3 TypeScript 语法特性
一、类型注解(Type annotations)
TypeScript 通过类型注解提供静态类型以在编译时启动类型检查,简单来说,就是指定数据类型,它会在代码运行的时候,对传入的数据进行数据类型匹配检测,是记录函数或变量约束的简便方法。(可选)
对于基本类型的注解是number, bool和string。而弱或动态类型的结构则是any类型。
当类型没有给出时,TypeScript编译器利用类型推断以推断类型。如果由于缺乏声明,没有类型可以被推断出,那么它就会默认为是动态的any类型。
下面我们来运行两段代码来理解一下类型注解。
新建index.html文件,写入如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TypeScrip Grammar</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
同级目录下新建index.ts文件,写入代码:
function area(shape: string, width: number, height: number) {
var area = width * height;
return "我是一个" + shape + ",我的面积是" + area + "平方米。";
}
document.body.innerHTML = area("长方形", 30, 15);
打开终端,进入目录,输入命令:$ tsc index.ts
执行成功后,会生成index.js文件,打开浏览器,预览页面如下:

上面的代码中,shape指定的数据类型是string,我们传入的也是字符串,但是,如果当我们传入的数据与设定的数据类型不匹配会怎样呢?下面我们来试一下,打开index.ts文件,写入如下代码:
function greeter(person: string) {
return "你好, " + person;
}
var user = [0, 1, 2];
document.body.innerHTML = greeter(user);
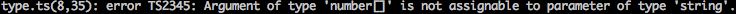
终端执行命令$ tsc index.ts,我们会看到报错信息:

注意,虽然有错误,但是仍然编译创建了index.js文件。即使你的代码中有错误,你仍旧可以使用TypeScript。只不过在这种情况,TypeScript会发出警告:你的代码可能不能按照你预想的那样运行。我们来预览一下页面:

可以看到,虽然提示报错了,但是我们的代码还是成功运行了。
二、接口(Interfaces)
在TypeScript中,如果两个类型其内部结构兼容,那么这两种类型兼容,这使我们实现一个接口。我们接着来完善Demo,打开index.ts文件,写入以下代码:
interface Shape {
name: string;
width: number;
height: number;
}
function area(shape : Shape) {
var area = shape.width * shape.height;
return "我是一个" + shape.name + ",我的面积是" + area + "平方米";
}
var rectangle ={
name: "长方形",
width: 30,
height: 15
}
document.body.innerHTML = area(rectangle);
对index.ts文件进行编译:$ tsc index.ts,生成index.js文件,预览页面:

三、类(Classes)
TypeScript支持新的JavaScript特性,像基于类的面向对象编程的支持。继续完善Demo,打开index.ts文件,写入代码:
class Shape {
area: number;
color: string;
constructor ( public name: string, public width: number, public height: number ) {
this.area = width * height;
this.color = "pink";
}
shoutout() {
return "我是一个" + this.color + "色的" + this.name + ",我的面积是" + this.area + "平方米。";
}
}
interface Shapet {
name: string;
width: number;
height: number;
}
var square = new Shape("正方形", 30, 30);
document.body.innerHTML = square.shoutout();
执行编译:$ tsc index.ts,预览页面:

以上 Shape 类中有两个属性 area 和 color,一个构造器 (constructor()), 一个方法是 shoutout() 。
构造器中参数(name, width 和 height) 的作用域是全局变量,我们添加了 public 访问修饰符。Public 成员可以在任何地方访问,相对的 private 修饰符,private 成员只允许在类中访问。(你可以在color前加上private尝试一下~我在这里就不试了)
注意:类和接口的良好配合使用,决定一个程序员的抽象水平。
四、箭头函数表达式(lambda表达式)
lambda表达式 ()=>{something}或()=>something 相当于js中的函数,它的好处是可以自动将函数中的this附加到上下文中。
打开index.ts文件,写入以下代码:
var shape = {
name: "长方形",
popup: function() {
console.log('This inside popup(): ' + this.name);
setTimeout(function() {
console.log('This inside setTimeout(): ' + this.name);
console.log("我是一个" + this.name + "!");
}, 3000);
}
};
shape.popup();
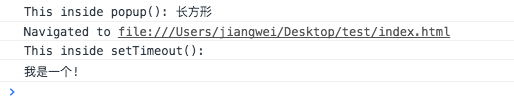
查看运行结果如下:

现在我们来尝试使用箭头函数表达式,打开index.ts文件,做如下修改:
var shape = {
name: "长方形",
popup: function() {
console.log('This inside popup(): ' + this.name);
setTimeout(() => {
console.log('This inside setTimeout(): ' + this.name);
console.log("我是一个" + this.name + "!");
}, 3000);
}
};
shape.popup();
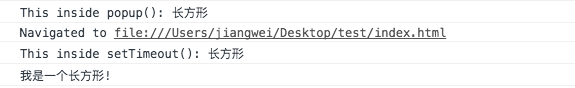
再次编译后运行,结果却发生了变化:

在以上实例编译后端 js 文件中,我们可以看到一行 var _this = this;,_this 在 setTimeout() 的回调函数引用了 name 属性。
五、继承
最后,我们可以继承一个已存在的类并创建一个派生类,继承使用关键字 extends。打开index.ts文件,写入代码:
class Shape {
area: number;
color: string;
constructor ( public name: string, public width: number, public height: number ) {
this.area = width * height;
this.color = "pink";
}
shoutout() {
return "我是一个" + this.color + "色的" + this.name + ",我的面积是" + this.area + "平方米。";
}
}
interface Shapet {
name: string;
width: number;
height: number;
}
var square = new Shape("正方形", 30, 30);
document.body.innerHTML = square.shoutout();
class Shape3D extends Shape {
volume: number;
constructor ( public name: string, width: number, height: number, length: number ) {
super( name, width, height );
this.volume = length * this.area;
};
shoutout() {
return "我是一个" + this.name + ",我的体积" + this.volume + "立方米";
}
superShout() {
return super.shoutout();
}
}
var cube = new Shape3D("立方体", 30, 30, 30);
console.log( cube.shoutout() );
console.log( cube.superShout() );
编译后执行,结果显示为:

更多TypeScript的知识,我们可以在TypeScript中文网(https://www.tslang.cn/index.html)上学习。
最新文章
- iOS自动检测版本更新
- Semaphore用法
- DNS 原理入门
- 【转】移动web页面使用字体的思考
- 习题-第1章了解ASP.NET MVC
- mirrors
- 黑马程序员——JAVA基础之程序控制流结构之循环结构,循环嵌套
- Android 上的代码阅读器 CoderBrowserHD 修改支持 go 语言代码
- Codeforces Round #283 (Div. 2)
- 站点下的GridView的RowCommand事件的设置,与站点应用不一样
- cocos2d-x项目过程记录(跨平台iOS和Android)
- C++中L和_T()之区别(转)
- poj 1966 Cable TV Network 顶点连通度
- 标准之路网站上一篇文章《十天学会web标准(div+css)》的营养精华
- websocket 的客户端 websocket-sharp
- HTML5-网页添加视频-菜鸟笔记
- Centos7通过yum安装最新MySQL
- scala 基础到高阶
- 10行代码解析krc歌词文件
- google glog 使用方法