Angular2常用命令
2024-10-19 04:33:13
一、常用命令
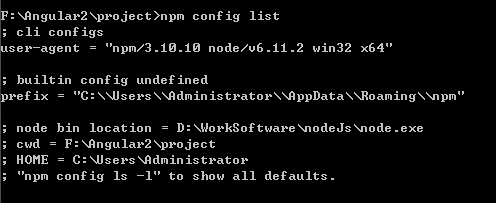
1.1 npm config list配置项目

可进行相关代理配置,通常可以配置在网络环境较差的情况下,配置相关代理。相关的设置命令如图:

1.2 ng 新建启动项目
ng new project 新建项目
npm install 安装项目需要的包
ng serve启动项目
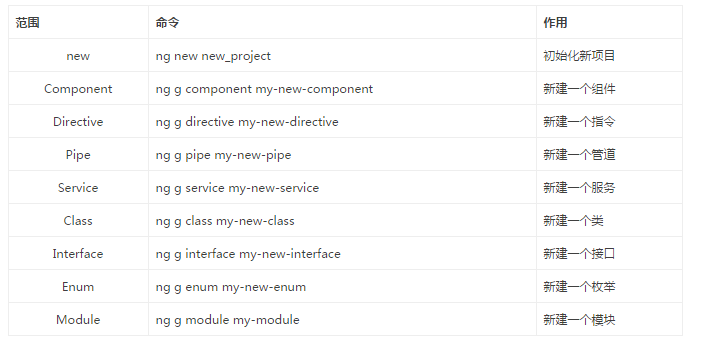
ng generate 生成相关文件
常见的有以下文件格式


比如生成一个User的组件就可以利用命令:
ng g c User

1.3 打包编译相关命令
ng serve --prod --aot 最小化打包启动
ng build --prod --aot 编译打包
ng test 测试用例
这里--prod参数后,angular-cli会把用不到的包都删掉,而--aot参数是让angular-cli启动预编译特性。

二、使用命令碰到的问题
2.1 使用ng build 进行打包的时候,在工程目录下会生成dist的文件夹,控制台提示failed to load resource。相关js等文件路径问题。
解决方案:
.修改index.html中的base href #在index.html页面里头将base href路径进行修改
.使用ng build --base-href ./ #用该命令进行打包
.在package.json中修改build命令
方案3的解决方案:
在package.json 文件的scripts中添加命令
"build":"ng build --base-href ./"
./可以替换成打包的路径,最后执行:
npm run build
2.2 打包越打越大问题
项目都完整之后,接下来就是令人头疼的打包问题。第一步在项目根目录下运行ng build(为了方便大家对比,所以先运行此命令),如下:
其次在运行ng build --prod --aot,截图如下:
这里--prod参数后,angular-cli会把用不到的包都删掉,而--aot参数是让angular-cli启动预编译特性。最后angular-cli会在项目根目录下生成一个dist目录,里面就是编译,压缩好的文件……此时你只需要将其红色方框内圈中的.js文件,发布到服务器上即可,或者也可将.gz发布上去。这样就可以了。
最新文章
- csharp: Download SVN source
- Laravel大型项目系列教程(三)之发表文章
- MySql创建树结构递归查询存储过程
- Testing - FURPS模型
- hdu4976 A simple greedy problem. (贪心+DP)
- django的views里面的request对象详解大全
- CF 71C. Round Table Knights
- react + iscroll5
- jquery live()只支持css选择器
- 【有源汇上下界最大流】ZOJ 3229 Shoot the Bullet
- gem安装时出现 undefined method `size' for nil:NilClass (NoMethodError) 的解决办法
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
- 【转】javascript 浮点数运算问题
- 1. Spring 简介以及关于 Eclipse 的 Spring Tool Suite 插件安装
- IntersectionObserver简介
- Linux内核分析作业 NO.4
- EHcache经典配置
- 辅助判卷程序的一些小bug
- HTML5+Bootstrap 学习笔记 3
- MongoDB day02

