ASP_MVC项目设计技巧规则
2024-09-01 17:38:18

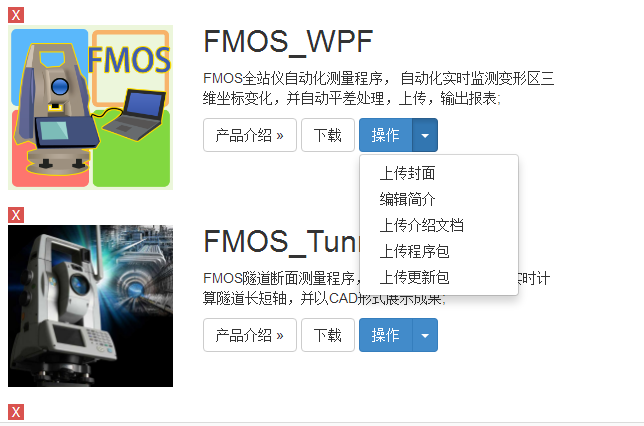
对于上述这种类型的前台页面,属于典型的List型的页面,那么,对于model的设计,要考虑前台人员的负担,尽量简洁:
model:
Name : 对应产品名称,如FMOS_WPF、FMOS_Tun...
IntruduceText:对应产品的小字介绍部分
DeleteUrl : 对应红色的“删除“按钮
InstroduceUrl:对应 “产品介绍”按钮
DownLoadUrl:对应“下载”按钮
UploadImage:对应“上传封面”按钮
等等。
最新文章
- jQuery对数组操作
- (苹果AppleWWDRCA.cer证书过期)Failed to locate or generate matching signing assets
- 一点总结-关于debug比赛
- 最简单的CRC32源码-逐BYTE法
- Java--创建线程及常用方法
- 开源中国iOS客户端学习
- JavaScript中setTimeout和setInterval的使用
- HOG算子
- jsp实现上一页下一页翻页功能
- react后台开发框架搭建
- Anaconda Error opening file for writing , failed to create anacoda menu等报错问题解决方案
- Hello Docker
- Java基础---Java---网络编程---TCP、UDP、UDP-键盘录入方式数据、Socket、TCP复制文件、UDP-聊天
- sudo命令详解
- maven生命周期和插件详解
- 3.go语言的转译字符
- js删除dom节点时候索引出错问题
- session 详解
- 08慕课网《进击Node.js基础(一)》事件events
- git操作: