从无到有构建vue实战项目(二)
2024-09-01 00:46:19
二、vue项目的初步搭建
该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目:
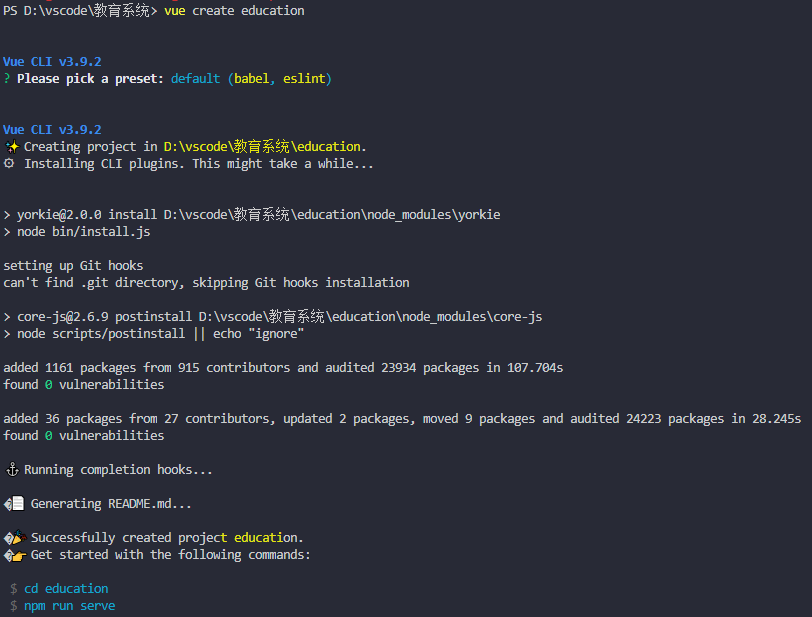
vue create education
然后会出现一系列配置选项,此时一直回车就好:

然后进入项目文件夹,输入:
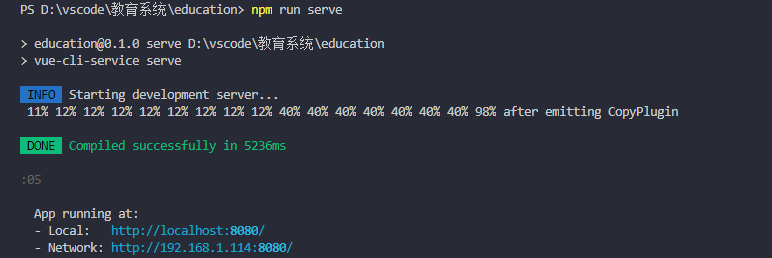
npm run serve

出现以上情况,则说明运行成功,此时,在浏览器打开链接http://localhost:8080/,会看到如下界面:

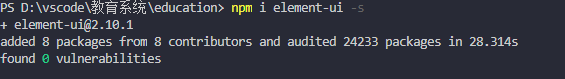
然后安装element-ui(一定要在该项目根目录下安装):
npm i element-ui -s

将element-ui引入自己的项目:
#main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app')
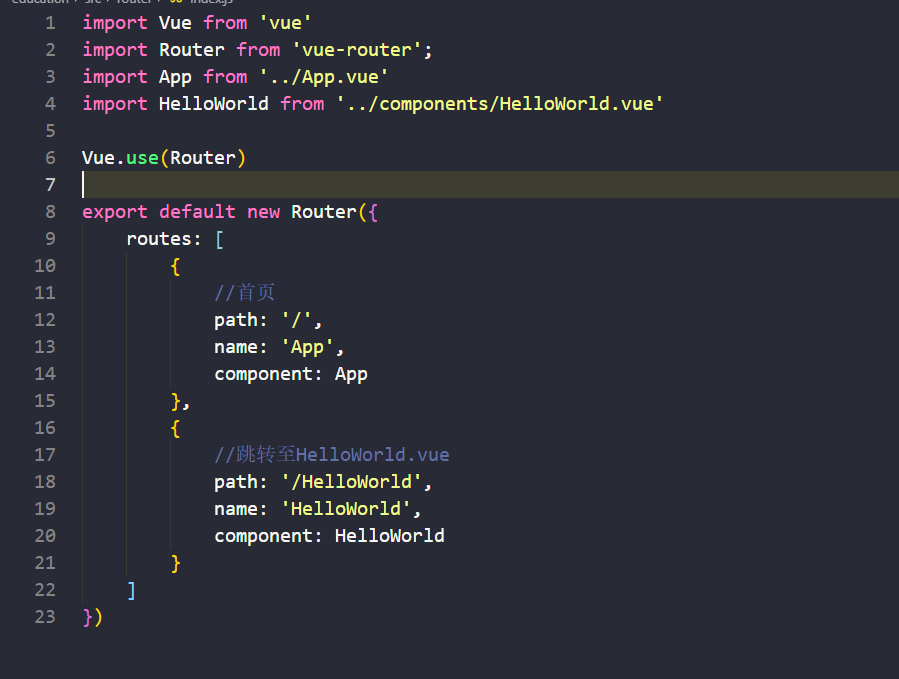
三、vue-router的安装和基本配置
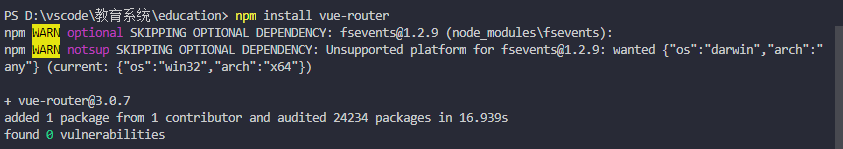
用以下命令安装:
npm install vue-router

出现了warning,不用理会
然后将其引入项目中:
import VueRouter from 'vue-router' Vue.use(VueRouter)

当我在配置路由时,将App.vue设为首页时,router-view重新渲染了一遍,这是因为,App.vue是一个入口文件,所有页面都是在App.vue下进行切换的,所以将App.vue设为首页时,router-view会重新渲染一遍App.vue页面内容,如图:



最新文章
- windows下如何安装和启动MySQL
- linux 学习5 文本编辑器 vim
- Windows Azure Service Bus (1) 基础
- GraphX的三大图算法
- 【BZOJ-4524】伪光滑数 堆 + 贪心 (暴力) [可持久化可并堆 + DP]
- DLUTOJ1216
- hive 的mysql配置
- NOI 2004 郁闷的出纳员(平衡树)
- shell 块注释
- ASP.NET中上传并读取Excel文件数据
- C# 创建移动应用
- c#带参数和返回值的函数 开启线程调用的方法
- ubuntu下perl SVG老是make失败
- POJ 1850 Code(找规律)
- 常用的html标签大全
- iOS开发讯飞语音的集成
- js获取光标位置
- java线程(三)
- PyQt5——高级控件
- linux clamav 免费查毒工具