BOM的补充
1.首先我们要知道BOM是干什么的?
BOM和DOM、ES是JavaScript的重要三个组成部分;
Bom的核心操作是window;简单来说就是用来操作浏览器的,他是js访问浏览器的接口,它里面封装了dom和bom的所有的方法。
这里为什么会封装dom的方法大家可能有点疑问
我们可以这样来理解我们用作用域来解释,如果我们是全局作用域,我们可以理解就是在Window下的,前面我们知道bom的核心操作是window,所以说我们的好多操作都是在BOm里面操作的
2.接下来我们来看BOM下面有哪些子对象(我这里列举的是我们比较常用的)
(1).doncument:这是我们dom的,主要的是操作HTML的API的
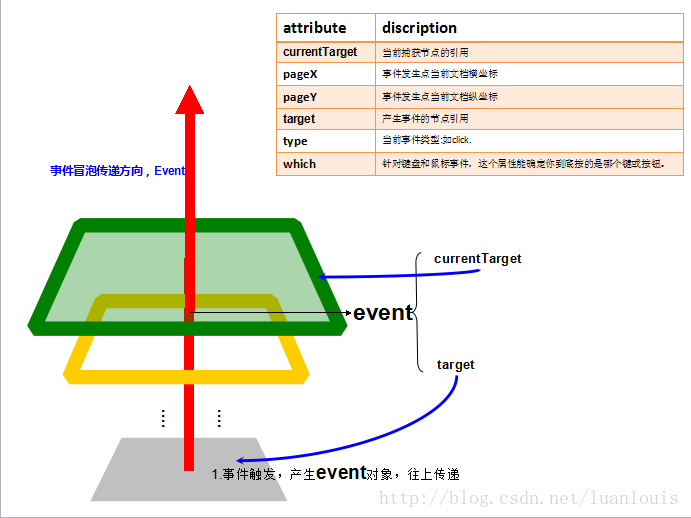
(2).event:事件对象,事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态
什么时候会产生Event 对象呢?
当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件流:
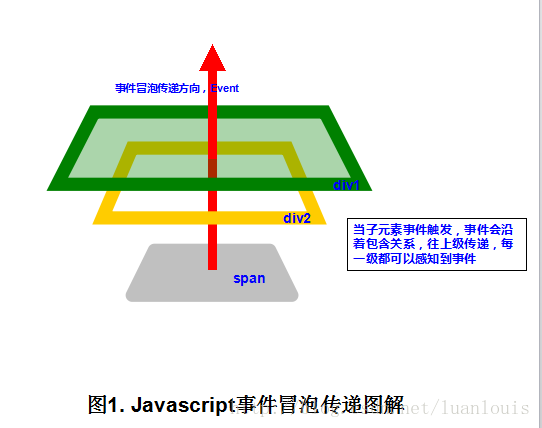
当我们看到event就会想到事件的冒泡
什么是冒泡:假如用户单击了一个元素,该元素拥有一个click事件,那么同样的事件也将会被它的祖先触发,这个事件从该元素开始一直冒泡到DOM树的最上层,这一过程称为事件冒泡
这里我找到了几张图可以帮助我们理解一下


事件的冒泡是有下到上的(记住这里的this是跟随着父元素移动的)
竟然有冒泡行为,那肯定有阻止冒泡的行为
这里提供两种:
event.stopPropagation();
event.CanlelBubble=ture;//老版本IE独有
捕获:由上到下,记录各父级元素上绑定的相同的事件
目标出发:触发目标元素上的事件处理函数
(3)history:浏览器历史记录
属性:length返回浏览器中历史列表中的URL的数量
封装当窗口打开后,成功访问过的URL历史记录栈
方法:back()后一个URL
forWord()前一个URL
go();某一个具体页面的数值,0为刷新
(4)location:窗口的URL地址栏信息
属性:.href:保存完整的URL地址
.protocol http https
.host 端口号 hostname 主机名 port 端口号
.path 相对路径
.hash 锚点 哈希
. search 查询字符串
方法:assign(“URL”);在当前窗口打开新的URL地址
replace(“URL”);在当前窗口打开新的URL地址,禁止后退,因为使用新的URL替换旧的URL
reload(false/true);重新加载当前页面
(5)screen显示设备的信息
(6)浏览器的配置信息
接下来是几个坐标事件
e.screenX e.screenY 相当于屏幕的
e.clientX e.clientY相当于文本显示区
e.offsetX e.offsetY 相对于当前元素的
这几个不要记混了
ele.offsetHeight//元素在网页的实际高度
ele.offsetWidth/元素在网页的实际宽度
我们还要注意
我们在js当中添加的样式是行内样式,当我们拿外部样式是拿不到的;我们在js里面想拿外部样式可以通过
getcomputedStyle(ele).width 他是不可改的
最新文章
- Java三大框架 介绍
- Swift3.0P1 语法指南——类和结构体
- mvc模型验证
- Ajax发送异步请求(四步操作)
- (01背包 排序+特判)饭卡(hdu 2546)
- Deformity JSP Webshell、Webshell Hidden Learning
- 最简MacOs10.8安装
- jquery、js操作checkbox全选反选
- 仿《雷霆战机》飞行射击手游开发--GameObject
- javascript设计模式2
- C# ikvm 运行htmlunit Provider com.sun.org.apache.xerces.internal.jaxp.DocumentBuilderFactoryImpl not found
- Oracle 11g for Windows 简体中文版的安装过程
- WPF从我炫系列4---装饰控件的用法
- solr排序问题
- 20_Python字典总结
- python函数之协程与面向过程编程
- android 常用框架
- vue-cli脚手架之webpack.prod.conf.js
- oracle常用分析函数 over(partition by xxx order by xxx)
- C++基础知识:继承
热门文章
- react简单的tab切换 (styled-components)
- 2019-2020-11 20199317 《Linux内核原理与分析》 第十一周作业
- 小白学 Python 爬虫(14):urllib 基础使用(四)
- 华为云·寻找黑马程序员#海量数据的分页怎么破?【华为云技术分享】
- Apache ServiceComb 开源两周年,聊聊其与微服务的前世今生
- FF.PyAdmin 接口服务/后台管理微框架 (Flask+LayUI)
- Unity3D for iOS初级教程:Part 1/3(下)
- SPOJ- Distinct Substrings(后缀数组&后缀自动机)
- C++使用libcurl做HttpClient 和 curl_easy_setopt
- 【MySQL】ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)