OpenLayers点聚合
2024-09-08 18:13:33
1. 引言
当页面加载的数据量过大时,拖拽、缩放时往往会产生卡顿
然而,页面实现的内容是有限的,人眼可见范围也是有限的,过于微小的部分是可以不予显示的
聚合是解决这种问题的一个办法,当数据比较多,单个又太小时,将多个数据合并为一个显示
OpenLayers提供了聚合的API,参考:
OpenLayers提供了聚合的示例,参考:
本文基于OpenLayers的Cluster API,实现点聚合效果
2. 环境准备
OpenLayers版本为最新版6.15.1,CDN引入:
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
数据来源自OpenLayers的聚合示例种的数据,地址为:
3. 点聚合
构建一个基础页面,加载底图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [],
view: new ol.View({
center: [16.35, 48.20],
zoom: 12,
projection: 'EPSG:4326'
})
})
map.addLayer(new ol.layer.WebGLTile({
source: new ol.source.OSM()
}));
</script>
</body>
</html>
加载JSON数据,创建聚合数据源:
const source = new ol.source.Vector({
url: 'https://openlayers.org/en/latest/examples/data/geojson/photovoltaic.json',
format: new ol.format.GeoJSON()
})
const clusterSource = new ol.source.Cluster({
source: source,
})
const vectorLayer = new ol.layer.Vector({
source: clusterSource,
})
map.addLayer(vectorLayer);
参考官方API文档:
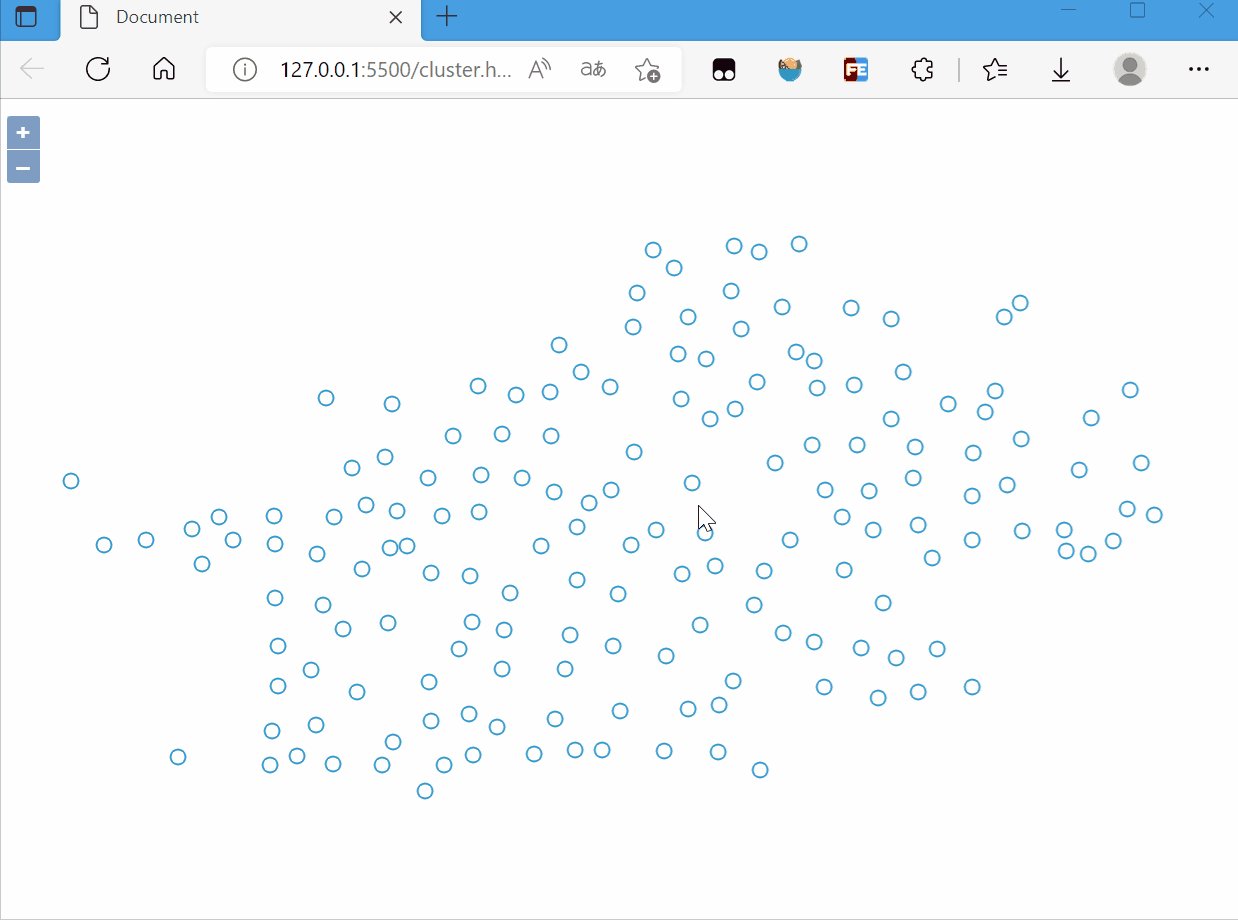
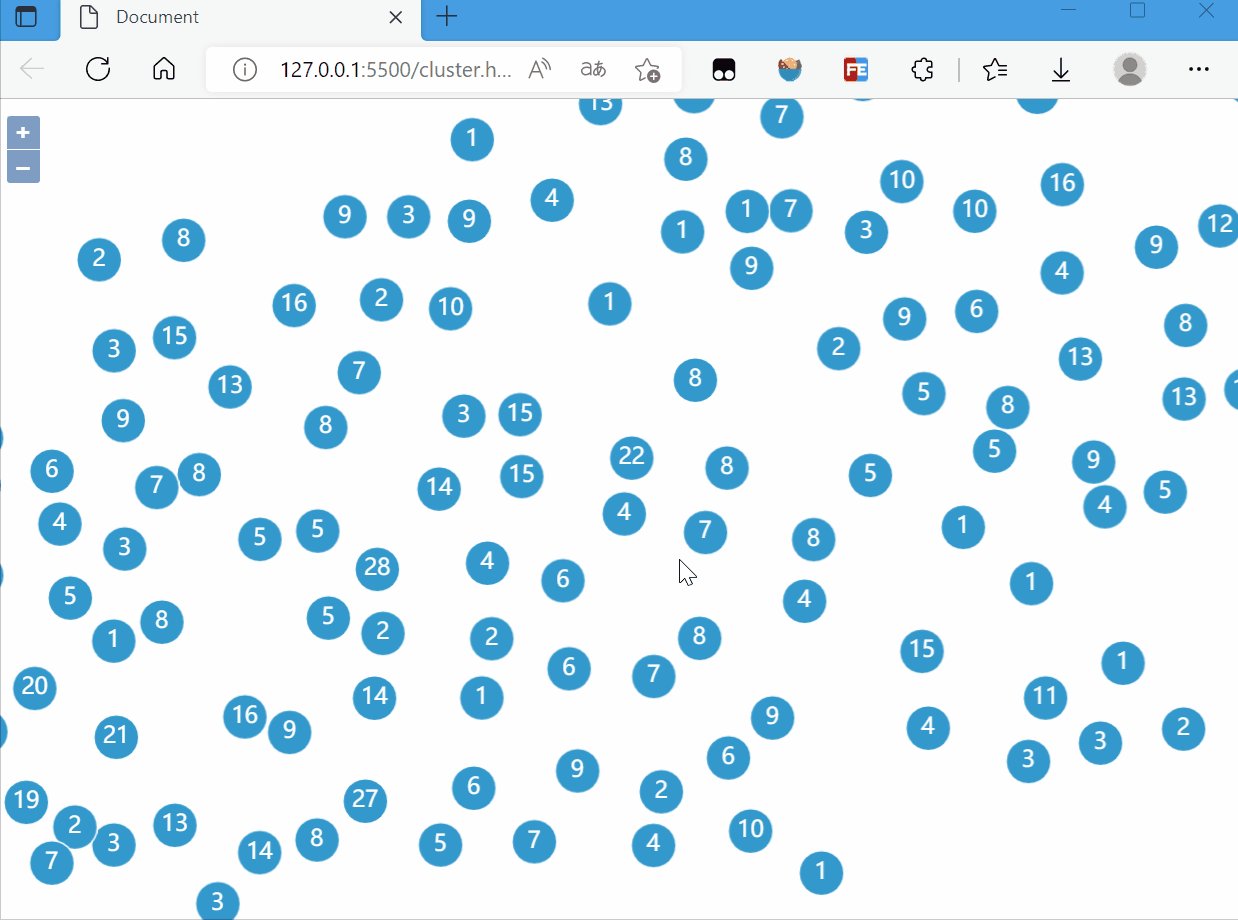
默认的聚合范围为20
实现的效果:

添加聚合样式:
const vectorLayer = new ol.layer.Vector({
source: clusterSource,
// 聚合样式
style: function (feature) {
// 点的个数
const size = feature.get('features').length
return new ol.style.Style({
image: new ol.style.Circle({ // 圆形
radius: 15, // 半径
stroke: new ol.style.Stroke({ // 边框
color: '#fff'
}),
fill: new ol.style.Fill({ // 填充
color: '#3399CC'
})
}),
text: new ol.style.Text({ // 文字样式
font: '15px sans-serif',
text: size.toString(),
fill: new ol.style.Fill({
color: '#fff'
})
})
})
}
})
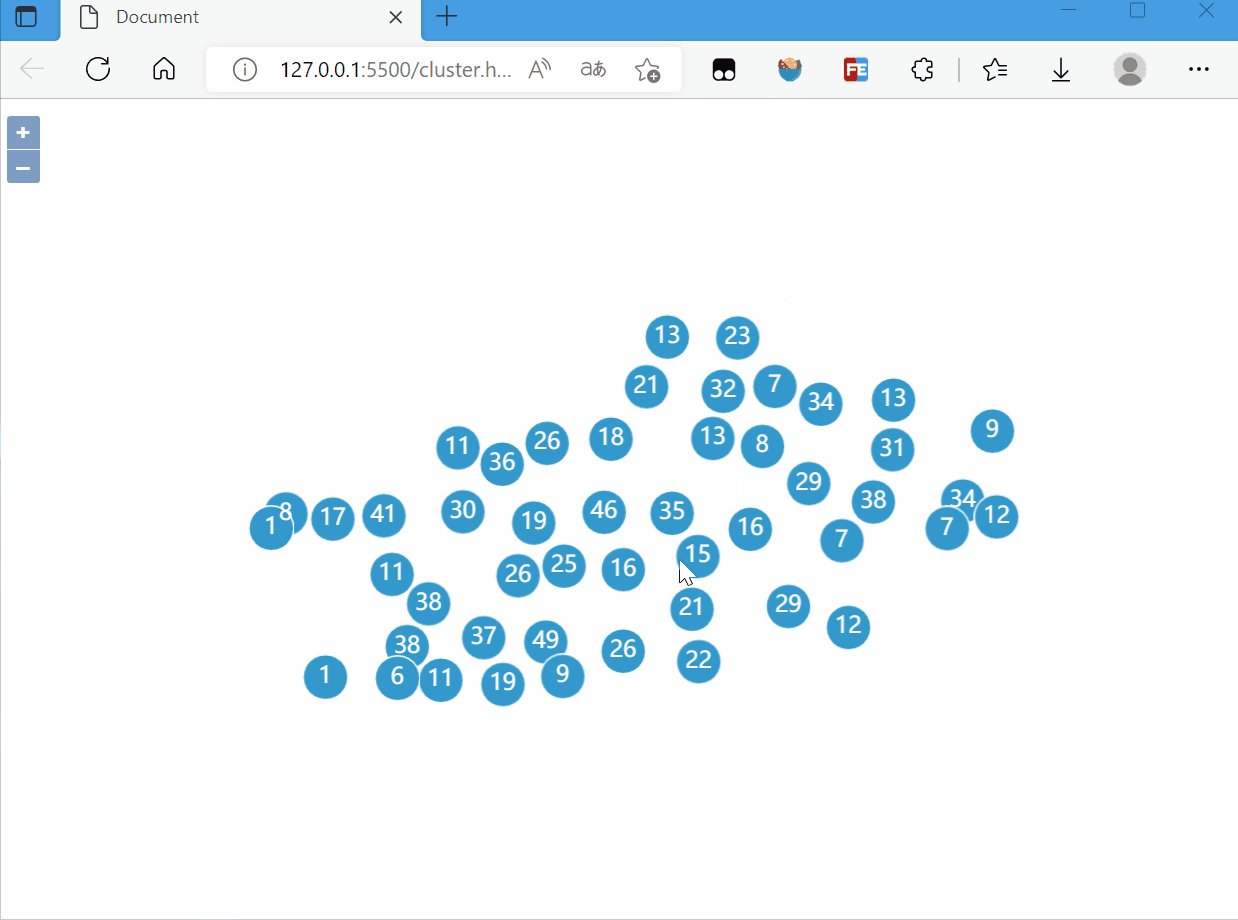
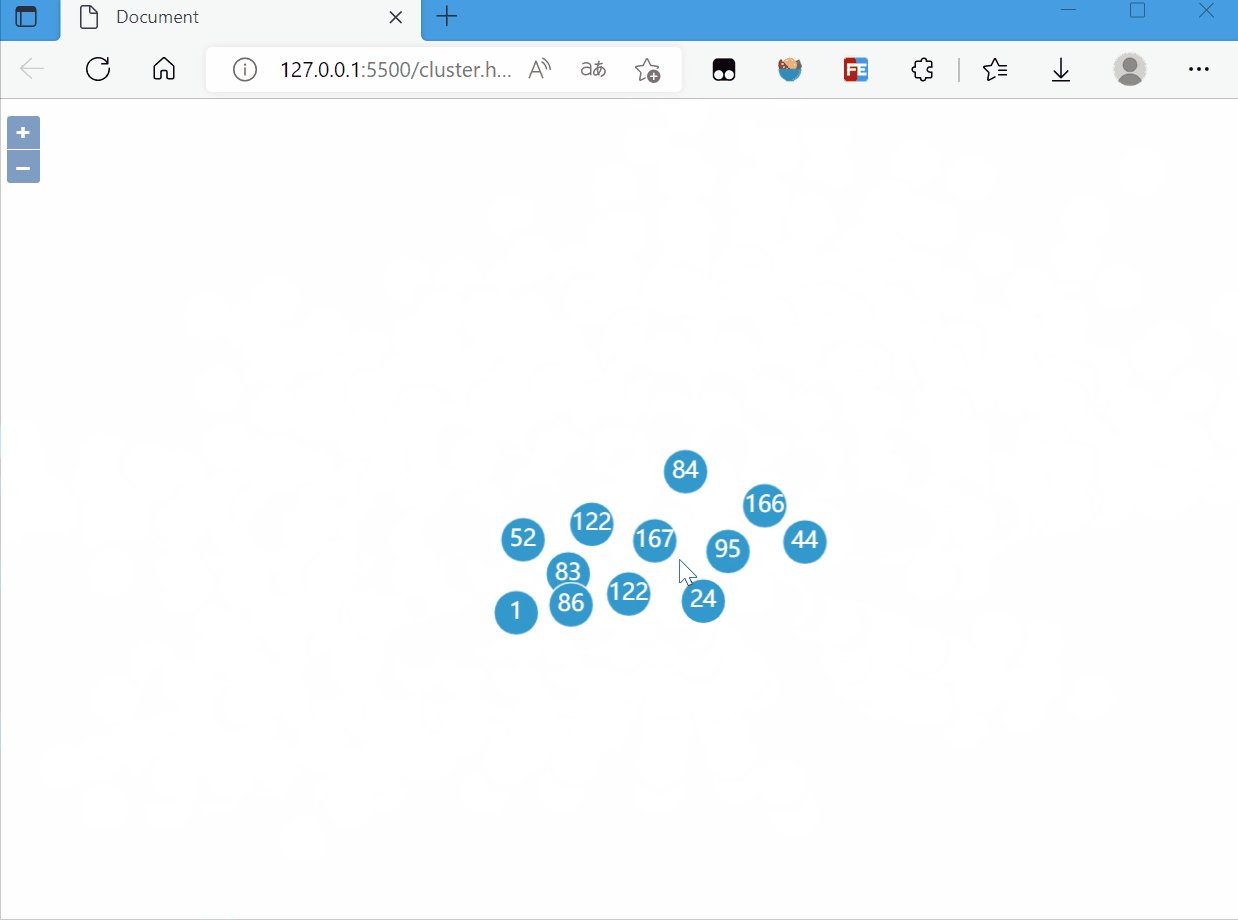
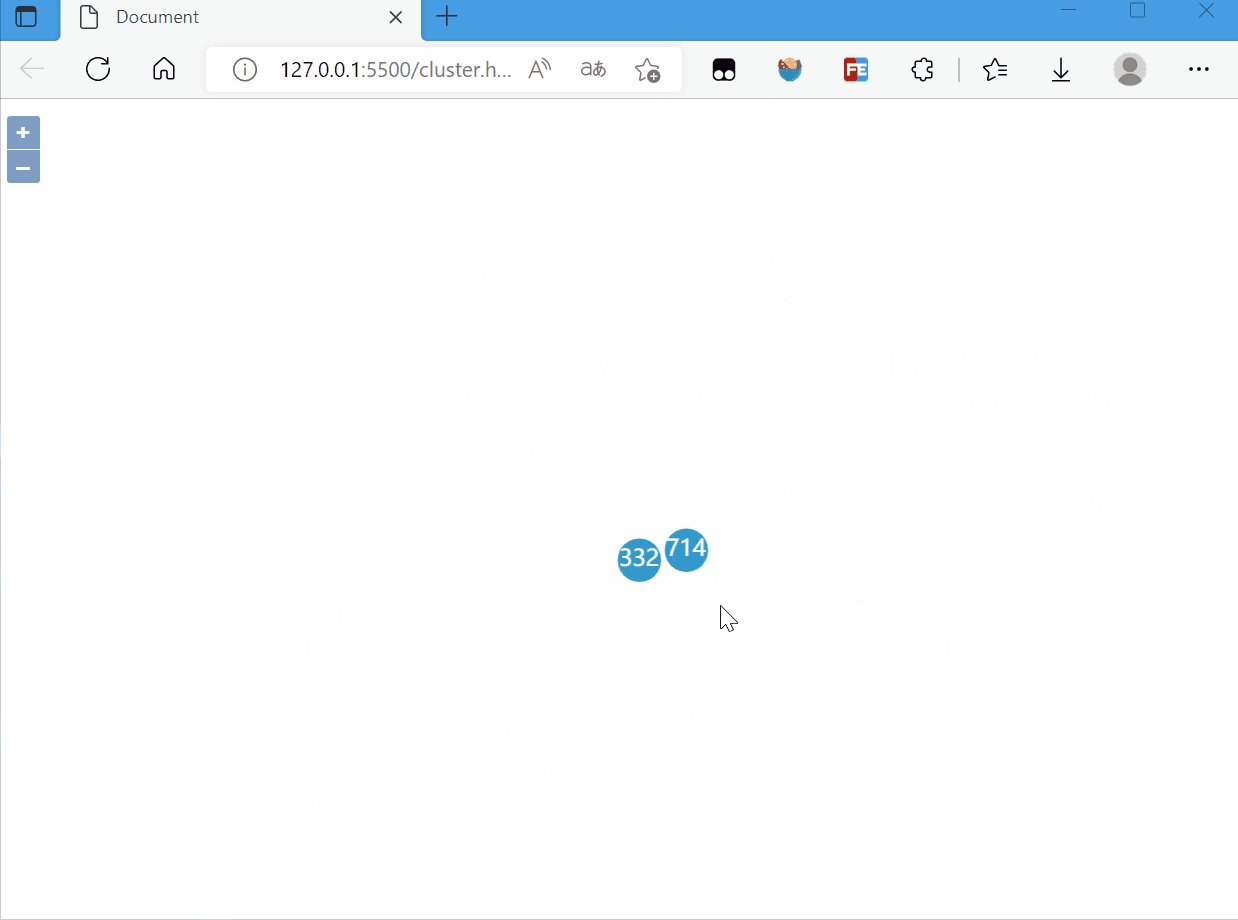
实现效果:

4. 完整代码
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.15.1/build/ol.js"></script>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
const map = new ol.Map({
target: 'map',
layers: [],
view: new ol.View({
center: [16.35, 48.20],
zoom: 12,
projection: 'EPSG:4326'
})
})
// map.addLayer(new ol.layer.WebGLTile({
// source: new ol.source.OSM()
// }));
const source = new ol.source.Vector({
url: 'https://openlayers.org/en/latest/examples/data/geojson/photovoltaic.json',
format: new ol.format.GeoJSON()
})
const clusterSource = new ol.source.Cluster({
source: source,
distance: 40,
})
const vectorLayer = new ol.layer.Vector({
source: clusterSource,
// 聚合样式
style: function (feature) {
// 点的个数
const size = feature.get('features').length
return new ol.style.Style({
image: new ol.style.Circle({ // 圆形
radius: 15, // 半径
stroke: new ol.style.Stroke({ // 边框
color: '#fff'
}),
fill: new ol.style.Fill({ // 填充
color: '#3399CC'
})
}),
text: new ol.style.Text({ // 文字样式
font: '15px sans-serif',
text: size.toString(),
fill: new ol.style.Fill({
color: '#fff'
})
})
})
}
})
map.addLayer(vectorLayer);
</script>
</body>
</html>
5. 参考资料
[1]Dynamic clusters (openlayers.org)
[2]OpenLayers v6.15.1 API - Class: Cluster
[3]openlayers学习——9、openlayers聚合效果Cluster_WangConvey的博客-CSDN博客_openlayers 聚合
[4]vue+OpenLayers项目实践(三):Cluster设置集群 - 掘金 (juejin.cn)
最新文章
- FlexPaper+SWFTool+操作类=在线预览PDF
- 软件测试入门——测试模型(V型 W型 H型)
- hough变换
- 理解Java的封装与接口
- login:用户登陆的意思
- PHP关闭Notice错误提示
- 遇到local variable 'e' referenced before assignment这样的问题应该如何解决
- webpack打包理解
- Django 2.0 与 Django1.0在内部方法上的差异
- 【原创】Java基础之ClassLoader类加载器简介
- 【Spring Boot】关于上传文件例子的剖析
- 解决移动端真机不能下拉滚动bug
- 微信小程序swiper 前后边距的使用
- Nginx 决策浏览器缓存是否有效
- Min_25 筛小结
- Prior Posterior和Likelihood的理解与几种表达方式
- Shell-7--环境变量配置文件
- loadrunner 运行脚本-命令行运行脚本
- -bash: warning: setlocale: LC_CTYPE: cannot change locale (UTF-8): No such file or directory
- day 34 js 基础后部分 BOM 和 事件和正则
热门文章
- 【论文解读】NIPS 2021-HSWA: Hierarchical Semantic-Visual Adaption for Zero-Shot Learning.(基于层次适应的零样本学习)
- 盘点JAVA中基于CAS实现的原子类, 你知道哪些?
- instanceof和Class.isAssignableFrom的区别
- 有状态软件如何在 k8s 上快速扩容甚至自动扩容
- Pytorch框架详解之一
- java的饿汉和懒汉设计模式
- 【转载】【WinAPI】LockWindowUpdate的函数的用法
- pg_basebackup恢复:unrecognized configuration parameter "restore_command"
- Js文件名 排序
- linux基础:1、linux简介、虚拟化软件的安装与配置、Xshell的安装与配置