CSS3 transform属性
2024-10-20 11:30:50
说明:
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行移动(translate)、旋转(rotate)、缩放(scale)或倾斜(skew)
transition属性用于对css属性定义动画效果;
使用:
1. translate(x轴位移,y轴位移) - 元素沿X轴、Y轴进行平移; 正值-右下方移动,负值-左上方移动
div
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:translate(80px, 80px)
}
平移前后对比
 =>
=> 
2. translateX(x轴位移) - 元素沿X轴进行平移;正值-右方移动,负值-左方移动
div
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:translateX(80px)
}
平移前后对比
 =>
=> 
3. translateY(y轴位移) - 元素沿Y轴进行平移;正值-下方移动,负值-上方移动
div
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:translateY(80px)
}
平移前后对比
 =>
=> 
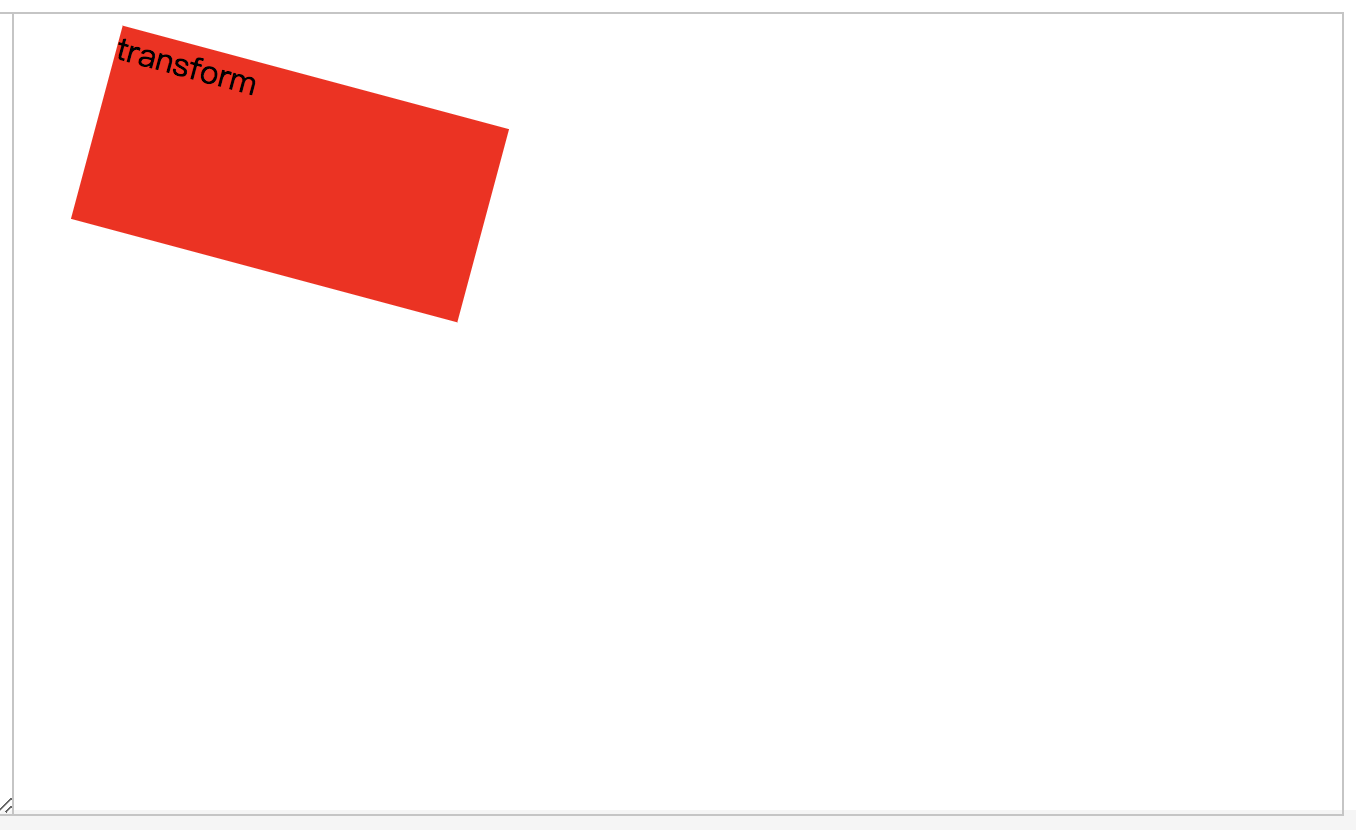
4. rotate(旋转角度) - 元素以图形中心点为旋转中心,正值-顺时针旋转;负值-逆时针旋转;
div
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:rotate(15deg)
}
旋转前后对比
 =>
=> 
5. scale(X轴缩放倍数,Y轴缩放倍数) - 基于原来的位置进行伸缩变换,其中x代表沿X轴的伸缩倍数,y代表沿Y轴的伸缩倍数;0~1: 缩小;> 1:放大;
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:scale(1.2,1.6)
}
缩放前后对比
 =>
=> 
6. scaleX(X轴缩放倍数) - 基于原来的位置对X轴进行伸缩变换,Y轴不变;
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:scaleX(1.4)
}
缩放前后对比
 =>
=> 
7. scaleY(Y轴缩放倍数) - 基于原来的位置对Y轴进行伸缩变换,X轴不变;
{
margin:30px;
width:200px;
height:100px;
background: red;
transform:scaleY(1.4)
}
缩放前后对比
 =>
=> 
8. skew(X轴扭曲角度,Y轴扭曲角度) - 沿着X轴和Y轴进行2D倾斜;
{
margin:30px;
width:200px;
height:100px;
background: red;
transform: skew(30deg, 10deg)
}
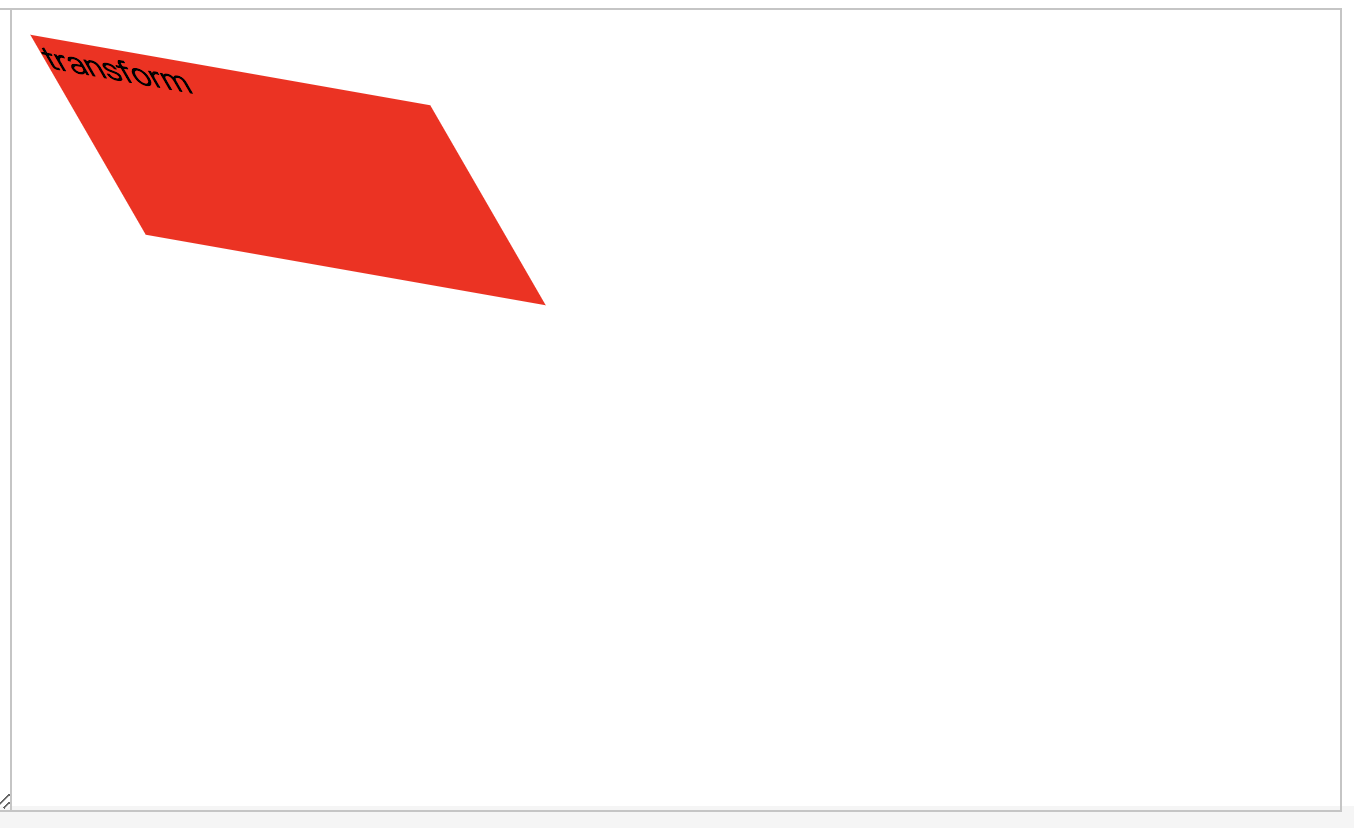
缩放前后对比
 =>
=> 
9. skewX(X轴扭曲角度) - 沿着X轴进行2D倾斜,Y轴不倾斜;
{
margin:30px;
width:200px;
height:100px;
background: red;
transform: skewX(30deg)
}
缩放前后对比
 =>
=> 
10. skewY(Y轴扭曲角度) - 沿着Y轴进行2D倾斜,X轴不倾斜;
{
margin:30px;
width:200px;
height:100px;
background: red;
transform: skewY(10deg)
}
缩放前后对比
 =>
=> 
11. transition(css属性 动画时间 过渡方式 延时时长) - 延长固定时长之后,将元素的css属性以某种过渡的方式执行动画,在动画时间内;
div
{
transition: width 2s, height 2s, transform 2s linear 2s;
}
// 表示同时过度宽度 高度 和 transform 过渡时间为2秒 过度方式为匀速 延时2秒开始过渡。
最新文章
- Java使用Fork/Join框架来并行执行任务
- AJAX JSONP源码实现(原理解析)
- java安全沙箱(二)之.class文件检验器
- JS 传值 传址
- gdb调试,自动显示多个变量的值
- windows+caffe(四)——创建模型并编写配置文件+训练和测试
- LeetCode Closest Binary Search Tree Value II
- python学习(一):环境安装及HelloWorld
- 新浪微博SSO登陆机制
- HDU1518 Square
- TypeScript学习笔记(五):接口
- VS2010中添加dll目录
- hdu1358Period
- XHtml(Xml+Html)语法知识(DTD、XSD)
- jq 滚轮监听事件
- 【转载】java abstract class和interface的区别
- Python-CSS 基础
- Oracle Cursor用法总结
- 高负载均衡学习haproxy之安装与配置
- 13 并发编程-(线程)-异步调用与回调机制&进程池线程池小练习