vue入门--简单路由配置
2024-09-07 17:21:14
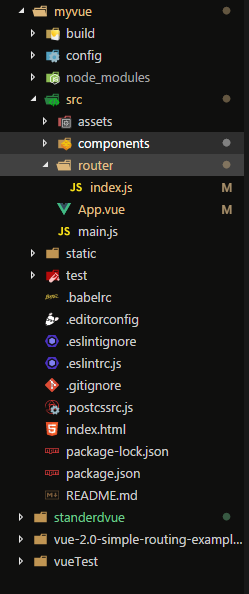
在初始化vue init webpack <工程名>时,有一步是询问是否安装vue-router,选择yes,如果没有安装的话,后面需要自己安装。然后在目录中可以看到有个文件夹叫router:

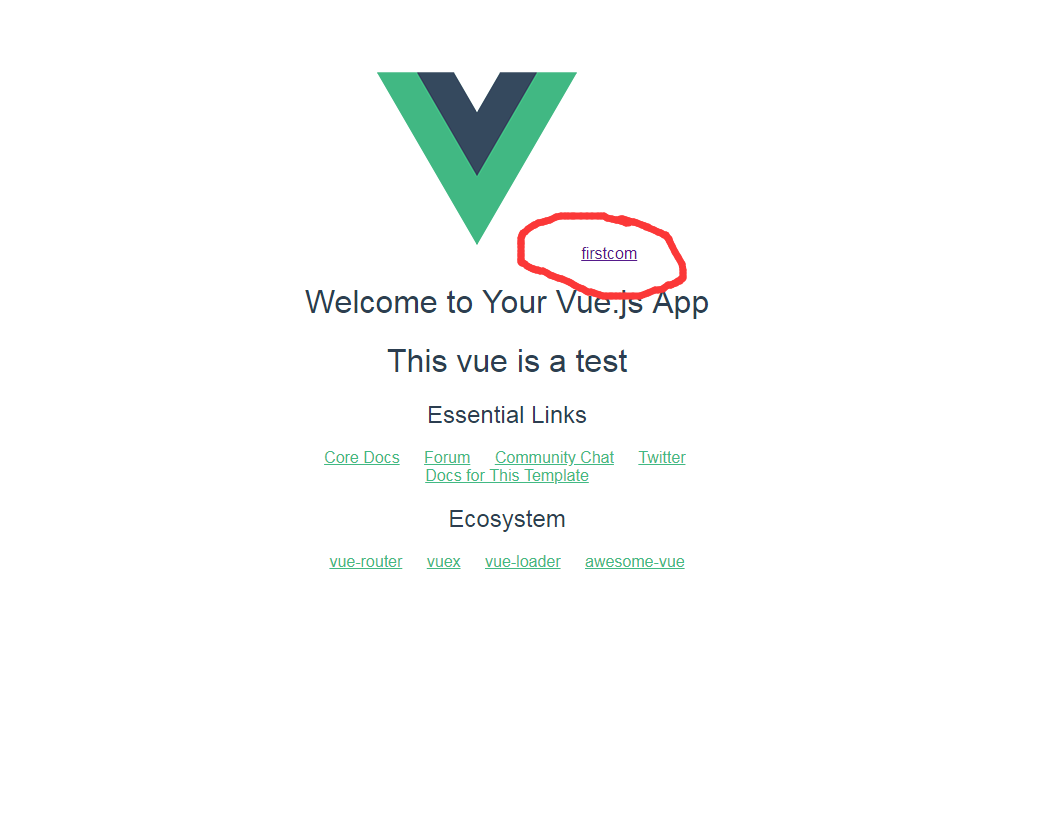
首先在components里有多个VUE页面,这里假设有两个:HelloWorld和firstcom。我们刚开始进去的时候显示HelloWorld界面:

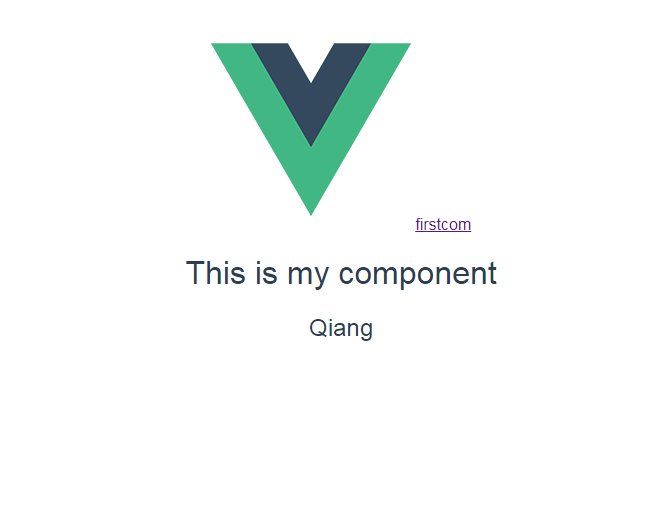
点击其中的firstcom按钮,即跳转到下一个界面:

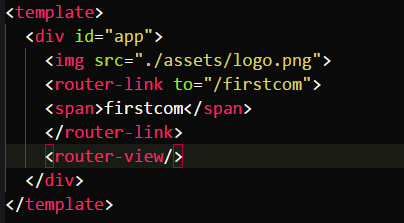
这里使用初始化的APP作为主页面:

其中的<router-link to="你想跳转的组件名称">标签将按钮默认渲染成一个a标签模式,点击就会跳转页面,但不是全部页面都会变,跳转后的内容只是被渲染在<router-view/>这里。所以看上面两个页面中,VUE的logo同时存在。
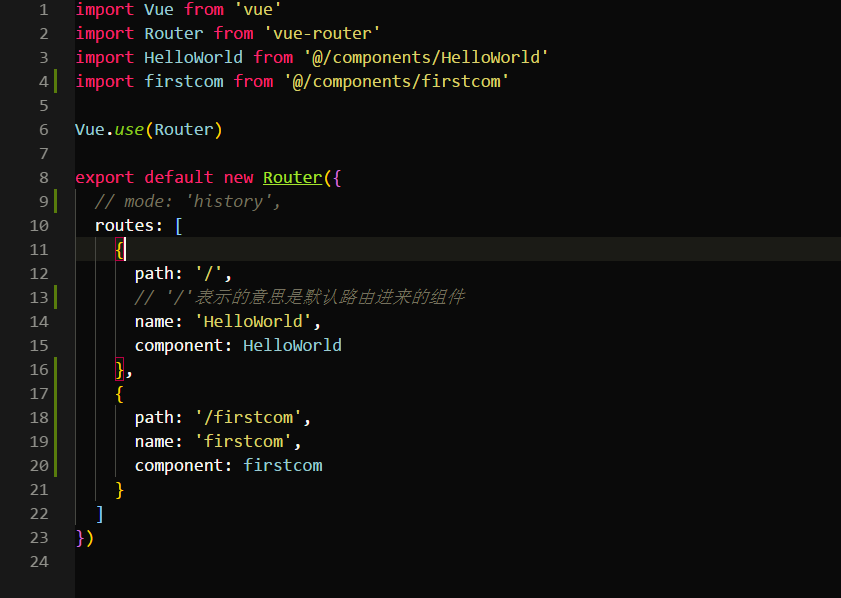
JS的配置: 打开router目录下的index.js文件,将firstcom组件用import导入,再在routes中注册(还是声明?刚开始学,还分不清楚)组件:

这样一个超简单的路由跳转就出来了!Router中的mode:history表示加载的方式,如果加上这句话,那么路由跳转后的链接中没有“#”号,便于浏览器搜索,也比较好看!path:'/'表示路由默认的组件,每次进去都会默认进入到这儿。
特别注意:path与name的顺序不能反!!!就是path必须放在最前面,否则就是空白一片!
最新文章
- ClassNotFoundException: org.apache.catalina.loader.DevLoader 自己摸索,丰衣足食
- STM32之位绑定
- linq group by max 多表链接实例
- Linux 中如何卸载已安装的软件(转载)
- 斯坦福第三课:线性代数回顾(Linear Algebra Review)
- Angular系列---- AngularJS入门教程03:AngularJS 模板(转载)
- iOS - UIProgressView
- NOIP2009解题报告
- mapping 详解5(dynamic mapping)
- C# net部署图片分布式存储服务器的小案例
- linux系统用户锁定与解锁
- Menu( 菜单)
- .NET基础拾遗(3)字符串、集合和流1
- 【十】注入框架RoboGuice使用:(Your First Testcase)
- 【Python】生成器和递归
- Git中.gitignore文件的使用
- Entity Framework系列教程汇总
- Complete Binary Search Tree
- C和Java判断一个数字是否为素数
- lcn 分布式事务协调者集群原理