VS第一天(一堆错误的错误示范)
2024-09-06 06:35:20
自学VS第一天
(目标用vs做个不low的简历)
学习视频
https://www.bilibili.com/video/av48489320/?p=1
代码
写了一天的代码,自己理解的内容在注释里
<!DOCTYPE html>
<html lang="en">
<head>
<title>个人简历</title>
</head>
<body>
<style>
body {
background: rgb(255, 255, 255);
color:rgb(53, 52, 52);
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
header {
background: rgba(166, 194, 230, 0.425);
color:rgb(53, 52, 52);
padding:auto;
}
section {
background: rgb(86, 54, 231);
color:rgb(53, 52, 52);
}
div{
background: rgb(235, 211, 211);
color:rgb(53, 52, 52);
weight:400px;
height: 400x;
margin: 10px 10px 10px 30px;
display: flex;
}
div_hobby{
background: rgb(154, 214, 14);
color:rgb(53, 52, 52);
margin: 10px 30px 10px 30px;
display: inline;
weight:50px;
}
footer {
background: rgb(166, 194, 230, 0.425);
color:rgb(53, 52, 52);
}
</style>
<header>简历</header>
<section>个人资料</section>
<div>名字: yang</div>
<div>性别: 男</div>
<div>学历: 大专</div>
<div>专业: 生物制药</div>
<div>特长</div>
<div_hobby>PS</div_hobby>
<div_hobby>Ai</div_hobby>
<section>工作经历</section>
<footer>博客链接</footer>
</body>
</html>
<!-- weight行距 -->
<!-- height间距 -->
<!-- background背景颜色 -->
<!-- color默认是字体颜色 -->
<!-- div,header,footer,p,ulh和标签一样名字要标签区分的话用div_name -->
<!-- 快捷键创建多个标签比如3个div,div*3+tab -->
<!-- display排列方式,display: inline 并列排成一行 -->
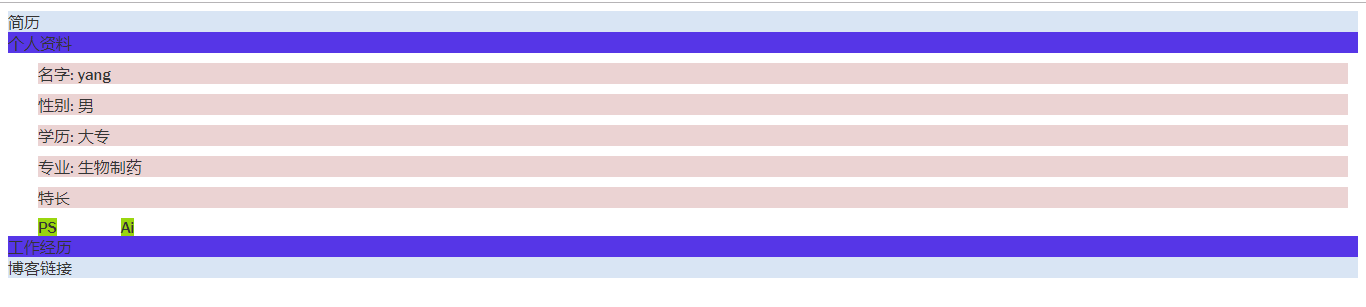
完成效果

VS的汉化
在插件栏找到Chinese (Simplified) Language Pack for Visual Studio Code进行安装重启软件即可
VS我用到的插件
Bracket Pair Colorizer
可以让(){}[]用不同颜色标注
Guides
排列的时候有虚线提示利于观察
Live Share
能够在离线WEB上运行实时显示保存后的效果
One Dark Theme
是一个蛮好看的桌面主题
Bookmarks
标签
最新文章
- HTML5使用jplayer播放音频、视频
- CSS背景图拉伸不变形
- ADO.NET防止字符串攻击方法
- JAVA网站高并发解决方案
- nginx去掉单个目录和多个目录PHP执行权限方法
- angularJS loading 载入画面
- 2015级C++第4周项目 函数
- 时间序列分解-STL分解法
- Linux的关机详解
- 20164301 Exp4 恶意代码分析
- for循环输出空心菱形的形状【java】
- Go语言流程控制
- vue 组件发布记录
- vue首次赋值不触发watch
- python运算符号
- Codeforces Round #450 (Div. 2)
- 开源轻量级分布式文件系统--FastDFS
- 大数据入门第四天——基础部分之轻量级RPC框架的开发
- .Net C#上传文件最大设置
- golang代码片段(摘抄)