原创:纯CSS美化单复选框(checkbox、radio)
2024-08-29 21:34:11
最重要的一点,隐藏选择框本身。不多说了,上代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择框样式</title>
<style>
label {font-size:12px;cursor:pointer;}
label i {font-size:12px;font-style:normal;display:inline-block;width:12px;height:12px;text-align:center;line-height:12px;color:#fff;vertical-align:middle;margin:-2px 2px 1px 0px;border:#2489c5 1px solid;}
input[type="checkbox"],input[type="radio"] {display:none;}
input[type="radio"] + i {border-radius:7px;}
input[type="checkbox"]:checked + i,input[type="radio"]:checked + i {background:#2489c5;}
input[type="checkbox"]:disabled + i,input[type="radio"]:disabled + i {border-color:#ccc;}
input[type="checkbox"]:checked:disabled + i,input[type="radio"]:checked:disabled + i {background:#ccc;}
</style>
</head>
<body>
<label><input type="checkbox"><i>✓</i>复选框</label><br>
<label><input type="checkbox" checked><i>✓</i>复选框</label><br>
<label><input type="checkbox" disabled><i>✓</i>复选框禁用</label><br>
<label><input type="checkbox" disabled checked><i>✓</i>复选框禁用已选</label><br>
<label><input type="radio" name="abc"><i>✓</i>单选框</label><br>
<label><input type="radio" name="abc" checked><i>✓</i>单选框</label><br>
<label><input type="radio" name="abc" disabled><i>✓</i>单选框禁用</label><br>
<label><input type="radio" name="def" disabled checked><i>✓</i>单选框禁用已选</label><br>
</body>
</html>
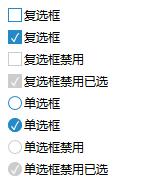
效果如下:

最新文章
- mac快捷键
- Django进阶篇(二)
- ubuntu 64位系统下加速Android模拟器
- web项目Log4j日志输出路径配置问题
- SQL SERVER查看当前连接情况
- 给考研计划报考“管理学科学与project”方向大学生的建议(大二阶段)
- mysql/Java服务端对emoji的支持
- 项目中Spring注入报错小结
- asp.net微软认证全新考试题库及答案1
- 如何清除应用程序承载 WebBrowser 控件时缓存
- [妙味JS基础]第十二课:数组随机、数组去重
- Android使用SVG矢量动画(二)
- (二)Knockout 文本与外观绑定
- 如何写一个Js上传图片插件。
- Netdata 服务器前端监控平台
- 史上最简单的 SpringCloud 教程 | 第一篇: 服务的注册与发现(Eureka)
- [转载]Apple Watch 开发详解
- SQL Server: create table sql script
- DAG 模型 stacking boxes 动态规划
- 领跑衫获奖感言 & 课程总结