【插件开发】—— 5 SWT控件以及布局使用
2024-09-20 17:36:27
前文回顾:
1 插件学习篇
4 SWT编程须知
经过前几篇的介绍,多少对SWT又有了一些认识,那么这篇继续来看一下一些控件的组合使用。
首先是几种简单的控件,Label,Text,Button,Combo这些都是些常用的简单框架,但是为了能够构造出整齐的布局,还是要多花些心思的。
除了这些简单的控件外,还有点复杂的控件,比如Table和树、选项卡和菜单等等,这里就先不做介绍了。
为了整个这些控件,经常要使用两个组合控件以及多种布局。
1 【Group 组】,这个组可以为我们生成一个带有线的框,这样可以把杂乱的控件放到一个规整的容器内。
2 【Composite 组合控件】,它是为了拼接一些简单的控件,形成具有复杂功能的整合控件。
比如文件路径的浏览,往往就需要一个文件浏览的按钮,和一个文本框。
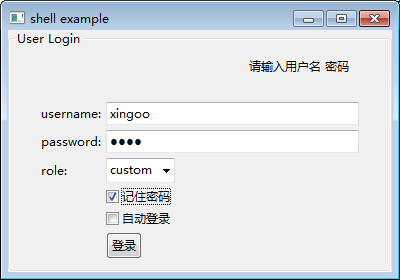
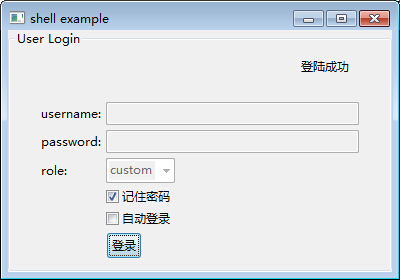
这里先放出一段代码,代码中使用到了简单的布局模型GridLayout(),以及组和组合控件,还有一些简单的控件。形成一个登陆界面,并且单击按钮可以出发响应事件。效果图如下:
登录前:

登陆后:

实现代码如下:
package com.xingoo.plugin.swttest.test; import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Combo;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.MessageBox;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text; import com.xingoo.plugin.swttest.Abstract.AbstractExample; public class Test extends AbstractExample{
private Label infoLabel;
private Text usernameText;
private Text passwordText;
private Combo roleCombo; public static void main(String[] args) {
new Test().run();
}
public void todo(Shell shell) {
Group testGroup = new Group(shell,SWT.NONE);
testGroup.setText("User Login");
GridLayout layout = new GridLayout();
layout.numColumns = ;
layout.marginWidth = ;
layout.marginHeight = ;
testGroup.setLayout(layout);
testGroup.setLayoutData(new GridData(GridData.FILL_HORIZONTAL));
{
Composite composite = new Composite(testGroup,SWT.NONE);
GridLayout layoutComposite = new GridLayout();
layoutComposite.numColumns = ;
layoutComposite.marginHeight = ;
composite.setLayout(layoutComposite);
composite.setLayoutData(new GridData(SWT.FILL,SWT.FILL,true,true,,)); infoLabel = new Label(composite,SWT.NONE);
infoLabel.setText("请输入用户名 密码");
infoLabel.setLayoutData(new GridData(GridData.FILL_BOTH));
infoLabel.setAlignment(SWT.RIGHT);
}
{
Label usernameLabel = new Label(testGroup,SWT.NONE);
usernameLabel.setText("username:"); usernameText = new Text(testGroup,SWT.BORDER);
usernameText.setLayoutData(new GridData(GridData.FILL_HORIZONTAL));
}
{
Label passwordLabel = new Label(testGroup,SWT.NONE);
passwordLabel.setText("password:"); passwordText = new Text(testGroup,SWT.BORDER | SWT.PASSWORD);
passwordText.setLayoutData(new GridData(GridData.FILL_HORIZONTAL));
}
{
Label roleLabel = new Label(testGroup,SWT.NONE);
roleLabel.setText("role:"); roleCombo = new Combo(testGroup,SWT.DROP_DOWN);
roleCombo.setItems(new String[]{"Admin","custom"});
roleCombo.select();
}
{
new Label(testGroup,SWT.NONE); Button rememberPWBtn = new Button(testGroup,SWT.CHECK);
rememberPWBtn.setText("记住密码");
}
{
new Label(testGroup,SWT.NONE); Button autoLoginBtn = new Button(testGroup,SWT.CHECK);
autoLoginBtn.setText("自动登录");
}
{
new Label(testGroup,SWT.NONE); Button loginBtn = new Button(testGroup,SWT.PUSH);
loginBtn.setText("登录"); loginBtn.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent evt){
infoLabel.setText("登陆成功"); usernameText.setText("");
usernameText.setEnabled(false); passwordText.setText("");
passwordText.setEnabled(false); roleCombo.setEnabled(false);
}
});
}
}
}
注意其中的一些技巧:
30-36行:我们创建了一个组控件,并且使用了网格布局,设置每行有两列。并且设置了组内填充边界,marginWidth以及marginHeight。
39-49行:我们创建了一个组合对象,使他占有了两个列元素。并且设置组内为两列的网格布局。
关于事件的监听,之后也会搜集整理出一些常用的事件。
剩下的就比较好理解了,当没有空间元素填补的时候,为了防止布局错乱,创建了一个空的Label对象用来占位。
new Label(testGroup,SWT.NONE);
这里面使用到了一个前文提到的抽象类,这里再贴出来一次。
package com.xingoo.plugin.swttest.Abstract; import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell; public abstract class AbstractExample{
public void run(){
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("shell example");
shell.setBounds(,,,);
shell.setLayout(new FillLayout());
todo(shell);
shell.open(); while(!shell.isDisposed()){
if(!display.readAndDispatch())
display.sleep();
}
//dispose the resource
display.beep();
display.dispose();
}
public abstract void todo(Shell shell);//extension something here
}
后续将会更新,复杂控件以及布局模型的介绍。
最新文章
- Vue之计算属性
- javascript 伪协议
- 解压.tar.gz出错gzip: stdin: not in gzip format tar: /Child returned status 1 tar: Error is not recoverable: exiting now
- 深入入门正则表达式(java)
- Server Library [Apache Tomcat v6.0](unbound)服务未绑定解决办法
- 九度OJ 1131 合唱队形 -- 动态规划(最长递增子序列)
- Hibernate Session & Transaction详解
- node.js之setTimeout()、clearTimeout()与 setInterval()与clearInterval()
- zynq DMA控制器
- 2018-2019-2 网络对抗技术 20162329 Exp5 MSF基础应用
- JavaScript技巧(未完成)
- Luogu P5296 [北京省选集训2019]生成树计数
- Docker ElK安装部署使用教程
- linux 增加虚拟内存swap(使用文件)
- jenkins+svn+python+appium启动+mail+html报告
- gravity 和 layout_gravity
- java-抽象类的特点
- 自然语言处理领域重要论文&资源全索引
- css3选择器补充
- django URLconf调度程序