springboot学习(六) springboot开发web应用
1、简介
Spring Boot非常适合开发web应用程序。你可以使用内嵌的Tomcat,Jetty或Undertow轻轻松松地创建一个HTTP服务器。大多数的web应用都使用spring-boot-starter-web模块进行快速搭建和运行。
2、静态资源的访问
(1)默认情况
Spring Boot从classpath下一个叫/static(/public,/resources或/META-INF/resources)的文件夹或从ServletContext根目录提供静态内容。这使用了Spring MVC的ResourceHttpRequestHandler,所以你可以通过添加自己的WebMvcConfigurerAdapter并覆写addResourceHandlers方法来改变这个行为(加载静态文件)。
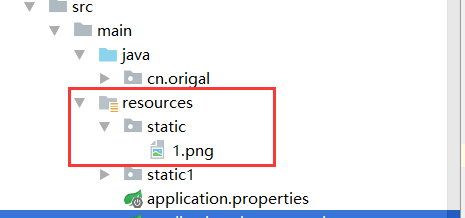
默认例子:我们在resources目录下创建一个目录叫做static,然后将1张名为1.png图片拷贝到该目录下,启动程序后,直接通过http://localhost:8080/1.png访问,就可以看到该张图片。

(2)静态资源的映射
spring boot默认将/**形式的请求映射到/static(/public,/resources或/META-INF/resources)目录,所以默认情况下我们访问静态资源的时候不需要添加目录static,如果想要改变请求的映射,那么在配置文件中添加:
spring.mvc.static-path-pattern=/static/**
添加过后,如果想要访问上面的静态资源,则需要通过http://localhost:8080/static/1.png请求才可以。
(3)自定义静态文件目录
如果需要重新定义静态文件访问的目录,则可以在配置文件中添加:
spring.resources.static-locations=classpath:/static1/,classpath:/static2/,file:E:/image/
添加完成后,静态资源目录就会被重新定向到上面的那些文件夹下面,而不再是默认的文件夹。
- 静态可以目录可以定义多个,不同的目录之间用","隔开
- 使用classpath: 为前缀指向的是相对目录
- 使用file: 为前缀指定的是绝对目录
(4)静态文件缓存
在配置文件中配置使用静态文件缓存,并且在请求url中添加上版本号,那么在修改静态文件过后,就可以直接看到最新的静态文件:
# 对静态文件进行缓存处理
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**
# 对静态文件添加版本,修改文件后,不需要改文件名就可以直接看到修改过后的内容
spring.resources.chain.strategy.fixed.enabled=true
spring.resources.chain.strategy.fixed.paths=/**
spring.resources.chain.strategy.fixed.version=1.0.0
请求地址:http://localhost:8080/1.jpg?v=1.0.0
说明:如果想要把项目作为一个jar包的形式运行,那么就不要使用src/main/webapp目录,因为这个目录只会在war包下使用。
3、web模板引擎
spring boot为freemaker, groovy, thymeleaf, mustache提供自动配置支持。可能的话,尽量使用上面的这些模板引擎,并且尽可能的不要使用jsp,因为内置的servlet容器使用他们时,无法完全使用spring boot的某些特性。
当使用上面这些模板时,会自动从src/main/resources/templates目录下读取相应的模板。
如果想用thymeleaf引擎,那么在pom中引入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
thymeleaf模板引擎的默认配置为:
# Enable template caching.
spring.thymeleaf.cache=true
# Check that the templates location exists.
spring.thymeleaf.check-template-location=true
# Content-Type value.
spring.thymeleaf.content-type=text/html
# Enable MVC Thymeleaf view resolution.
spring.thymeleaf.enabled=true
# Template encoding.
spring.thymeleaf.encoding=UTF-8
# Comma-separated list of view names that should be excluded from resolution.
spring.thymeleaf.excluded-view-names=
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=HTML5
# Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.prefix=classpath:/templates/
# Suffix that gets appended to view names when building a URL.
spring.thymeleaf.suffix=.html spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain. spring.thymeleaf.view-names= # Comma-separated list of view names that can be resolved.
需要调整,则将对应的拷贝到配置文件中,进行修改即可。
最新文章
- c#编程基础之字符串基础
- Spring中映射Mongodb中注解的解释
- .a包生成64位
- TAxThread - Inter thread message based communication - Delphi
- IE自动化
- ie 提示浏览器升级信息 干掉ie
- UITableViewCell和UITableViewHeaderFooterView的重用
- OC - 9.使用Quartz2D绘制下载进度条
- HDU 5929 Basic Data Structure 【模拟】 (2016CCPC东北地区大学生程序设计竞赛)
- hdu 4287
- JavaScript编程风格--基本的格式化
- 初步探究java中程序退出、GC垃圾回收时,socket tcp连接的行为
- python数据可视化(matplotlib)
- svn本地目录结构for window
- LeetCode 238. Product of Array Except Self (去除自己的数组之积)
- C++第一课:基本语法for Visual Studio 2015[个人见解]
- sql leetcode -Duplicate Emails
- 【强化学习】python 实现 q-learning 例三(例一改写)
- Codeforces 1132D - Stressful Training - [二分+贪心+优先队列]
- AngularJS参数绑定 --AngularJS