解决Vite-React项目中js使用jsx语法报错的问题
2024-09-03 12:09:47
背景
在做存量项目接入Vite测试时发现,存量(老)项目中很多是直接在js中书写jsx语法,使用Vite启动时就会抛出一堆问题Failed to parse source。
不嫌麻烦可以跑个脚本批量修改文件类型,这是一个解决办法。
为了刨根知底,同时为了存量项目最低成本的接入Vite使用,尽力避免修改业务代码。得寻找其它办法解决一下。
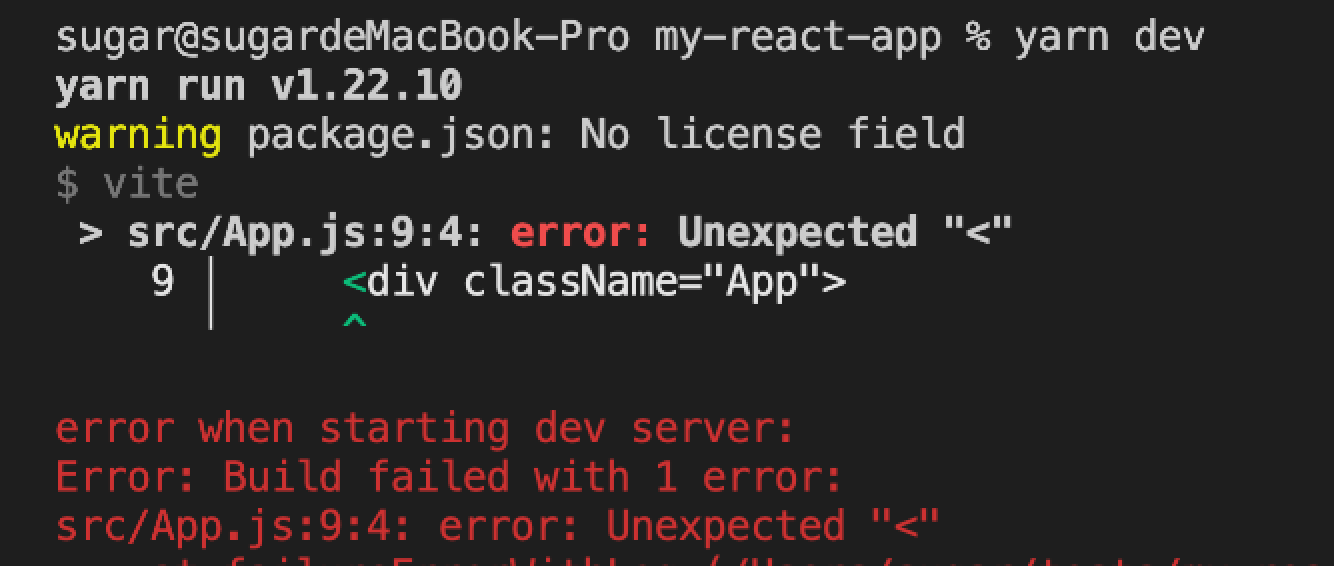
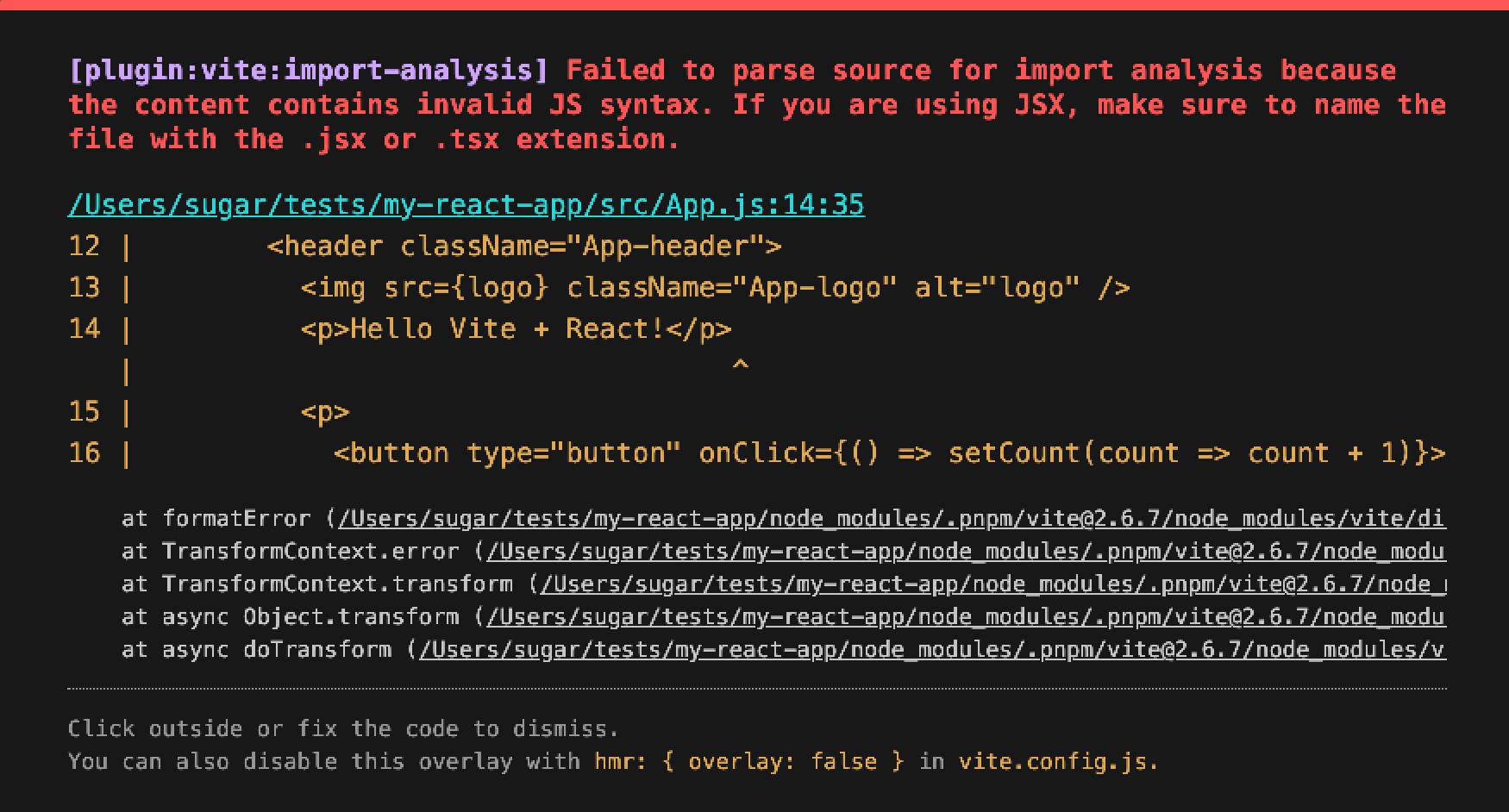
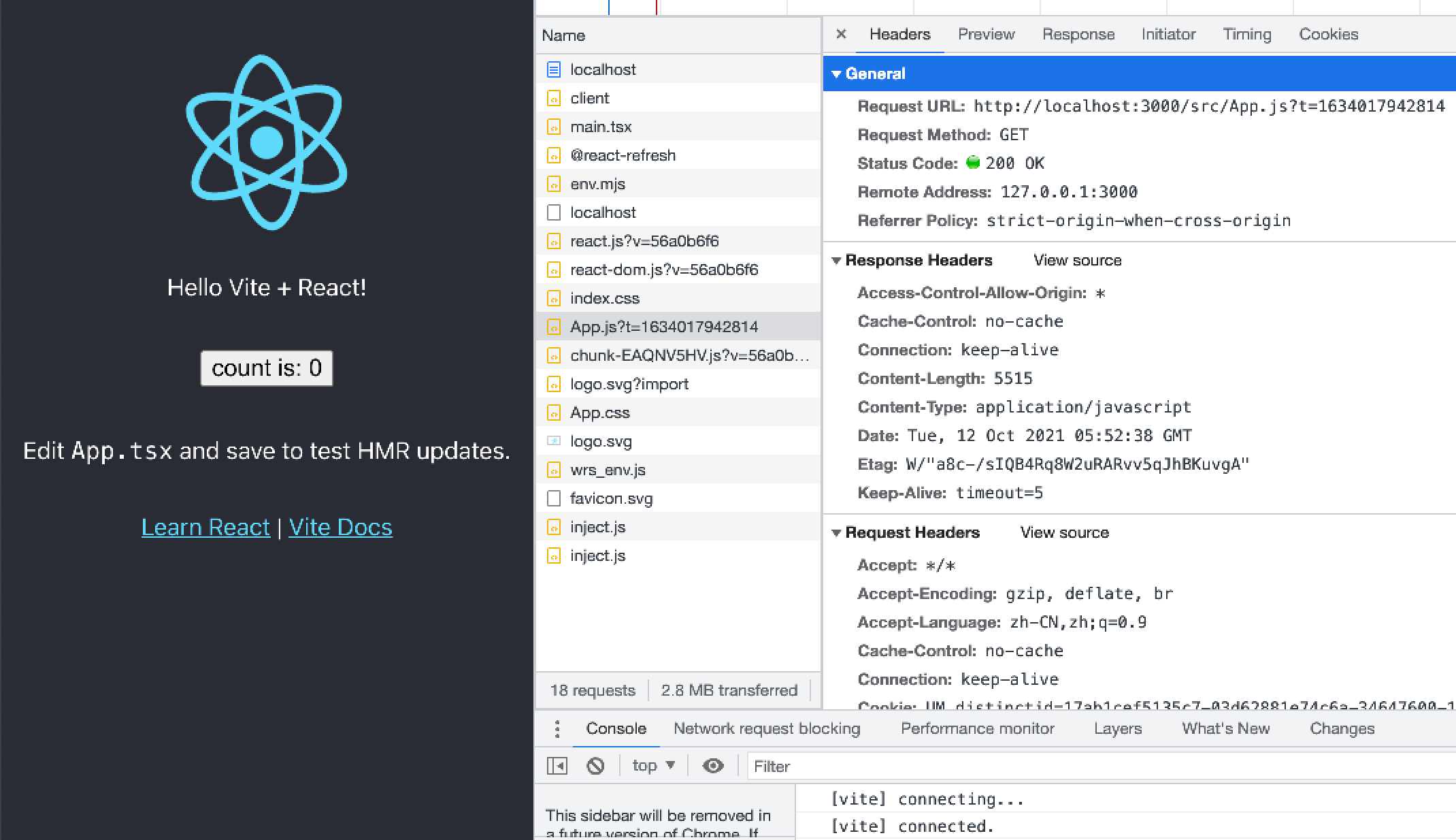
报错截图如下
复现问题
初始化demo项目
# npm 6.x
npm init vite@latest my-react-app --template react-ts
# npm 7+, extra double-dash is needed:
npm init vite@latest my-react-app -- --template react-ts
# yarn
yarn create vite my-react-app --template react-ts
目录如下
├── index.html
├── package.json
├── src
| ├── App.css
| ├── App.tsx
| ├── favicon.svg
| ├── index.css
| ├── logo.svg
| ├── main.tsx
| └── vite-env.d.ts
├── tsconfig.json
└── vite.config.ts
启动
npm run dev
页面正常,接下来将App.tsx修改为App.js
将会得到上述的报错
原因
- Vite在启动时会做依赖的预构建
预构建,运行时默认都只会对jsx与tsx做语法转换。不会对js做jsx的语法转换。
解决方案
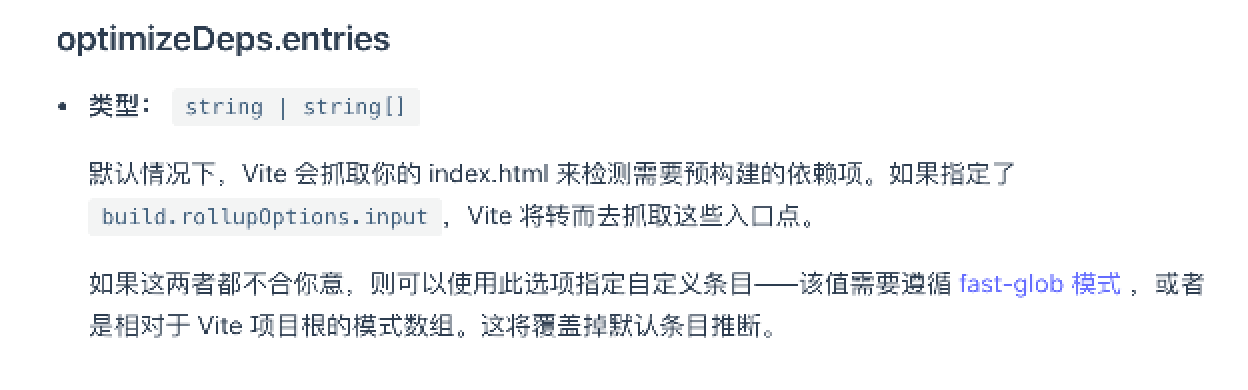
- 修改依赖预构建的配置
- 使用babel插件
@babel/plugin-transform-react-jsx,让Vite在运行时对js文件转换
按照文档描述在配置文件添加一点配置
export default defineConfig({
build:{
rollupOptions:{
input:[]
}
},
optimizeDeps: {
entries: [],
},
})
通过阅读@vite/plugin-react的文档,发现其支持传入babel插件
npm i @babel/plugin-transform-react-jsx
添加插件
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react({
babel: {
plugins: ['@babel/plugin-transform-react-jsx'],
},
})],
})
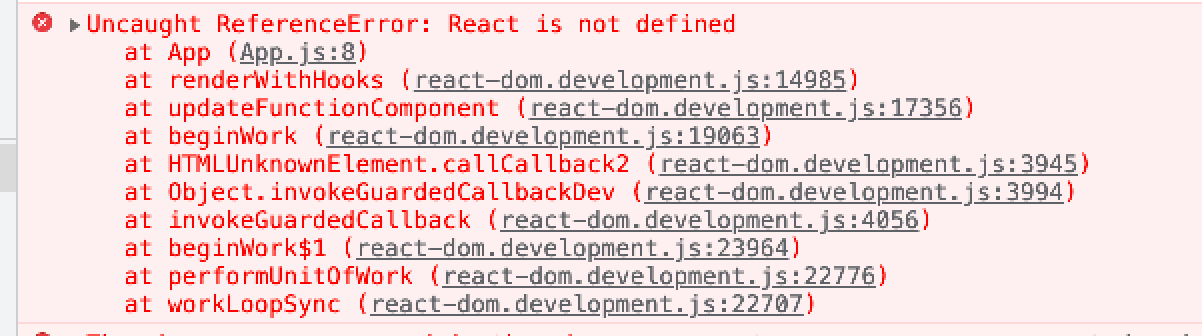
再次启动验证,发现一个报错
原因是没有在App.js中引入React,咱们引入一下
import React,{ useState } from 'react'
大功告成
总结
两种处理方案
- 文件后缀 js => jsx
- 修改依赖预构建配置,再添加babel插件
@babel/plugin-transform-react-jsx
第二种方法会一定程度影响项目的启动速度。读者可以根据实际项目情况pick方案
最后
欢迎大家在评论区共享/交流在开发过程中接入Vite时遇到的一些问题与总结的经验
最新文章
- NFS服务器搭建——可用于共享文件或负载均衡文件共享服务器使用
- 【开源】MQTT推送服务器——zer0MqttServer(Java编写)
- 【xcode5的使用】
- springMVC-自定义数据类型转换器
- 使用 greenDao 框架 操作数据库
- 特征脸(Eigenface)理论基础-PCA(主成分分析法)
- Java基础(7):二维数组初始化时需要注意的问题
- Android图表
- AspNet WebApi OData 学习
- hdu 单调队列
- Objective c 自动释放池
- 博弈论(二分图匹配):NOI 2011 兔兔与蛋蛋游戏
- Androidannotation使用之@Rest与server交互的JSON数据转换(二)
- 让 SpringMVC 接收多个对象的4种方法
- 为ASP.NET MVC应用程序使用高级功能
- 视频外同步信号研究---fvh
- DP爬台阶问题
- C语言基础入门
- Shiro 登录页面的几个固定字段
- the django travel three[form表单验证]