html基础用法(下)
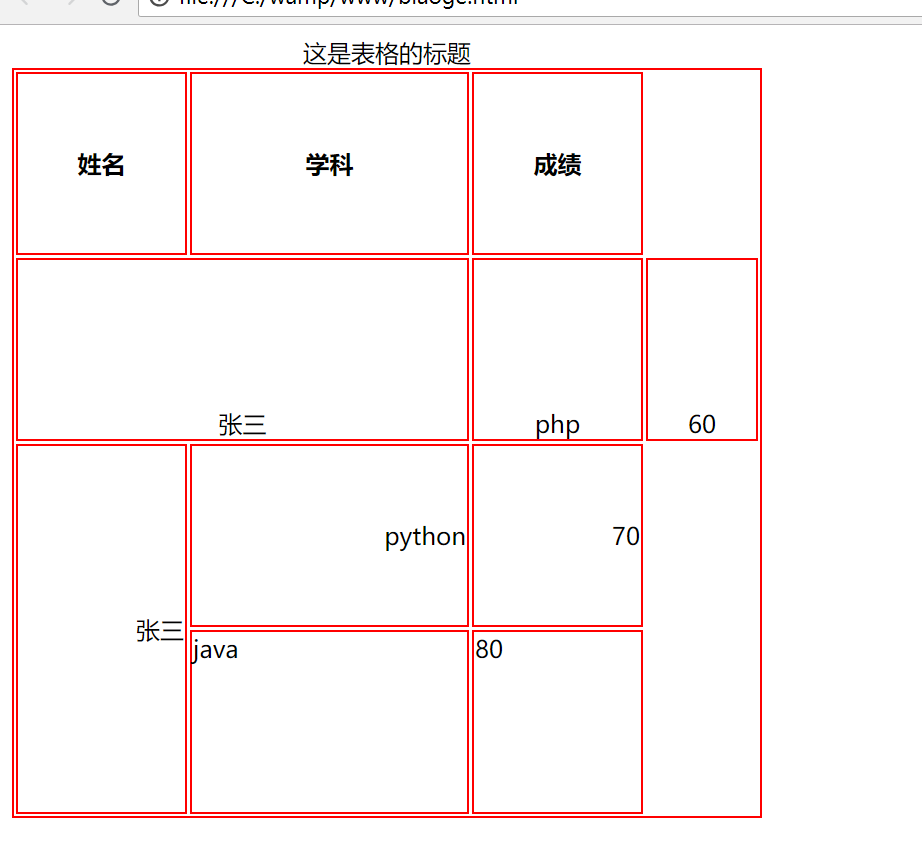
设计表格:
<html>
<head>
<title>表格</title>
<meta charset="utf-8" />
</head>
<body>
<table width="500" height="500" border="1" bordercolor="red">
<caption>这是表格的标题!</caption>
<tr>
<th>姓名</th>
<th>学科</th>
<th>成绩</th>
</tr>
<tr align="center" valign="bottom">
<td colspan="2">张三</td>
<td>php</td>
<td>60</td>
</tr>
<tr align="right" vlign="middle">
<td rowspan="2">张三</td>
<td>python</td>
<td>70<td>
</tr>
<tr align="left" valign="top"> <td>java</td>
<td>80</td>
</tr> </table>
</body>
<html>
width:设置表格的宽
height:设置表格的高
border:设置表格边框的粗细
bordercolor:设置表格边框的颜色
caption:表格的标题,默认居中
th:表头
tr:行
align:水平的(表格默认left,然后可以自己设置right,center)
valign:垂直的(表格默认middle,然后可以设置top,bottom)
td:单元格
colspan:合并行
rowspan:合并列
 表单:
表单:
<html>
<head>
<title></title>
<meta charset="utf=8" />
</head>
<body>
<form action="1.php" method="GET">
用户名:<input type="text" name="username" />
密码:<input type="password" name="pass" />
<input type="submit" value="立即注册" />
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
<input type="checkbox" />java
<input type="checkbox" />php
<input type="checkbox" />python
<select>
<option value="bj">北京</option>
<option>广州</option>
<option>上海</option>
<select>
<textarea cols="50" rows="10"></textarea>
<input type="submit" value="立即注册" />
</form>
<div>
你好!
</div>
<div>
我好!
</div>
<span>
大家好!
</span>
</body>
</html>
form
action是要提交的地址
【get】是通过url传输的,相对不安全,当你传输的时候会有长度限制。
【post】通过header头传输的,相对安全,它传输的时候比get传的数据要多。
enctype:编码类型,默认不用写
只有在上传文件的时候才指定该类型。
radio 单选按钮,如果你想实现只能选中一个的时候加上name,name值一样。
checkbox 复选框,可以选中多个,默认选中的话,是加一个checked
hiden 隐藏表单,用途是当数据没有必要让用户看见,但是我们后台还要用这个数据的时候,就用隐藏的去传。
file 上传文件
reset 重置按钮
input
type
text//文本框
password/密码
submit//提交按钮
value
placeholder:提示功能,当你在文本输入东西的时候,提示消失。
select
<option></option>
textarea 文本域
cols rows 注意:他是双标签,在写的时候切记要挨着写两个标签,中间不许有空格,缩进 换行。
块元素,行内块元素,行内元素:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style>
div{height:20px;background:red;}
span{width:20px;height:15px;#ccc;}
img{width:300px;height:300px;border:1px solid red;}
</style>
</head>
<body>
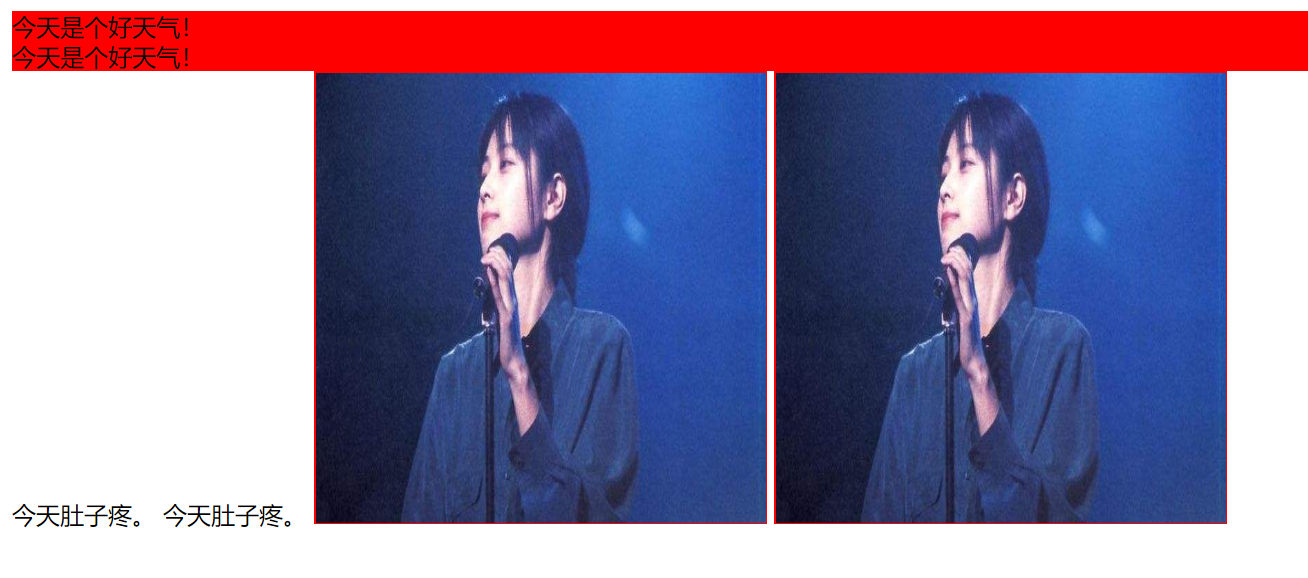
<div>今天是个好天气!</div> <div>今天是个好天气!</div>
<span>今天肚子疼!</span><span>今天肚子疼!</span>
<img src="bjqs.jpg" /> <img src="bjqs.jpg" />
</body>
</html>
块:
div ,p,ul,ol,dl,hr,h1-h6 特点:1、可以设置宽高 2、独占一行 3、不受空格影响
行内:
span,em,strong,b,i,u 特点:1、不支持宽高 2、共处一行 3、受空格影响
行内快:
img,input 特点:1、支持宽高 2、共处一行 3、受空格影响

行内样式:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style> </style>
</head>
<body>
<div style="width:20px;height:15px;background:#ccc;">今天是个好天气!</div> <div>今天是个好天气!</div>
</body> </html>
内联样式表:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style>
div{width:20px;height:15px;backgrounf:#ccc;}
</style>
</head>
<body>
<div>今天是个好天气!</div> <div>今天是个好天气!</div>
</body>
</html>
外联样式表:
<html>
<head>
<meta charset="utf-8" />
<title>块元素</title>
<style> </style>
<link rel="stylesheep" type="text/css" href="1.css" />
</head>
<body>
<div>今天是个好天气!</div> <div>今天是个好天气!</div>
</body>
</html>
div{width:20px;height:15px;background:#ccc;}
1、行内样式表:
写在标签里面的 style"width:......."
2、内联样式表:
<style>
css 代码
</style>
3、外联样式表:
<link rel="stylesheep" type="text/css" href="css 文件地址" />
最新文章
- IntelliJ IDEA使用(二):tomcat和jetty配置
- 利用PhantomJS进行网页截屏,完美解决截取高度的问题
- PHP 下option selected 无效
- 线性探测再散列 建立HASH表
- 10G之后统计信息收集后为什么执行计划不会被立马淘汰
- IGeometry 中取指定的点
- pfsense 2.2RC下的L2TP配置
- 关于angularjs+typeahead的整合
- PHP个人常用函数封装
- ionic2+Angular 依赖注入之Subject ——使用Subject来实现组件之间的通信
- applicationContext.xml最基本配置文件
- 【html5】html5离线存储
- Javascript 香蕉分段吃(数组分隔)
- Linux内核分析 期末总结
- 4、iptables扩展匹配及网络防火墙功能
- ThinkPHP5 封装邮件发送服务(可发附件)
- Java集合类相关面试题
- Linux gcj命令
- 【动态规划技巧题】POJ2229-Sumsets
- bzoj 3612 [Heoi2014]平衡——整数划分(dp)