自定义element-ui主题
2024-08-24 09:07:09
自定义element主题颜色:主要参考这个文章https://blog.csdn.net/wangcuiling_123/article/details/78513245,再自己做了一遍成功。感谢。
一、创建项目并安装element
创建项目略,安装element略,上官网查看怎样安装配置。
二、安装主题工具
npm i element-theme -g
三、安装chalk主题,可以从 npm 安装或者从 GitHub 拉取最新代码
# 从 npm
npm i element-theme-chalk -D # 从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D
四、获取theme的sass文件并修改
et -i //[可以自定义变量文件,默认为element-variables.scss] > ✔ Generator variables file //表示成功
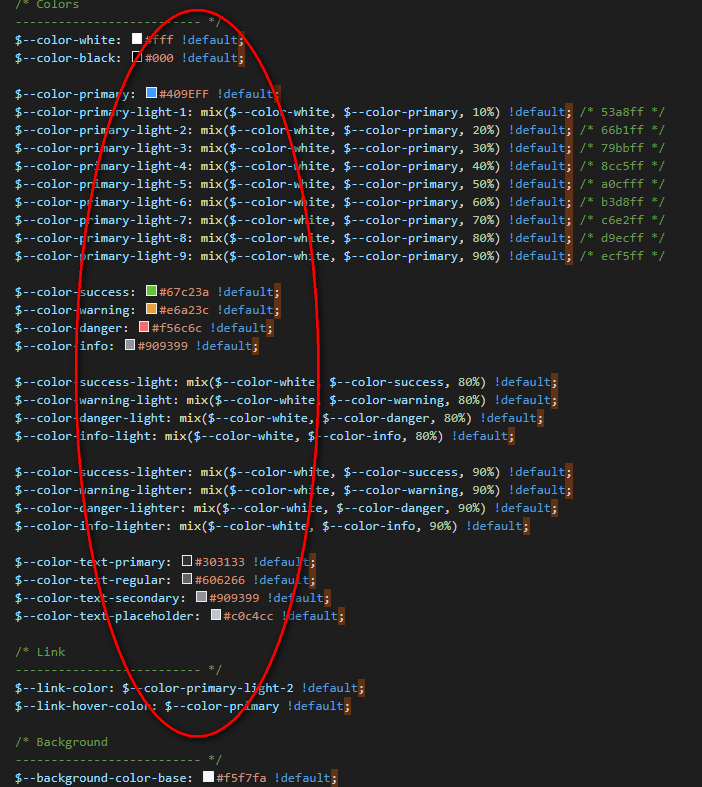
这时根目录下会产生element-variables.scss(或自定义的文件),大致如下:

直接编辑 element-variables.scss 文件,例如修改主题色为自己所需要的颜色
$--color-primary: purple;
五、编译主题
修改完变量后,要编译主题(如果编译后,再次修改了变量,需要重新编译)
et > ✔ build theme font
> ✔ build element theme //表示从新编译成功
执行主题编译命令生成主题,根目录会生成一个theme的文件夹 。需要引入这个文件夹里的css、font等资源。theme文件夹里有font文件夹和大量的css文件,css文件只留下index.css,其他的css文件都可以删掉,因为index.css中的样式包含其他全部css文件的样式。
六、引入自定义主体。
先把安装element时引入main.js中的主题样式去掉,在main.js中引入
import '../theme/index.css'

七、验证自定义主题是否成功
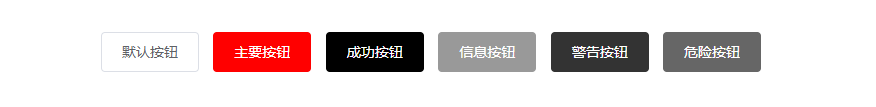
在项目中写些样式,看下主题色是否改变
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
浏览器显示可知成功。

最新文章
- Linux解压命令大全
- Vue.js 动态绑定class
- cacti监控mysql
- Ubuntu安装出现左上角光标一直闪解决方式
- STL中stack小结
- (转)Linux下安装Matlab2014及破解
- 笔记:1.css样式,最前边加 @charset "utf-8";是为什么2.js判断各种浏览器的方法
- 生产环境 tomcat中启动缓慢
- LVM(1)
- ASP.NET MVC5 学习笔记-5 测试
- Python 数据处理扩展包: numpy 和 pandas 模块介绍
- client多线程
- JUnit之断言assert
- h5 录音
- Excel开发之旅
- ftp服务配置
- MySQL创建视图和Union all的使用案例
- HTML+Css让网页自动适应电脑手机屏幕
- java项目---用java实现简单TCP服务器监听(3星)
- 【租房合同】2017北京市房屋租赁合同(自行成交版).doc