vue 使用mixin
2024-08-29 01:31:21
mixin 混入
混入提供了一种非常灵活的方式,来分发Vue组件中可以复用的功能,一个混入对象可以包括任意的组件选项,当组件使用混入对象时,所有的混入对象的选项
将被'混合'进入该组件本身的选项,混入分为全局混入和局部混入
定义及使用
// 定义 mixin.js
export default{
data(){
return{}
},
methods:{},
created(){},}
局部混入 .vue文件

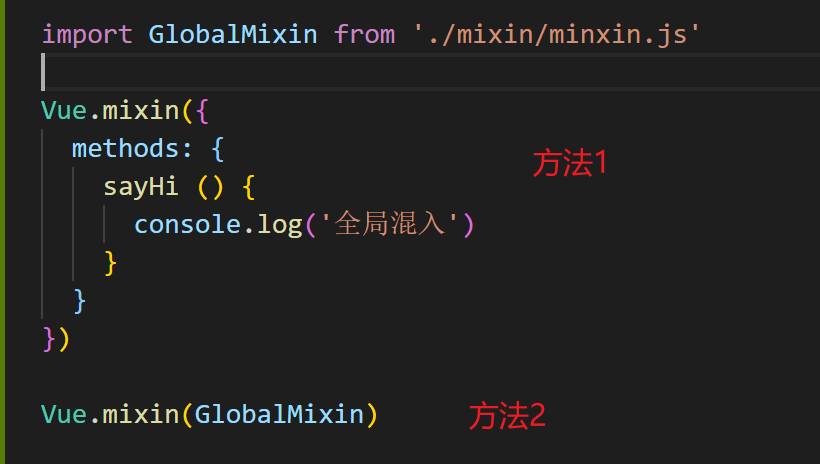
全局混入

混入选项合并的规则
1. 数据选项内部会进行递归合并,发生冲突的时候,以组件的为准
2. 同名的钩子函数会在合并成一个数组,混入的钩子函数优先调用
3. methods/components和directive 会被合并成为对象,对象键名冲突的时候,取组件对象的键值对
4. 局部混入和全局混入的同名方法,局部混入优先
最新文章
- jQuery给动态添加的元素绑定事件的方法
- Java线程基础实例
- codeforces B. Design Tutorial: Learn from Life
- Hibernate的各种关联关系
- 【C#】【Thread】Monitor和Lock
- Visual Studio 自定义控件不显示在工具箱
- iOS - 使用进阶
- 机器学习 —— 概率图模型(Homework: Representation)
- HW6.22
- 对数据预处理的一点理解[ZZ]
- Leetcode 171 Excel Sheet Column Number python
- 与众不同 windows phone (24) - Input(输入)之软键盘类型, XNA 方式启动软键盘, UIElement 的 Touch 相关事件, 触摸涂鸦
- 【python问题系列--3】TypeError: 'builtin_function_or_method' object has no attribute '__getitem__'
- 【原创】01-1. 基于 checked 关于 attribute 和 property 的理解
- .35-浅析webpack源码之babel-loader入口文件路径读取
- OO第二阶段纪实
- file标签 - 图片上传前预览 - FileReader & 网络图片转base64和文件流
- What is Zeebe?
- Centos 7 下 Corosync + Pacemaker + psc + HA-proxy 实现业务高可用
- Android 导入工程文件引用包出错
热门文章
- C++string与int的相互转换(使用C++11)
- C#动态创建对象过程
- 送给vue初学者的 vue.js技巧
- Entrypoint undefined = index.html html-webpack-plugin 错误ERROR in Error: Child compilation failed: Module build failed (from ./node_modules/html-webpack-plu SyntaxError: Unexpected token )
- BBS登录与注册功能的总结
- Navicat可视化软件及多表查询的方法
- Windows喝水记录工具v2.0
- 在 MBP(Apple M1 Pro)上捣鼓友善 nanoPi R5S——【一、构建 rkdeveloptool】
- 线程基础知识05 synchronized类锁和对象锁演示
- ColorFolder文件管理工具使用教程