7. Vue - 组件
2024-09-07 12:42:41
一、组件分类
1. 定义
组件是可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素。特点为:代码重用,提高开发效率,让网页结构更清晰。
2. 局部组件
只能在定义它的el中使用,不能在其他位置使用,否则就无法生效。
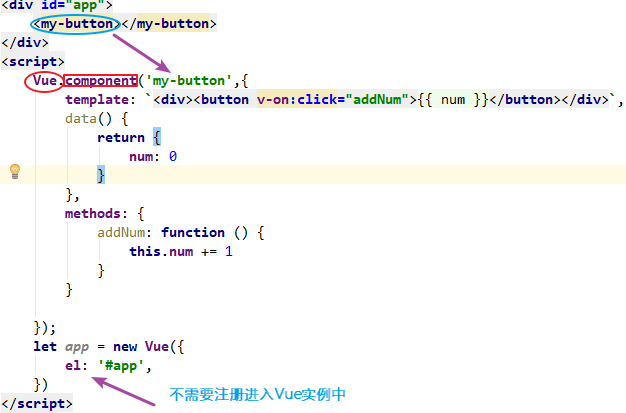
3. 全局组件
可以在页面中的任何位置使用。
二、组件的使用
1. 局部组件

2. 全局组件

3. 父子传值
- 在组件中,通过props声明需要被传递的参数
- 在父组件中,通过v-bind:变量名 = '变量' 传递数据

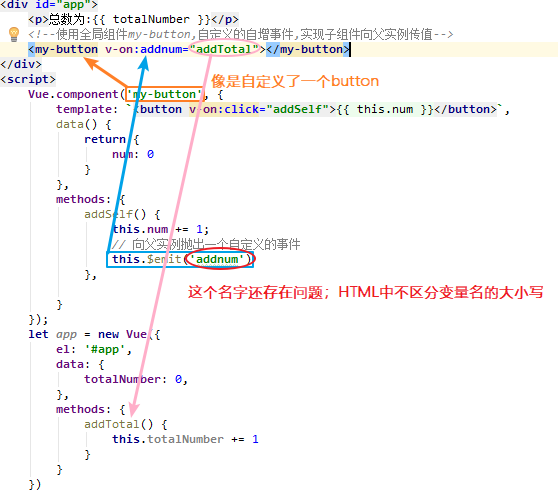
4. 子父传值
抛出时间的时间不推荐直接在组件里修改根实例的数据
- 子组件中通过 $emit('自定义事件名')向外抛出自定义事件
- 父组件中通过 v-on:自定义事件名=动作函数 监听子组件抛出的事件

注意:事件“addnum”在组件中发出,但处理程序注册为“addNum”。请注意,HTML属性不区分大小写,并且在使用in-DOM模板时不能使用v-on来侦听camelCase事件。您应该使用“add-num”而不是“addNum”。
5. 组件传值
实现点击组件B按钮,让组件A的值自增;子组件1 -> 子组件2
(1)在组件1中通过公用的Vue对 bus 抛出自定义事件 bus.$emit('自定义事件', 数据)
在子组件2中 mounted 方法给bus绑定事件 bus.$on('自定义事件', (val)=>{...})
(1) 领地代码
<div id="app">
<my-alex></my-alex>
<hr>
<my-mjj></my-mjj>
</div>
(2) 组件代码
<script>
// 借助一个空的Vue对象实现组件间通信
let bus = new Vue(); // 大项目用这个VueX
let A = {
template: `
<div>
<h1>这是 子组件: my-alex </h1>
<p>my-mjj被选中的次数:{{ num }}</p>
</div>
`,
data() {
return {
num: 0
}
},
mounted(){
// 在文档准备就绪之后就要开始监听bus是否触发了 xuanwo 的事件
/*
bus.$on('xuanwo', function (val) {
// this.num += 1; // ?
console.log(val);
console.log(this); // this 并不是组件A
})
*/
// on第一个参数是自定义事件名;第二个参数是回调函数
bus.$on('xuanwo', (val)=> {
// this.num += 1; // ?
console.log(val);
console.log(this); // this 是组件A
this.num = val;
})
}
};
let B = {
template: `
<div>
<h1>这是 子组件: my-mjj </h1>
<button v-on:click="add">选我</button>
</div>
`,
data(){
return {
num: 0
}
},
methods: {
add(){
this.num += 1;
// 利用bus对象抛出一个自定义事件
bus.$emit('xuanwo', this.num);
}
}
};
let app = new Vue({
el: '#app',
data: {
totalNum: 0
},
components: {
'my-alex': A,
'my-mjj': B
}
})
</script>
最新文章
- 使用vs中的发布功能发布asp.net core项目时遇到ERROR_CERTIFICATE_VALIDATION_FAILED错误
- console使用方法
- Android EventBus源码解析
- 《Pointers On C》读书笔记(第三章 数据)
- Easy单例模式
- js基础---cookie存储
- Hibernate三种状态及生命周期
- JDK1.8下载与安装及环境变量配置
- mysql 字符串 拼接 截取 替换
- sql -- 移除数据中的换行符和回车符
- iPhone/iPad各种文件路径详解 帮助了解自己的iphone和ipad
- RIFF格式简介
- TensorRT简介-转载
- JS数组去重算法实现
- Atitit.注解and属性解析(2)---------语法分析 生成AST attilax总结 java .net
- 对于JVM中方法区,永久代,元空间以及字符串常量池的迁移和string.intern方法
- JS正则表达式从入门到入土(6)—— 贪婪模式与非贪婪模式
- 在python3下使用OpenCV做离散余弦变换DCT及其反变换IDCT
- 01_微信小程序支付
- 1112 Stucked Keyboard