background-origin背景图片定位
2024-09-01 16:22:51
语法
background-origin: padding-box|border-box|content-box;
background-Origin属性指定background-position属性应该是相对位置。
注意如果背景图像background-attachment是"固定",这个属性没有任何效果。
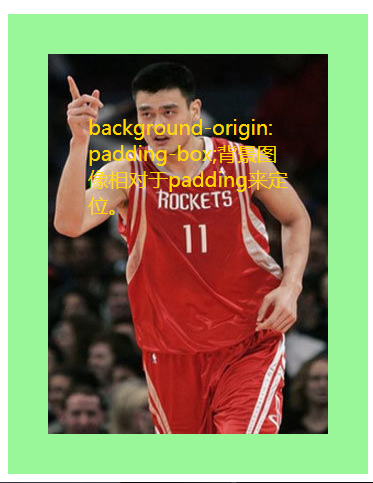
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
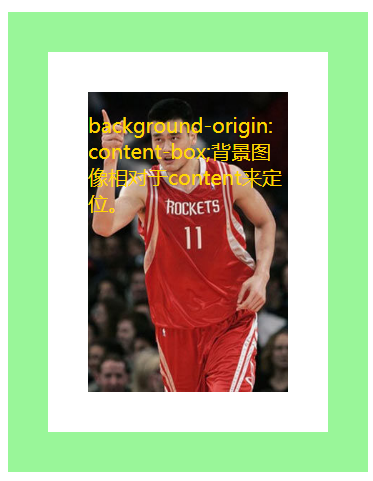
| content-box | 背景图像的相对位置的内容框 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像定位</title>
<style>
div{
border:40px solid rgba(0,233,0,0.4);
padding: 40px;
background-image: url("ym.jpg");
background-repeat: no-repeat;
/*background-position:left;*/
background-size:100% 100%;
}
.box1{
background-origin:border-box;
width:200px;
height:300px;
}
.box2{
background-origin:content-box;
width: 200px;
height: 300px;
}
.box3{
background-origin:padding-box;
width:200px;
height:300px;
}
p{
color:gold;
font-size:20px; } </style>
</head>
<body>
<div class="box1">
<p>background-origin: border-box;背景图像相对于border来定位。
</p>
</div>
<br><br>
<div class="box2">
<p>background-origin: content-box;背景图像相对于content来定位。
</p>
</div>
<br><br>
<div class="box3">
<p>background-origin: padding-box;背景图像相对于padding来定位。
</p>
</div>
</body>
border的定位:

根据content来定位:

根据padding定位:

最新文章
- Java开发11个过不去的梗
- 从输入 URL 到浏览器接收的过程中发生了什么事情
- java关于时间
- 20155224聂小益 - 我的技能与C语言学习
- ASP.NET的SEO:目录
- Phonegap(Cordova)3.4 + Android 环境搭建
- angularJS自定义过滤器、服务和指令
- redisTemplate 操作
- u_boot启动过程中的具体分析(1)
- ServiceContract,OperationContract
- 抓取60000+QQ空间说说做一次数据分析
- Java基础学习 —— io
- JAVA_AesCBC纯净例子
- Java 线程池的原理及实现
- Effective Java 第三版——60. 需要精确的结果时避免使用float和double类型
- centos安装tree命令
- 测试中Android与IOS分别关注的点
- NSCache的简单使用
- python执行centos命令
- Hadoop mapreduce执行过程涉及api
热门文章
- Django序列化&django REST framework
- mybatis #{}和${}的区别是什么?
- 手把手教你Pytest+Allure2.X定制报告详细教程,给自己的项目量身打造一套测试报告-02(非常详细,非常实用)
- 浏览器端获取短信验证码java实现——阿里云短信服务
- Mycat 配置文件server.xml
- C语言入门-字符串
- .Net Core 商城微服务项目系列(十二):使用k8s部署商城服务
- Error running 'tomcat:run' Cannot run program..CreateProcess error=2,系统找不到指定的文件
- C语言复习————基本数据类型、运算符和表达式
- el-table实现行列拖拽