html5--4-3 source元素-解决浏览器的兼容
2024-08-30 08:28:58
html5--4-3 source元素-解决浏览器的兼容
学习要点
- 掌握source元素的用法
source元素-解决浏览器额兼容
- HTML5 中新增的元素
- video和audio元素的子元素,可指定多个文件来源,用来解决浏览器的兼容问题
- 如果使用了source元素,则不可以在video和audio中设置src属性
实例


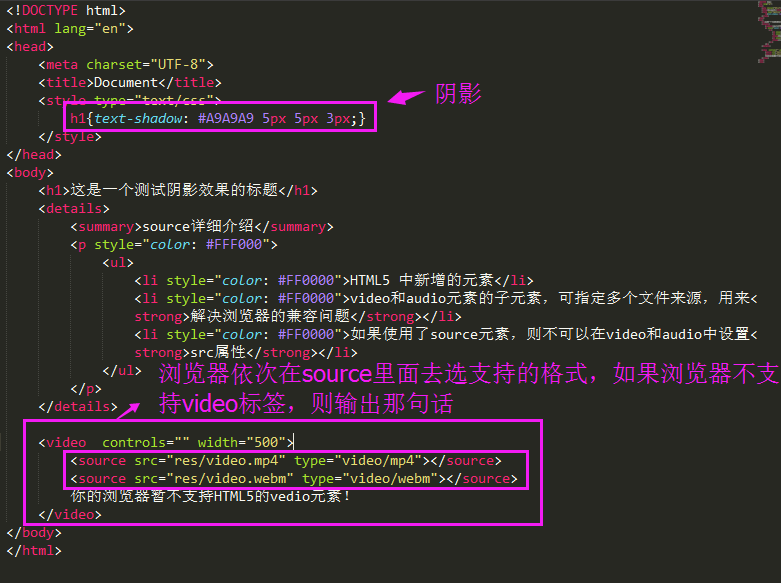
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h1{text-shadow: #A9A9A9 5px 5px 3px;}
</style>
</head>
<body>
<h1>这是一个测试阴影效果的标题</h1>
<details>
<summary>source详细介绍</summary>
<p style="color: #FFF000">
<ul>
<li style="color: #FF0000">HTML5 中新增的元素</li>
<li style="color: #FF0000">video和audio元素的子元素,可指定多个文件来源,用来<strong>解决浏览器的兼容问题</strong></li>
<li style="color: #FF0000">如果使用了source元素,则不可以在video和audio中设置<strong>src属性</strong></li>
</ul>
</p>
</details> <video controls="" width="500">
<source src="res/video.mp4" type="video/mp4"></source>
<source src="res/video.webm" type="video/webm"></source>
你的浏览器暂不支持HTML5的vedio元素!
</video>
</body>
</html>
最新文章
- Tree树节点选中及取消和指定节点的隐藏
- Eclipse 常用快捷键 (动画讲解)
- Redis数据类型,以及应用场合
- Webservice 65535 错误
- 其实Unix很简单
- HBM内存介绍
- A daemon process class in python
- VMWare安装苹果操作系统OS X
- [原]Sql脚本压缩类。
- (转) 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
- 使用ZeroMQ(clrzmq)实现异步通信
- 关于video.js
- activemq学习
- 两列布局,读《css那些事儿》
- Beta冲刺Day1
- 读取Json,并替换json中的指定字符
- 超简DbHelper
- 路飞ORM练习
- ubuntu,day1基础命令,shutdown,man,touch,rm,mv,cp,stat,locale,apt,date,tzselect,cal,快捷方式,echo,查看文件
- 【cocos2dx中Node类getParent和getChildByTag()】学习体会