移动web开发基础(二)——viewport
本文主要研究为什么移动web开发需要设置viewport,且一般设置为<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">.
首先,需要明白viewport是什么东东。看下图:

对于viewport,直接翻译成中文就是视口、视见区、观察区,可以理解为窗口。我们在移动设备上看到的页面其实是通过2个viewport渲染之后的样子。首先是layout viewport,它按照设备默认的viewport的宽度来渲染页面(比如ios的默认窗口宽度为980px),我们在电脑中打开浏览器看到页面时,直接看到了layout viewport。由于不同设备默认宽度不一样,所以不能使用默认的980px,而需要设置width=device-width,按照不同设备的物理宽度来渲染layout。
那么,现在问题来了:怎么才能在移动端看到像PC端那样原汁原味的页面呢?换句话说,怎么在移动端保持页面的排版布局和良好的用户体验呢?
于是我们有了虚拟窗口visual viewport,它把layout viewport按一定的比例缩放,使得页面能保持排版且移动端浏览器不出现横向滚动条。
下面我们来实践一下。
首先我们利用现有的PC端开发经验,写了一个页面如下:

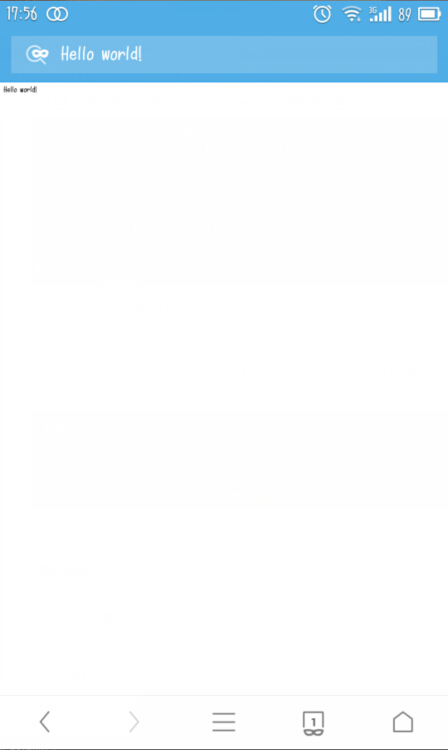
在手机看效果如下:

在手机上看起来可不太妙,字体那么小……于是我们对代码加以修改,告诉手机端浏览器,这个页面要适配哦。于是,看起来就变成了这样:


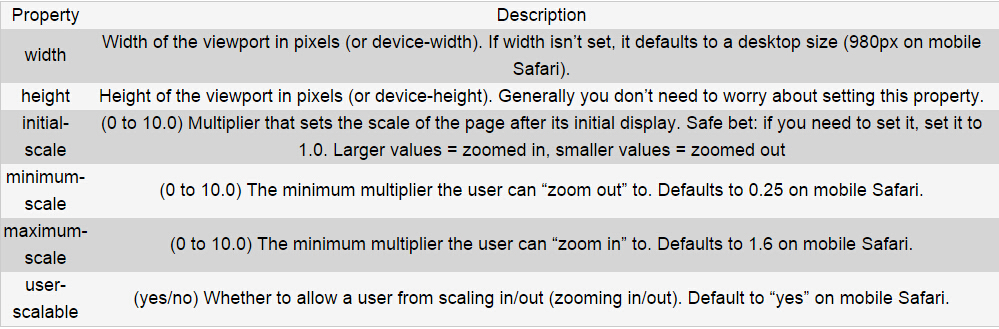
看起来是不是好一点了呢?当然,对于viewport,还有更多可以设置的参数:

国内智能机一般都是ios或Android,所以支持通过meta标签来设置viewport,此外,webOS (Palm) 、 Internet Explorer Mobile, Opera Mini 、Opera Mobile也都支持,所以暂时不讨论不支持的情况。
参考:
1、《Hello,移动Web》http://www.imooc.com/video/9567
2、David Calhoun's blog-《The Viewport Metatag(Mobile Web Part1)》http://davidbcalhoun.com/2010/viewport-metatag/
最新文章
- GOOGLE不能访问的解决方法
- IOS时间戳
- POJ 3259 Wormholes(最短路,判断有没有负环回路)
- Android笔记——Bitmap自动取色(纯搬运)
- SQLite入门与分析(八)---存储模型(1)
- LeetCode 385. Mini Parse
- 腾讯云数据库团队:SQL Server 数据加密功能解析
- jquery参考手册
- 【JavaWeb】JDBC连接MySQL数据库
- How to delete a VM with snapshots
- 接触JS的变量
- URL编码和Base64编码 (转)
- vue全局引入scss文件(推荐)
- odoo开发笔记 -- 多对多字段追加数据
- Linux Network Commands
- socket 聊天室实现
- JSON 简介
- Spring Boot 使用465端口发送邮件
- 【两分钟教程】如何更改Xcode项目名称
- python面向对象重新梳理
热门文章
- 一个Exchange 2010 的password不定期弹框的问题处理,希望对大家可以有所帮助。
- System.Diagnostics.Debug.WriteLine 在OutPut中无输出
- [IT学习]Python 小项目 通讯录 思路
- C项目案例实践(0)-语言基础
- XMU 1605 nc与数列 【动态规划】
- bzoj2461: [BeiJing2011]符环
- [Usaco2017 Dec] A Pie for a Pie
- c# 读取内存
- webpack -v显示的版本与package.json的devDependencies节点显示的webpack版本不一致的问题
- Extjs 4 MVC中全局配置文件