redux 调试工具
2024-08-30 18:25:26
首先安装谷歌插件: redux-devtools
然后项目中安装插件:redux-devtools-extension
最后在创建 store 的时候进行配置:
import { composeWithDevTools } from 'redux-devtools-extension'
export default createStore(storeReducer, composeWithDevTools() );
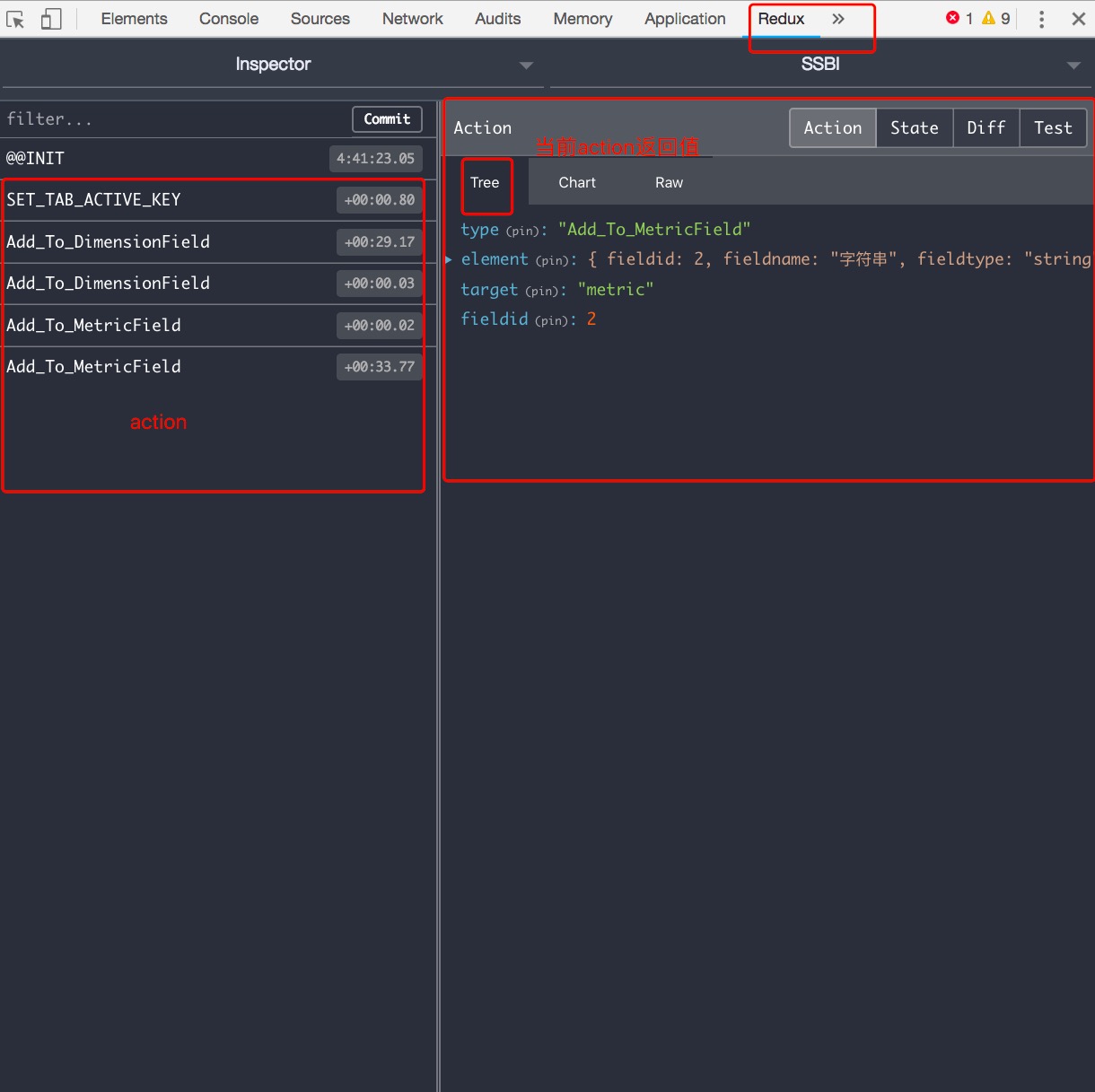
打开浏览器开发者工具,找到 redux

最新文章
- 锋利的jQuery--编写jQuery插件(读书笔记五)[完结篇]
- 理清C++常量指针和指针常量这团乱麻
- ListView——android菜鸟成长之路
- 从github下载某个git库的4种方法
- textViewDidChange: crashes in iOS 7
- javascript中的表结构
- HTML前端——CSS样式
- 微课程--Android--Android概述
- shell(1)
- 【BZOJ 1054】 [HAOI2008]移动玩具
- MySQL与NoSQL——SQL与NoSQL的融合
- js弹出层插件 -- weebox
- 【安全性测试】解决关于appscan基于登录会话检测失败问题
- 原生js实现无缝轮播
- ASP.NET Core 2.2 迁移至 3.0 备忘录
- 在linux系统中出现u盘问题 的相关解决方法
- Java spring实现文件下载
- 使用 Apache 来限制访问 Confluence 6 的管理员界面
- Linux环境变量详解与应用
- Vue.js——常用的指令