NodeJS”热部署“代码,实现动态调试(hotnode,可以实现热更新)
NodeJS”热部署“代码,实现动态调试
开发中遇到的问题
如果你有 PHP 开发经验,会习惯在修改 PHP 脚本后直接刷新浏览器以观察结果,而你在开发 Node.js 实现的 HTTP 应用时会发现,无论你修改了代码的哪一部份,都必须终止Node.js 再重新运行才会奏效。这是因为 Node.js 只有在第一次引用到某部份时才会去解析脚本文件,以后都会直接访问内存,避免重复载入,而 PHP 则总是重新读取并解析脚本(如果没有专门的优化配置)。Node.js的这种设计虽然有利于提高性能,却不利于开发调试,因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启。
这时若你修改了js文件,或是调试功能,或是增加功能。这时需要重新发布该服务,每次修改都需要执行以下两步:
1 control+c
2 node server.js
很不爽!因此有人开发了一个自动发布(热发布)的工具,你只需要在修改文件后保存,它就能自动替你发布,这就是所谓的热部署。就像tomcat或websphere等一些主流的web应用服务器那样保存即热部署。下面将介绍两个NodeJS中的开源热部署工具。
(1)supervisor
supervisor 可以帮助你实现这个功能,它会监视你对代码的改动,并自动重启 Node.js。使用方法很简单,首先使用 npm 安装 supervisor:
$ npm install -g supervisor
如果你使用的是 Linux 或 Mac,直接键入上面的命令很可能会有权限错误。原因是 npm需要把 supervisor 安装到系统目录,需要管理员授权,可以使用 sudo npm install -g supervisor 命令来安装。
接下来,使用 supervisor 命令启动 app.js:
$ supervisor app.js
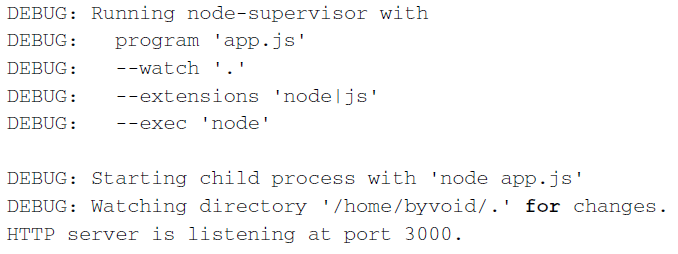
命令行窗口会显示启动成功信息,即开启了代码监听:

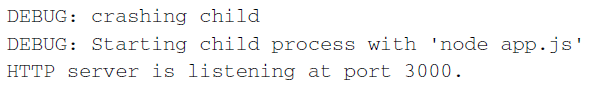
当代码被改动时,运行的脚本会被终止,然后重新启动。在终端中显示的结果如下:

supervisor 这个小工具可以解决开发中的调试问题。
github上的主页:https://github.com/isaacs/node-supervisor
(2)hotnode
首先需要安装,打开NodeJS命令行工具,输入sudo npm -g install hotcode进行全局安装

安装成功后,可以随时查看它的版本号,在命令行输入:hotcode -v
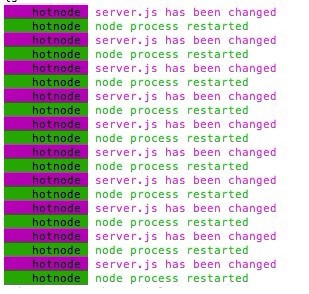
使用很简单,执行命令:hotcode server.js,输出信息如下:

每次修改都会有一条日志打印出来。
github上的主页:https://github.com/saschagehlich/hotnode
最新文章
- 1. SVM简介
- Policy Management
- 动态计算UITableViewCell高度
- [MetaHook] Surface hook
- .NET Core 和 ASP.NET 5 RC1 发布
- .NET中的三种Timer的区别和用法
- mysql中的存储过程和事务隔离
- JavaScript 学习笔记: 扩充类型的功能
- C语言程序设计概述
- UDP协议疑难杂症全景解析
- Web Service和ISAPI的区别与联系 转
- js设置奇偶行数样式
- urllib2 源码小剖
- windows android ndk的某些编译工具报错乱码0x5 或拒绝访问05
- Redis核心原理
- python --- 23 模块 os sys pickle json
- 第二个spring冲刺第7天
- 在arcgis使用python脚本进行字段计算时是如何解决中文问题的
- .net lock的使用
- Android 获取内存信息