js实现弹出框跟随鼠标移动
2024-09-01 17:48:25
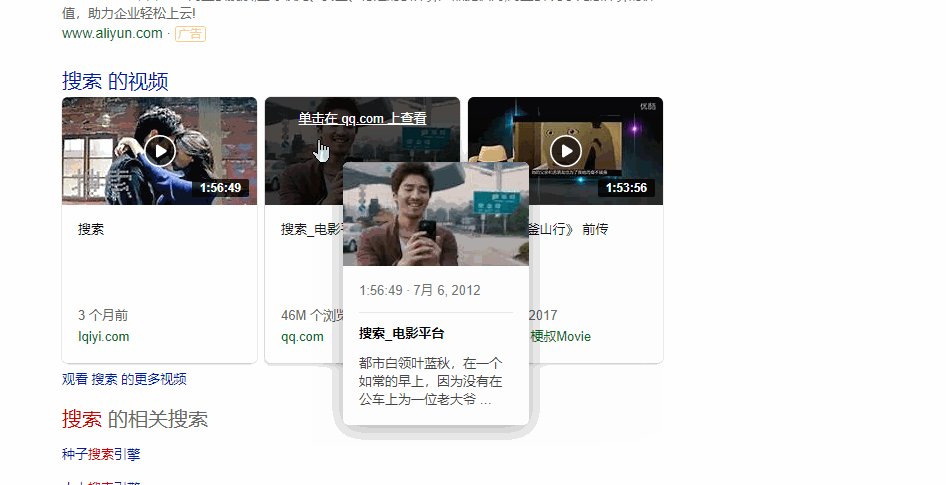
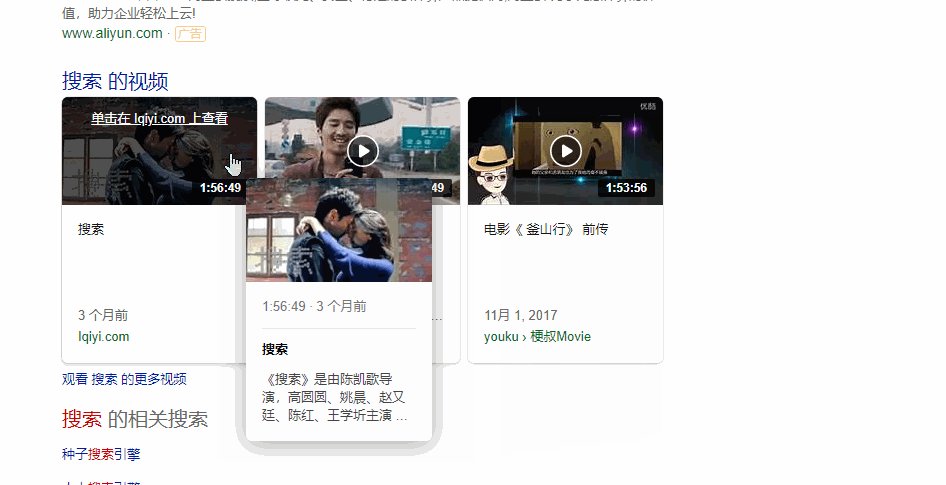
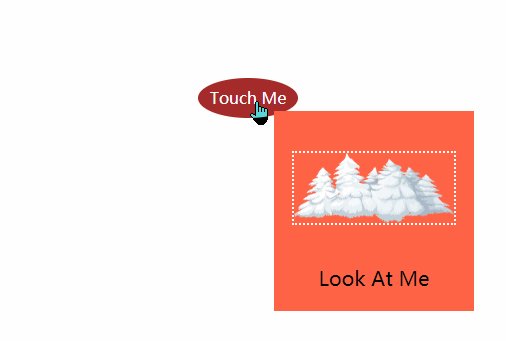
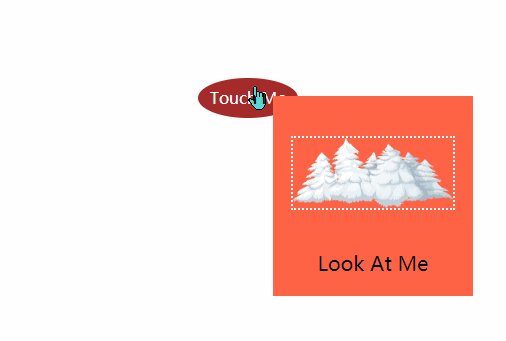
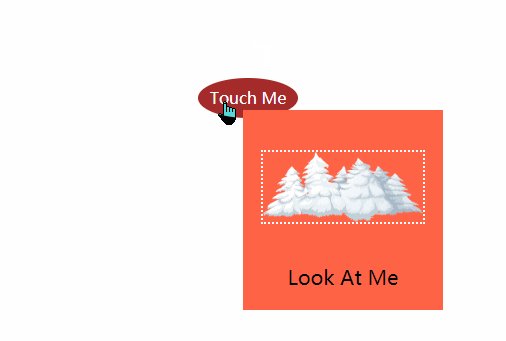
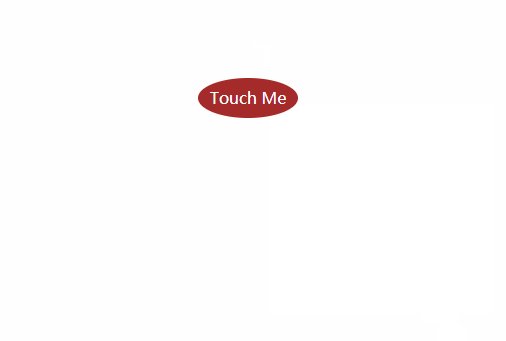
又是新的一天网上冲浪,在bing的搜索页面下看到这样一个效果:

即弹出框随着鼠标的移动而移动。思路大概为:
调用onmousemove函数,将鼠标的当前位置赋予弹出框即可
//html
<div id="alert">
<div class="img">
<img src="./img/trees-576751_640.png" alt="">
</div>
Look At Me
</div> <div id="clickMe">Touch Me</div>
/*css*/
#clickMe {
width: 100px;
height: 40px;
margin: 100px auto;
cursor: pointer;
background-color: brown;
color: white;
text-align: center;
line-height: 40px;
border-radius: 50%;
} #alert {
width: 200px;
height: 200px;
text-align: center;
background-color: tomato;
font-size: 20px;
position: absolute;
display: none;
}
.img{
width: 80%;
height: 35%;
margin: 20% auto;
border: 2px dotted #ffffff;
}
.img img{
width: 100%;
height: 100%;
}
//javascript
var click = document.getElementById("clickMe")
var alert = document.getElementById("alert") click.onmousemove = function (e) {
alert.style.left = e.clientX + 20 + "px"
alert.style.top = e.clientY + 10 + "px"
alert.style.display = "block";
} click.onmouseout = function (e) {
alert.style.display = "none";
}
效果如下:

最新文章
- Java ResourceBundle类的使用
- [PHP] - Laravel - 修改laravel_session的cookie名称
- [LeetCode] Number of Islands II
- python django 模板
- 【C#】 装箱 (boxing) 和拆箱 (unboxing)
- TCP服务端和客户端的框架
- URL是否有效
- 用js给html设置style
- iOS学习笔记---简单的学习总结
- Lintcode388 Permutation Sequence solution 题解
- JDK8 的FullGC 之 metaspace
- javascript 模拟京东关闭广告栏
- English trip Spoken English & Word List(updating...)
- vue 项目其他规范
- Code Signal_练习题_Circle of Numbers
- 在web.xml中配置404错误拦截
- 【原创】cython and python for kenlm
- ubuntu PCL的使用
- 【luogu P3808 AC自动机(简单版)】 模板
- Linux复制和移动文件
热门文章
- 1. Python 基础概述 和 环境安装
- Scrapy持久化存储-爬取数据转义
- python脚本-简单读取有效python代码量
- Error creating bean with name 'entityManagerFactory' defined in class path resource解决方案
- Solr搜索引擎【索引管理】
- 《吊打面试官》系列-HashMap
- 你知道,HTTPS用的是对称加密还是非对称加密?
- 基于webpack实现多html页面开发框架一 准备工作
- ios-AutoLayout(自动布局代码控制)简单总结
- 移动开发在路上-- IOS移动开发系列 网络交互四(1)