CSS练习:仿小米官网
2024-08-31 03:06:35
代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Zz...</title>
<style>
/*全局样式*/
* {
margin: 0 auto;
padding: 0;
} a {
text-decoration: none;
} ul {
list-style-type: none;
} a:hover {
color: red !important;
} .fl {
float: left;
} .fr {
float: right;
} .clearfix:before,
.clearfix:after {
content: "";
display: block;
clear: both;
} /*顶部导航条样式*/
#site-name {
color: lightcoral;
} .top-nav div a {
color: white;
} .top-nav {
background-color: rgb(51, 51, 51);
width: 100%;
height: 40px;
} .container {
width: 1226px;
margin-left: auto;
margin-right: auto;
} .top-nav .container {
line-height: 40px;
font-size: 12px;
} .top-nav-left span,
.top-nav-right span {
padding-left: 6px;
padding-right: 6px;
} #shop-cart {
margin-left: 12px;
padding-left: 12px;
padding-right: 12px;
background-color: dimgray;
} /*site-header 样式*/
.site-header .container {
height: 100px;
} #header-logo {
margin-top: 25px;
} #header-nav {
line-height: 100px;
margin-left: 186px;
} #header-nav ul li {
padding-right: 12px;
} #header-nav a {
color: black;
} #header-search form {
height: 50px;
width: 300px;
margin-top: 25px;
} #header-search form input {
height: 48px;
width: 244px;
} #header-search form button {
height: 52px;
width: 52px;
outline: 0;
} /*侧栏导航样式*/
.side-bar {
width: 234px;
height: 440px;
background-color: #665E57;
padding-top: 20px;
} .side-bar ul li {
width: 234px;
line-height: 42px;
padding-left: 30px;
color: white;
} .side-bar ul li a {
color: white;
} .side-bar ul li:hover {
background-color: gray;
} .second-ad {
margin-top: 20px;
} .second-ad-right {
width: 978px;
} .second-ad-right ul li {
margin-left: 10px;
} /*限时闪购样式*/
.fp-head-box {
margin-top: 30px;
} .fp-body-box {
margin-top: 15px;
} .fp-body-box .fr {
margin-left: 14px;
} .fp-head-box h2 {
color: #e57061;
} /*横幅广告样式*/
.banner-box {
margin-top: 40px;
} /*page-main样式*/
.page-main {
margin-top: 30px;
} .page-main-head-box {
margin-top: 30px;
} .page-main .goods-box {
margin-top: 15px;
height: 614px;
} .page-main .goods-box-left {
width: 234px;
} .page-main .goods-box-right {
width: 992px;
} .goods-item-box {
width: 234px;
height: 300px;
background-color: #F5F5F5;
margin-left: 14px;
margin-bottom: 14px;
} .goods-item-box .item-img {
margin-top: 42px;
margin-left: 42px;
margin-right: 42px;
} .goods-item-box .item-title,
.goods-item-box .item-price {
text-align: center;
margin-top: 10px;
} /*热评商品样式*/
.comment-goods {
margin-top: 40px;
} .comment-title h2 {
margin-top: 30px;
} .comment-goods .comment-item {
margin-top: 15px;
} .comment-goods .comment-box-first,
.comment-goods .comment-box {
width: 296px;
height: 415px;
background-color: #F5F5F5;
} .comment-goods .comment-box {
margin-left: 14px;
} .comment-item img {
width: 296px;
height: 220px;
} .comment-goods .comment {
height: 72px;
margin: 0 28px 22px;
font-size: 14px;
line-height: 24px;
font-weight: 400;
overflow: hidden;
} .comment-goods .author {
position: relative;
height: 18px;
margin: 0 28px 8px;
padding: 0 10px 0 0;
font-size: 12px;
color: #b0b0b0;
} .comment-goods .info {
margin: 0 30px;
white-space: nowrap;
overflow: hidden;
} /*footer-service样式*/
.footer-service {
width: 100%;
height: 80px;
background-color: #F5F5F5;
margin-top: 30px; } .footer-service .container {
border-bottom: 1px solid salmon;
} .footer-service ul li {
margin-top: 30px;
margin-bottom: 30px;
width: 234px;
text-align: center;
} .footer-service .service-item-first { } .footer-service .service-item {
margin-left: 13px;
} .slogan p{
text-align: center;
color: #999999;
} .slogan {
margin-top: 30px;
margin-bottom: 30px;
}
</style>
</head>
<body>
<!--顶部导航栏 开始-->
<div class="top-nav">
<div class="container clearfix">
<div class="top-nav-left fl">
<span id="site-name">Zz商城</span>
<span><a href="">链接A</a></span>
<span><a href="">链接B</a></span>
<span><a href="">链接C</a></span>
</div>
<div id="shop-cart" class="fr">
<a href="">购物车(0)</a>
</div>
<div class="top-nav-right fr">
<span><a href="">登录</a></span>
<span><a href="">注册</a></span>
<span><a href="">消息通知</a></span>
</div>
</div>
</div>
<!--顶部导航栏 结束-->
<!--site-header 开始-->
<div class="site-header">
<div class="container">
<div id="header-logo" class="fl">
<img src="https://dummyimage.com/50x50/FF6400/?text=Zz" alt="">
</div>
<div id="header-nav" class="fl">
<ul class="clearfix">
<li class="fl"><a href="">Zz会员</a></li>
<li class="fl"><a href="">秒杀</a></li>
<li class="fl"><a href="">优惠券</a></li>
<li class="fl"><a href="">手机</a></li>
<li class="fl"><a href="">电视</a></li>
<li class="fl"><a href="">空调</a></li>
</ul>
</div>
<div id="header-search" class="fr">
<form action="" class="clearfix">
<input type="text" placeholder="搜索 商品/品牌/店铺">
<button class="fr">搜索</button>
</form>
</div>
</div>
</div>
<!--site-header 结束-->
<!--ui-viewport 开始-->
<div class="ui-viewport clearfix">
<div class="container">
<!--侧栏导航 开始-->
<div class="side-bar fl">
<ul>
<li><a href="">家用电器</a></li>
<li><a href="">手机</a>/<a href="">数码</a>/<a href="">电脑</a></li>
<li><a href="">男鞋</a>/<a href="">女鞋</a>/<a href="">包包</a></li>
<li><a href="">零食</a>/<a href="">水果</a></li>
<li><a href="">图书</a>/<a href="">电子书</a></li>
<li><a href="">户外</a>/<a href="">运动</a></li>
<li><a href="">医药保健</a></li>
<li><a href="">手表</a>/<a href="">眼镜</a>/<a href="">饰品</a></li>
<li><a href="">儿童</a>/<a href="">玩具</a></li>
<li><a href="">鲜花</a>/<a href="">家饰</a></li>
</ul>
</div>
<!--侧栏导航 结束-->
<!--主广告区 开始-->
<div class="main-ad fr">
<img src="https://dummyimage.com/992x460/FFA07A/?text=slideshow" alt="">
</div>
<!--主广告区 结束-->
</div>
</div>
<!--ui-viewport 结束-->
<!--副广告区 开始-->
<div class="second-ad">
<div class="container clearfix">
<div class="second-ad-left fl">
<img src="https://dummyimage.com/234x170/0A3650/" alt="">
</div>
<div class="second-ad-right fr">
<ul>
<li class="fr">
<a href=""><img src="https://dummyimage.com/316x170/90EE90/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/316x170/8B7D6B/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/316x170/EEB4B4/" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
<!--副广告区 结束-->
<!--限时闪购 开始-->
<div class="flash-purchase">
<div class="container clearfix">
<div class="fp-head-box">
<h2>限时闪购</h2>
</div>
<div class="fp-body-box clearfix">
<ul>
<li class="fl">
<a href=""><img src="https://dummyimage.com/234x340/5c9ee0/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/b2e561/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/e561ce/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/e5da61/" alt=""></a>
</li>
<li class="fr">
<a href=""><img src="https://dummyimage.com/234x340/6167e5/" alt=""></a>
</li>
</ul>
</div>
</div>
</div>
<!--限时闪购 结束-->
<!--横幅广告1 开始-->
<div class="banner-box">
<div class="container">
<a href=""><img src="https://dummyimage.com/1226x140/151515/" alt=""></a>
</div>
</div>
<!--横幅广告1 结束-->
<!--page-main 开始-->
<div class="page-main">
<div class="container clearfix">
<div class="page-main-head-box">
<h2>商品</h2>
</div>
<div class="goods-box clearfix">
<div class="goods-box-left fl clearfix">
<a href=""><img src="https://dummyimage.com/234x614/D2B082/" alt=""></a>
</div>
<div class="goods-box-right fr">
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/9ea79a/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/F55D57/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/6a3d29/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/62a40a/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/0aa466/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/7961cc/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/38ccb8/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
<div class="goods-item-box fr">
<div class="item-img">
<a href=""><img src="https://dummyimage.com/150x150/f3d990/" alt=""></a>
<p class="item-title"><a href="">商品名称</a></p>
<p class="item-price">998元</p>
</div>
</div>
</div>
</div> </div>
</div>
<!--page-main 结束-->
<!--横幅广告2 开始-->
<div class="banner-box">
<div class="container">
<a href=""><img src="https://dummyimage.com/1226x140/c3b8c7/" alt=""></a>
</div>
</div>
<!--横幅广告2 结束-->
<!--热评商品 开始-->
<div class="comment-goods">
<div class="container clearfix">
<div class="comment-title">
<h2>热评商品</h2>
</div>
<div class="comment-item">
<div class="comment-box-first fl">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/o_shop-site-1.jpg"
alt=""></a>
<p class="comment">超级喜欢!小巧玲珑!音质完美!</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz随身蓝牙音箱</a></span> | <span class="price">99元</span>
</div>
</div>
<div class="comment-box fr">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/t_shop-site-2.jpg"
alt=""></a>
<p class="comment">非常可爱,小宝宝喜欢极了!</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz智能故事机</a></span> | <span class="price">199元</span>
</div>
</div>
<div class="comment-box fr">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/t_shop-site-3.jpg"
alt=""></a>
<p class="comment">样式真可爱!做出的饭全家人都爱吃!</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz压力电饭煲</a></span> | <span class="price">299元</span>
</div>
</div>
<div class="comment-box fr">
<a href=""><img src="https://www.cnblogs.com/images/cnblogs_com/believepd/1348456/t_shop-site-4.jpg"
alt=""></a>
<p class="comment">外形简洁大方,大爱Zz!真心不错,最主要是性价比高。</p>
<p class="author">来自于 佩奇 的评价</p>
<div class="info">
<span><a href="">Zz空气净化器</a></span> | <span class="price">399元</span>
</div>
</div>
</div>
</div>
</div>
<!--热评商品 结束-->
<!--footer-service 开始-->
<div class="footer-service">
<div class="container clearfix">
<ul>
<li class="service-item-first fl"><a href="">预约维修服务</a></li>
<li class="service-item fr"><a href="">520余家售后网点</a></li>
<li class="service-item fr"><a href="">满150元包邮</a></li>
<li class="service-item fr"><a href="">15天免费换货</a>
<li class="service-item fr"><a href="">7天无理由退换货</a></li>
</ul>
</div>
<div class="slogan"><p>Copyright © 2008 - 2018 Zz.com版权所有</p></div>
</div>
<!--footer-service 结束-->
</body>
</html>
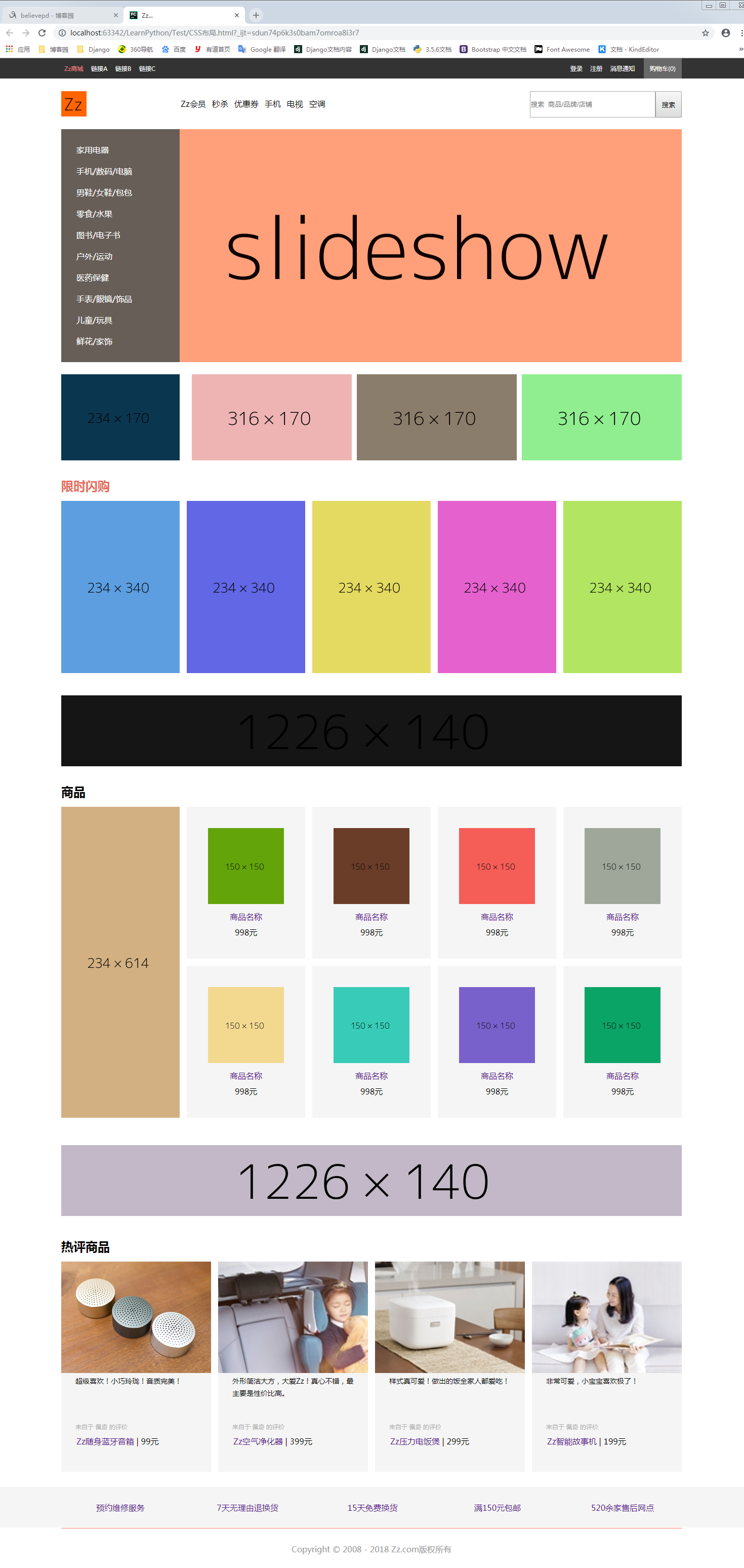
效果:

最新文章
- xsl: normalize-space(string str) 函数
- iOS生成静态库方法
- 单例模式-用GCD实现
- 【HDU 4445】Crazy Tank(暴力)
- XMPP框架下微信项目总结(8)图片发送
- WebApiのエラーメッセージをどうカスタマイズです?
- javascript对象属性的赋值解析
- Java编程思想学习(八) 内部类
- Apache Spark源码走读之8 -- Spark on Yarn
- android 状态栏、标题栏、屏幕高度
- 一分钟制作U盘版BT3 - 有图滴儿 bt3破解教程
- Java关键字this的用法总结
- Jump Game —— LeetCode
- POJ 1182(食物链-另类做法【拆点】)[Template:并查集]
- JAVA多线程经典问题 -- 生产者 消费者
- jemeter 实现接口自动化回归测试
- Java Fork/Join 框架
- Java运行原理、三大体系、jdk构成
- js窗体间传值
- SOAPdenove 使用