Bootstrap日期插件中文实现
2024-08-28 05:50:03
Bootstrap的相关JS和CSS直接跳过。
<script type="text/javascript" src="static/js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.zh-CN.js"></script>
<link rel="stylesheet" href="static/css/bootstrap.css">
<link rel="stylesheet" href="static/css/bootstrap-datetimepicker.min.css">
首先定一个中文国际化的JS,如bootstrap-datetimepicker.zh-CN.js
/**
* 中文-国际化
* @param $
*/
(function($){
$.fn.datetimepicker.dates['zh-CN'] = {
days: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
daysShort: ['周日','周一','周二','周三','周四','周五','周六'],
daysMin: ['日','一','二','三','四','五','六'],
months: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'],
monthsShort: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'],
today: '今天',
suffix: [],
meridiem: [],
weekStart: 1,
format: 'yyyy-mm-dd'
};
}(jQuery));
然后初始化日期插件,中文的JS一定要在初始化之前,先引用再初始化
$(function() {
//初始化日期插件
$('.datepicker').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
pickerPosition:'top-right'//日期插件弹出的位置
});
});
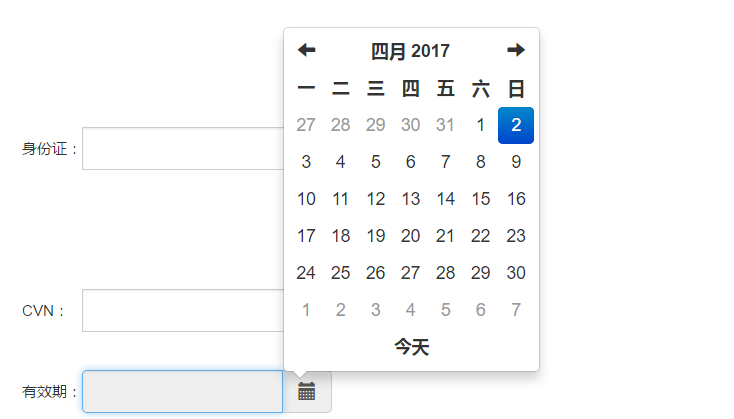
最后实现结果如果:

最新文章
- Mockjs,模拟数据生成器
- 理解Linux系统/etc/init.d目录和/etc/rc.local脚本
- Linux(CentOS)系统下设置nginx开机自启动
- Sublime Text 3 破解+ 汉化包
- 使用HackRF+GNU Radio 破解吉普车钥匙信号
- Eclipse下建立geoserver源码工程
- ora 32021 设置参数时参数值长度超过255处理办法
- 【转】Android的线程使用来更新UI----Thread、Handler、Looper、TimerTask
- 《JAVASCRIPT高级程序设计》闭包
- Java异常封装(自己定义错误码和描述,附源码)
- PostGIS导出SHP中文乱码
- 表单相关标签之textarea,select
- Moco使用简单指导
- c++中被忽视的隐藏
- javascript 闭包内部机制
- Webbrowser指定IE内核版本(更改注册表)
- jmeter --使用put方法上传文件
- 浏览器对应用程序的根URL发出请求时所发生的情况(结合 DI)
- adnanh webhook 框架execute-command 以及参数传递处理
- in 和 exist 区别 (转)