用jQuery实现搜索框的过滤效果
2024-08-24 13:09:07
遇到的问题:
1.动态添加了某些元素,在动态添加的某个元素上绑定事件失效
原因:因为需要绑定的元素的直接父元素也是动态添加的
解决:向上为上一级父元素绑定事件
$(".check-box").on('click','i',function(){//在check-value上动态添加无效,因为check-value也是动态添加上的
$(this).parent().remove();
});
2.多选框判断是否选中,方法无效
原因:判断钱必须先为其绑定点击事件
$(".total").click(function(){//必须为多选按钮绑定点击事件才能判断
if($(this).is(':checked')){
filterObj.attr('disabled','disabled');
}else{
filterObj.removeAttr('disabled');
}
});
3.事件阻止冒泡问题(多少次了还是不会...)
-- 搜索框绑定点击事件
-- 弹出搜索列表;
-- 为document绑定一次性点击事件,隐藏搜索列表;
-- 阻止事件流
-- 为搜索列表绑定点击事件
-- 阻止事件流
filterObj.on('click',function(e){//点击搜索框,弹出
selectObj.css("display","block");
$(document).one("click", function(){
selectObj.css("display","none");
});
e.stopPropagation();
});
selectObj.on("click", function(e){
e.stopPropagation();
});
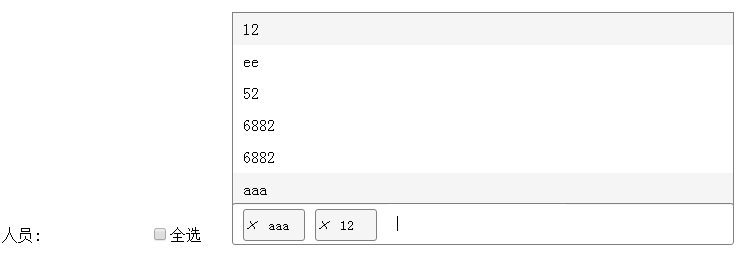
效果图大概如下:

附上完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用jquery实现搜索框的过滤效果</title>
<style>
.wrap{
overflow: hidden;
}
.wrap p{
float:left;
margin-top: 220px;
}
label{
margin-left: 100px;
}
.box{
float:left;
position: relative;
width:500px;
height:240px;
margin-left:30px;
}
.select-list{
position: absolute;
left:0;
bottom:40px;
display: none;
margin:0;
padding:0;
width:500px;
border: 1px solid grey;
list-style: none;
border-bottom:0;
}
.select-list li{
padding: 7px 10px;
}
.active{
background-color: #f5f5f5;
}
.filter-box{
position: absolute;
bottom:0;
left:0;
width:100%;
height:40px;
border-radius: 3px;
border: 1px solid grey;
}
.check-box{
display: inline-block;
float:left;
margin-left: 10px;
}
.check-value{
display: inline-block;
margin-top: 5px;
height:30px;
width:60px;
line-height: 30px;
font-size: 14px;
margin-right: 10px;
border-radius: 3px;
border: 1px solid grey;
background-color: #f5f5f5;
}
i{
margin-right:10px;
cursor: pointer;
}
.filter{
float:left;
min-width: 16px;
height:36px;
padding-left: 10px;
outline: none;
border: none;
}
input:disabled{
background-color: #F5F5F5;
}
</style>
</head>
<body>
<div class="wrap">
<p>人员: <label><input type="checkbox" value="all" class="total" name="all">全选</label></p> <div class="box">
<ul class="select-list">
<li>12</li>
<li>ee</li>
<li>52</li>
<li>6882</li>
<li>6882</li>
<li>aaa</li>
</ul>
<div class="filter-box">
<span class="check-box"></span>
<input type="text" class="filter">
</div>
</div>
</div> </body>
<script src="jquery-1.11.3.min.js"></script>
<script>
$(document).ready(function(){
var filterObj = $(".filter");
var selectObj = $(".select-list");
var index;
fun();
function fun(){
//点击搜索框,弹出列表
filterObj.on('click',function(e){//点击搜索框,弹出
selectObj.css("display","block").find("li").css("display","block");
$(document).one("click", function(){
selectObj.css("display","none");
});
e.stopPropagation();//阻止绑定在filterObj上的事件传播到其他节点
});
selectObj.on("click", function(e){
e.stopPropagation();//阻止绑定在selectObj上的事件传播到其他节点
}); //点击列表中的值,添加到搜索框中
selectObj.find("li").click(function(){
index = $(".select-list li").index(this);
filterObj.val("").focus();
if($(this).attr('class')!='active'){
$(this).addClass('active');
$(".check-box").css("display","block");
$("<span class='check-value'/>").appendTo(".check-box");
$("<i/>").html('×').attr('id',index).appendTo(".check-value:last");
$("<span/>").html($(this).html()).appendTo(".check-value:last");
}
});
//点击x删除对应的值
$(".check-box").on('click','i',function(){//在check-value上动态添加无效,因为check-value也是动态添加上的
index = $(this).attr("id");
selectObj.find("li").eq(index).removeClass('active');
$(this).parent().remove();
}); //过滤功能
//让jQuery的contains方法不区分大小写
jQuery.expr[':'].Contains = function(a,i,m){
return (a.textContent || a.innerText|| a.innerHTML || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;
};
//搜索框文字一旦改变就匹配查找
$(".filter")
.change( function () {
var filterVal = $(this).val();
if(filterVal) {
$matches = $(selectObj).find('li:Contains(' + filterVal + ')');
$('li', selectObj).not($matches).slideUp();
$matches.slideDown(); } else {
selectObj.css("display","block").find("li").css("display","block");
} return false;
})
.keyup( function () {
$(this).change();
}); } //全选后,禁用input,隐藏列表 $(".total").click(function(){//必须为多选按钮绑定点击事件才能判断
if($(this).is(':checked')){
filterObj.val("").attr('disabled','disabled');
$(".filter-box").css("backgroundColor","#f5f5f5");
$(".check-box").off('click','i');
$(".check-box").empty();
}else{
filterObj.removeAttr('disabled');
$(".filter-box").css("backgroundColor","");
selectObj.find("li").removeClass('active');
fun();
}
});
});
</script>
</html>
最新文章
- vertical-align浅析
- 启动PPT的时候一直配置vs2013的问题解决
- SpringMVC详细示例实战
- nginx 环境搭建(基于linux)
- Bootstrap--组件之按钮组
- [WPF疑难]如何禁用WPF窗口的系统菜单(SystemMenu)
- MongoDB学习笔记-命令
- [HDU1001] Sum Problem
- 利用ffmpeg做视频解码的顺序
- spring cloud eureka显示ip
- easyui datagrid editor combobox添加空选则清空combobox框
- Leetcode_6_ZigZag Conversion
- 了解一下RabbitMQ
- Centos7快速部署saltstack
- wslgit
- python3【基础】-赋值与深浅拷贝
- lufylegend:动画
- 用Java实现AES加密(坑!)
- 标准库string的用法探讨
- CORS请求