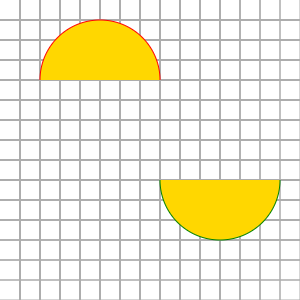
当我们在每一个新的画笔开始前写上 beginPath() 函数后,最终效果如下图:

closePath
一般情况下,beginPath() 和 closePath() 是搭配使用的,就是说,画笔从开始绘制路径结束之后,画笔回到起始点。就像是我们用完一件物品之后,要把它换回到原来的地方一样。
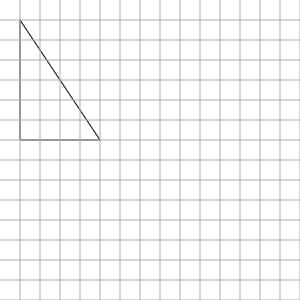
利用 closePath(),我们可以用绘制一个三角形:
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(100, 140);
ctx.lineTo(20, 140);
ctx.closePath(); // 画笔置于起始位置,(20, 20)
ctx.stroke();
其实也可以不用 closePath() 把画笔置于起始位置,可以用 ctx.lineTo(20, 20); 继续把路径延续下去。也就是说,closePath() 在路径中可以被省略。

stroke
stroke() 函数也是绘制路径的关键,图形的绘制由它来完成,在此之前我们要确定好路径的起始坐标以及结束坐标即可。
ctx.beginPath();
ctx.arc(150, 150, 100, 0, Math.PI * 2, true);
因为没有调用 stroke() 函数完成路径的绘制,所以画布中什么图形都没有出现:

补全这个关键的函数之后,画布出现了圆形:

最新文章
- NOIp2016 Day1&Day2 解题报告
- 【原创】开源Math.NET基础数学类库使用(17)C#计算矩阵条件数
- git学习之冲突解决办法
- Android版本更新之本地数据库更新
- C#通过RFC调用SAP
- hdu 2892 Area
- C语言内存分配机制
- nginx 配置.json文件直接访问
- C++二维数组动态内存分配
- loadrunner 与Md5
- HDU 1247
- pthread_t结构的定义
- C语言对象化编程
- Google Summer of Code 建议被接收的5个技巧
- C++类的存储(部分可用与c的结构体)
- 清北澡堂 Day 3 上午
- Android--Menus
- Tomcat Cluster
- 「HNOI2016」最小公倍数
- redis命令参考和redis文档中文翻译版