GO代码生成代码小思小试
推进需求
GO 项目,可整体生成一个运行文件到处跑,是极爽之事。但如果有资源文件要得带着跑,则破坏了这种体验。
例如下边这个项目结构,resource 目录下为资源文件,main.go 中会通过路径引用到这些资源文件,于是新的需求产生了。
|- hello
----|- resource
---------|- note.txt
----|- main.go
需求推进一步:将资源文件打包至运行文件中,在代码中仍然使用类似相对路径的引用方式使用它(这个很重要,使用在概念上保持一致)。
解决方案跟上:把资源文件数据转换成 GO 代码中的变量值存储,并提供函数可根据路径差数返回相应的数据。这样一来资源文件就变成了代码文件,又可以一个运行文件到处跑了。
工具跟进 go-bindata
于是,工具 go-bindata 就来了,它来完成将资源文件变成 GO 代码的工作。
go get -u github.com/jteeuwen/go-bindata/...
go install
在 hello 项目目录下执行这个工具,就会生成 -o 指定的 bindata.go 代码文件。
go-bindata -pkg main -o bindata.go resource/
此时,在 hello 目录下就多了 bindata.go 代码文件,然后,在 main.go 中,就可以使用以下方式指定相对路径参数来取得资源数据。
bs, _ := Asset("resource/note.txt")
生成代码机制 go generate
有了上述工具,当 note.txt 数据有更新时,就需要使用 go-bindata 工具重新生成代码文件再编译,可不可以形成一种专门的机制来规范化这类动作呢?
于是,再进一步,若能如此甚好:
(1)GO 项目的代码中,能自描述的表明有些相关依赖代码由需要由工具产生。
(2)支持简单的方式来完成自描述所表明的操作动作。
于是,go generate 应运而生,来看一下它的大概描述。
go generate 命令是 go 1.4 版新添加的一个命令,它将扫描与当前包相关的源代码文件,找出所有包含 "//go:generate" 的特殊注释,提取并执行该特殊注释后面的命令,命令为可执行程序。
是不是完美的实现了上述两项诉求。
(1)在源代码,即 GO 文件中,进行注释(自描述)即可指定要执行的工具命令。
除了 go-bindata 工具之外,类似的工具定是还有很多。工具抽象出来可认为就是可执行命令,指定命令甚是灵活。
(2)只要执行一条命令,即可自动扫描当前包相关的源代码文件来完成相应的执行。
这说明,不论有多少个这样的命令需要执行,它会负责找到并执行。
小小实例,一目了然
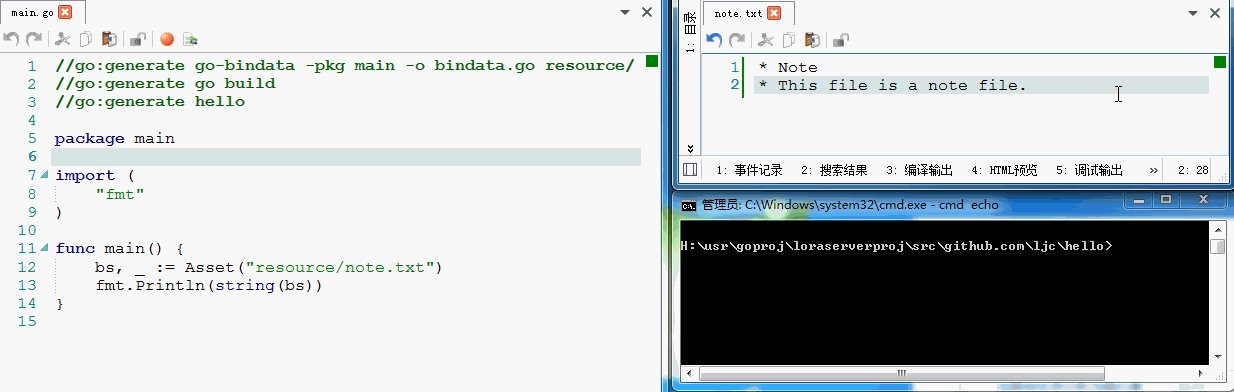
开头项目结构中,main.go 的完整代码如下:
//go:generate go-bindata -pkg main -o bindata.go resource/
//go:generate go build
//go:generate hello
package main
import (
"fmt"
)
func main() {
bs, _ := Asset("resource/note.txt")
fmt.Println(string(bs))
}
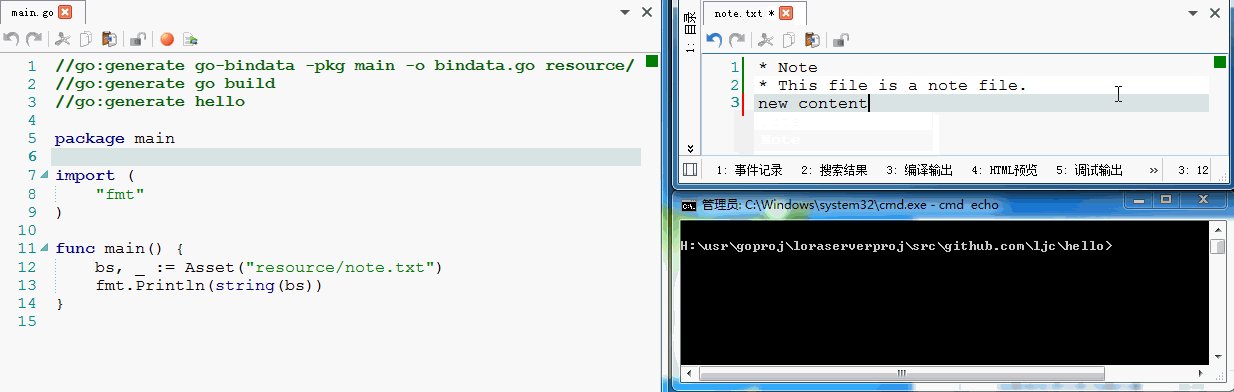
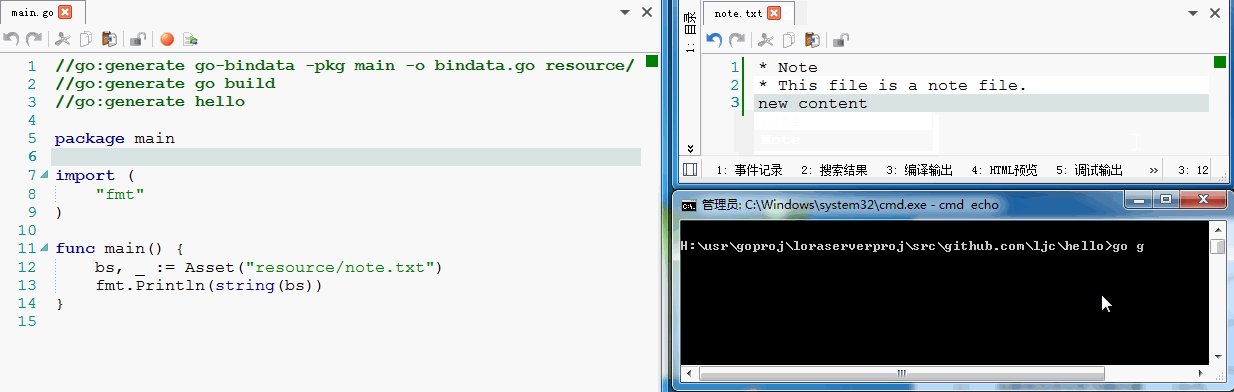
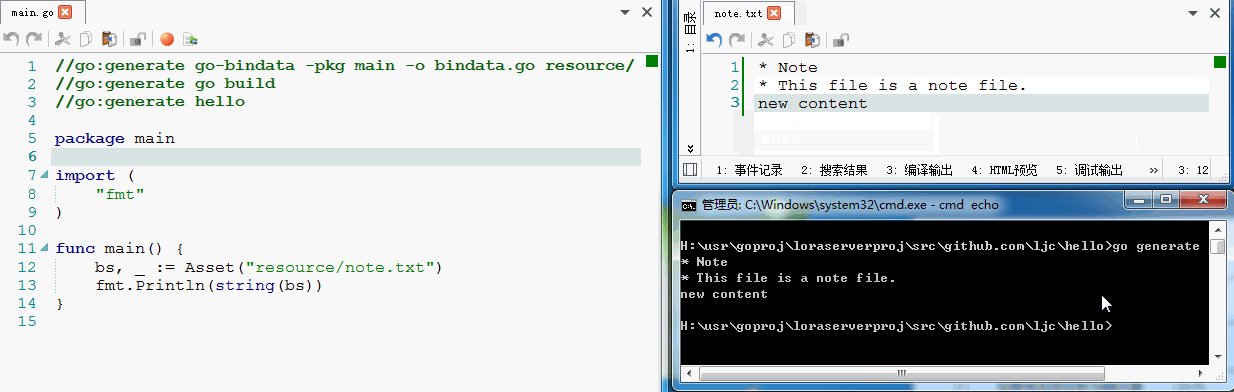
注释部分即描述了三个动作,完成资源文件代码生成,编译与运行命令,当执行 go generate 时,三条命令执行下来运行的结果为显示 note.txt 中的文本内容。运行效果如下,当修改了 note.txt,执行 go generate,会自动完成重新生成代码,编译和运行。

最新文章
- 仿花田:相亲网站 意中人 已在GitHub上开源
- 9.Struts2在Action中获取request-session-application对象
- php生成随机字符串
- Python模拟实现Linux系统unix2dos功能
- java内存图解
- Yaf零基础学习总结4-Yaf的配置文件
- Java Se : Java NIO(服务端)与BIO(客户端)通信
- javascript动态添加form表单元素
- 洛谷P1407 工资
- Window.onload事件
- 9.13noip模拟试题
- Windows、Linux -- 远程登录、文件传输、文件共享
- iOS9新特性-3D Touch
- Struts2和SpringMVC的区别
- pku 1401 Factorial 算数基本定理 && 51nod 1003 阶乘后面0的数量
- 【Unity Shaders】Vertex & Fragment Shader入门
- npm 镜像的问题
- Bootstrap3基础 table-condensed 表格中的单元格紧凑一些
- VHDL实例化过程
- json-lib使用——JSONObject与JSONArray
热门文章
- Wireshark基本介绍和学习TCP三次握手 专题
- JS 数组两种定义方式
- jquery 克隆div 复制div 克隆元素 复制元素
- 没必要看源码。。把文档学通就已经牛逼了(我们大多还是在应用层,还达不到研究的程度。附class与examples大全链接)
- 图像滤镜艺术---Photoshop实现Instagram之Sierra滤镜
- 【Git】文件暂存与提交
- 恢复Win10照片查看器
- Android零基础入门第32节:新推出的GridLayout网格布局
- Delphi 编写IC控件
- postgresql Java JDBC 一次性传入多个参数到 in ( ?) - multple/list parameters