css3系列之详解border-image
border-image
border-image呢,是给 边框加上背景图片的。没错,就是平常那一小小条的边框,也能加图片。
参数:
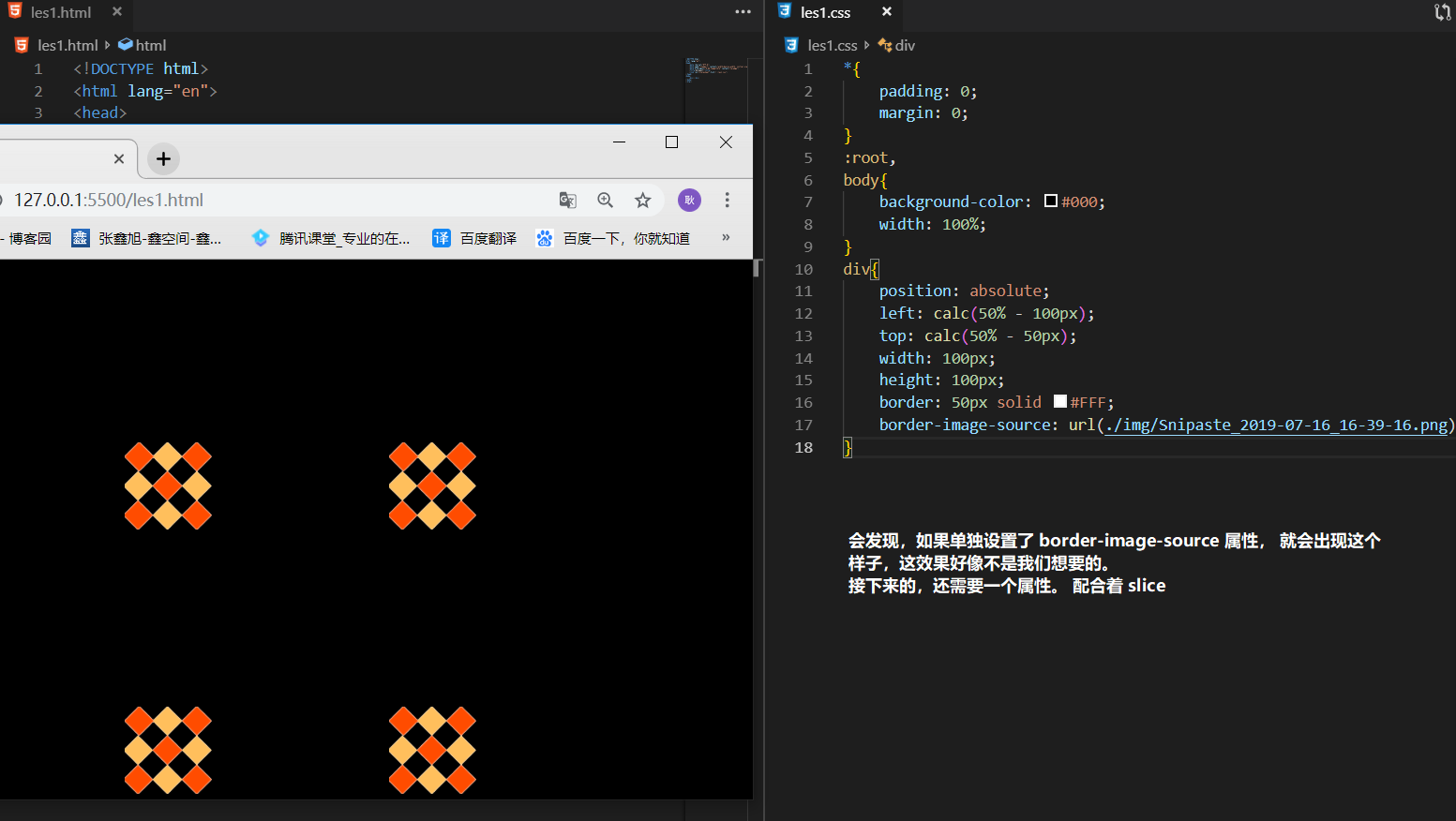
border-image-source: url()
设置边框图片的路径

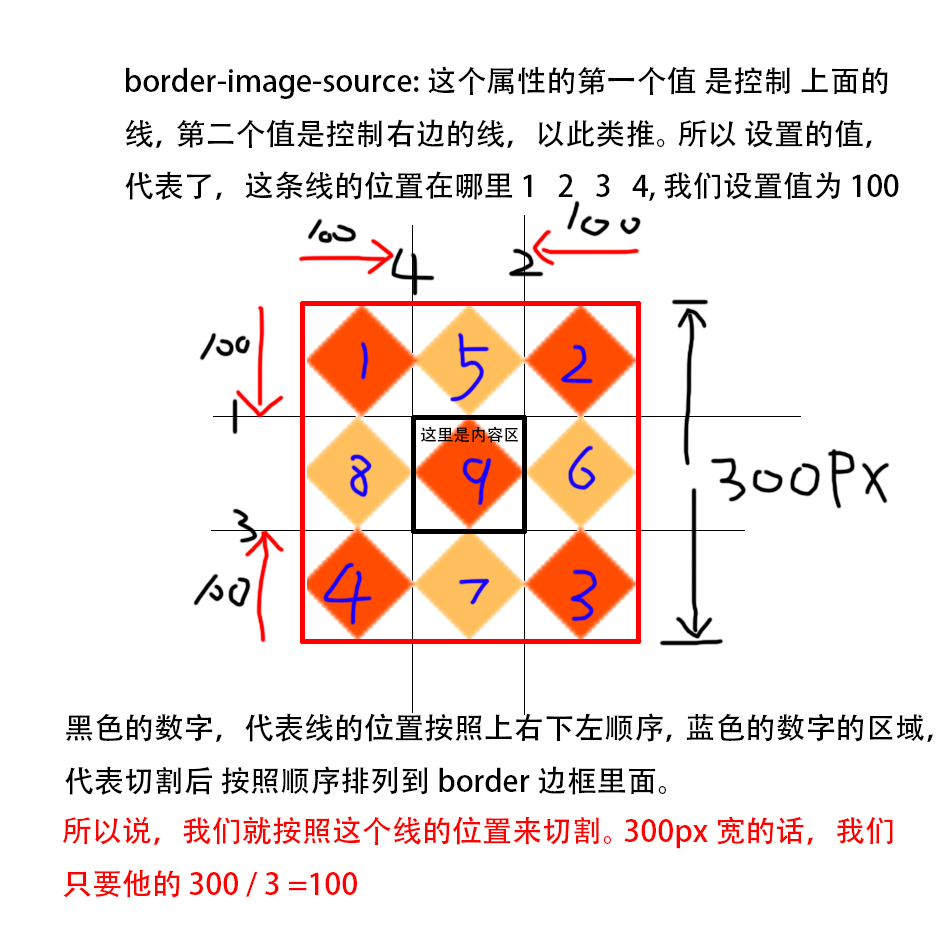
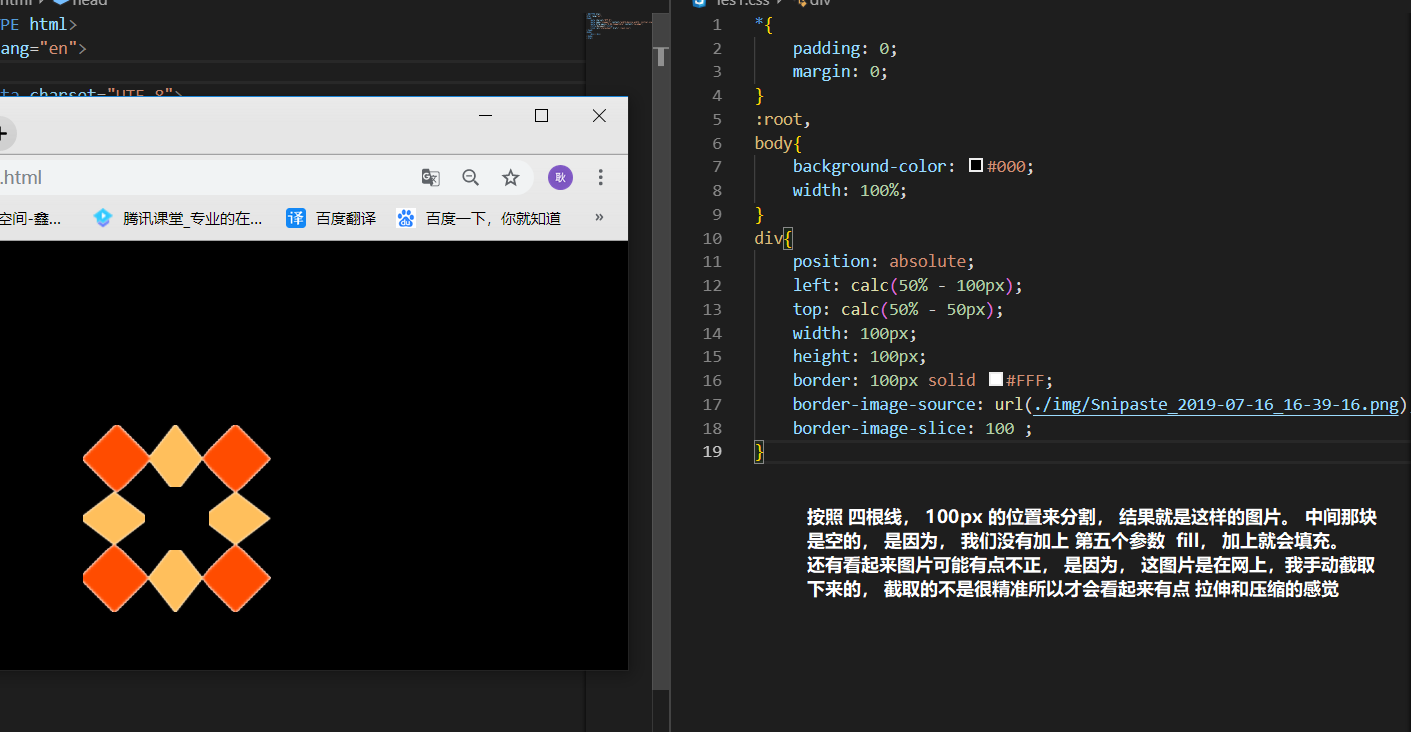
border-image-slice: 100 100 100 100 fill
用以指定从哪 4 个位置分割图像(遵循上右下左的顺序)。
参数可以填 5个, 前1~4 个参数 是按照线的位置分割,按照 上 右 下 左的顺序进行分割, 值的设置跟其他值的缩写方式一样, 提供 2个 值 就是 上下 和 左右, 提供1个值 就设置4条线的位置。 注意 只能填数字, 百分比, 不能加上px。 100 就等于 100px
那么到底是怎么分割法的呢,看下面的图片详解,看起来可能有点乱, 认真看,还是看得懂的呢。 蓝色数字 9 ,是内容区。 如果不填上第五个参数 fill, 是会空白的。


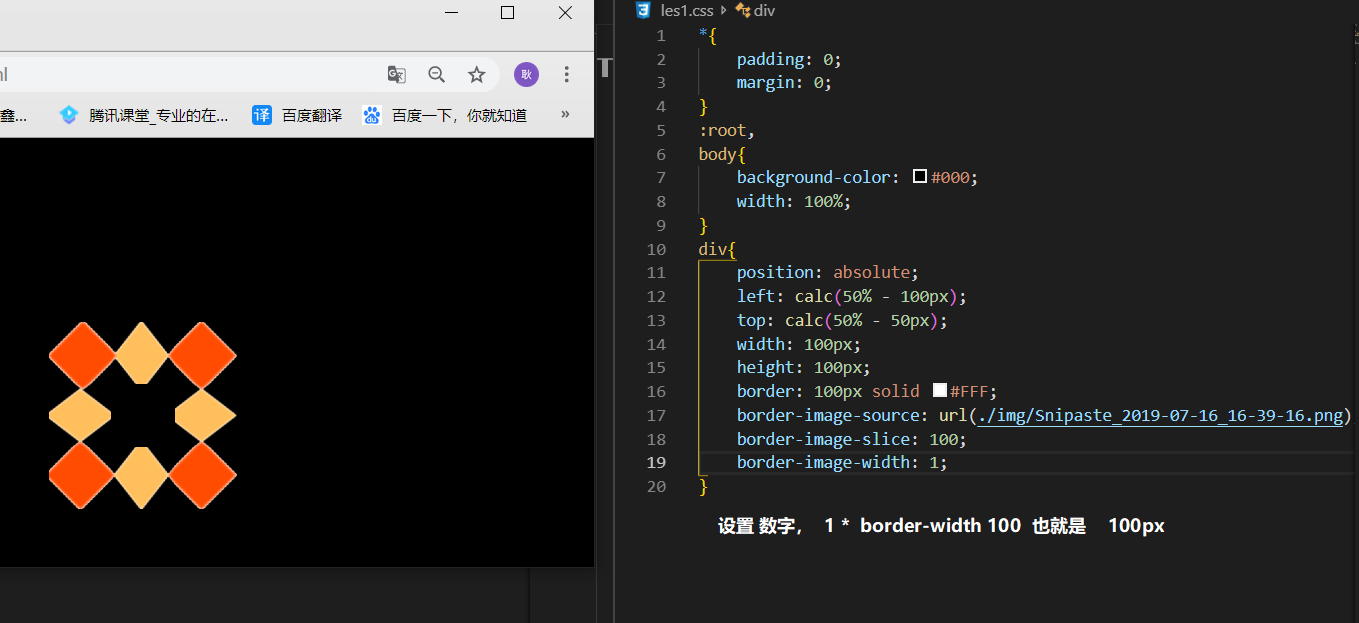
border-image-width: 1
设置边框图片的宽度。 可以设置 数字, 和 px, 数字的话是几倍的意思。 1的话, 就是 1 * border-width, 也可以设置auto。 auto的计算方式是,取 border-image-slice 的值,然后加上 px 如果border-image-slice 的值为 100, 那么取过来, 加上 px 就是 100px。


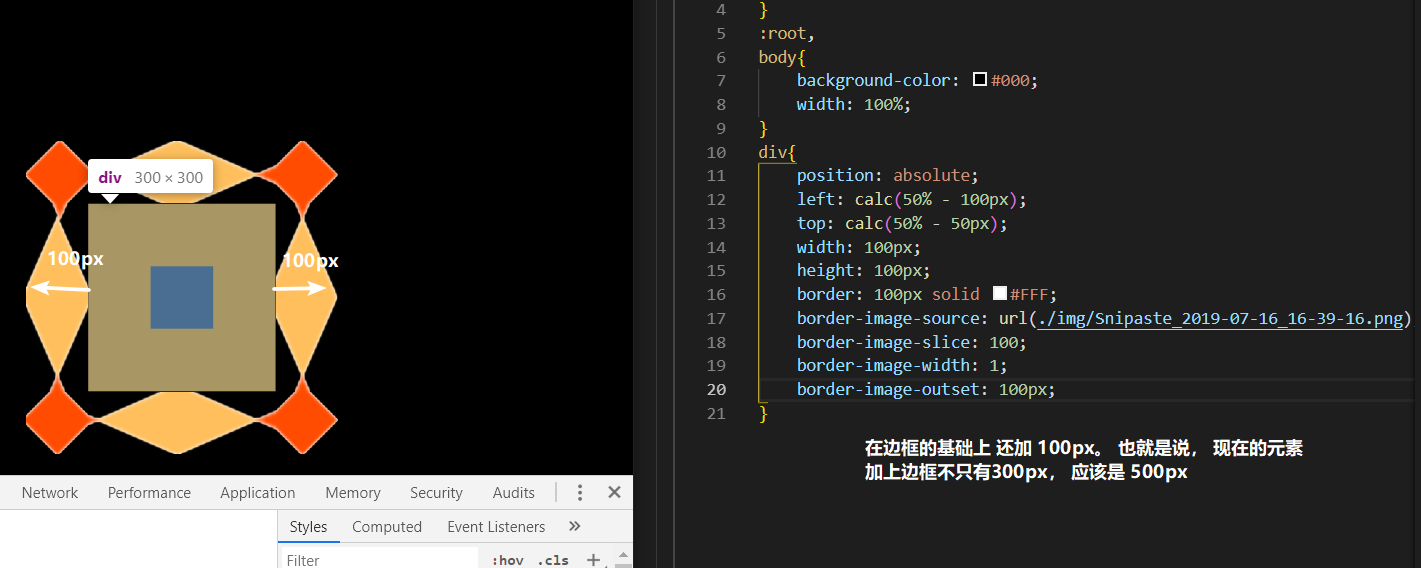
border-image-outset: 100px 100px 100px 100px
在原来的基础上, 上 右 下 左 扩大100px , 可以简写。 也可以设置数字, 数字也一样。是几倍的意思。 1 代表 1倍 也就是 1* border-width(100) = 100px

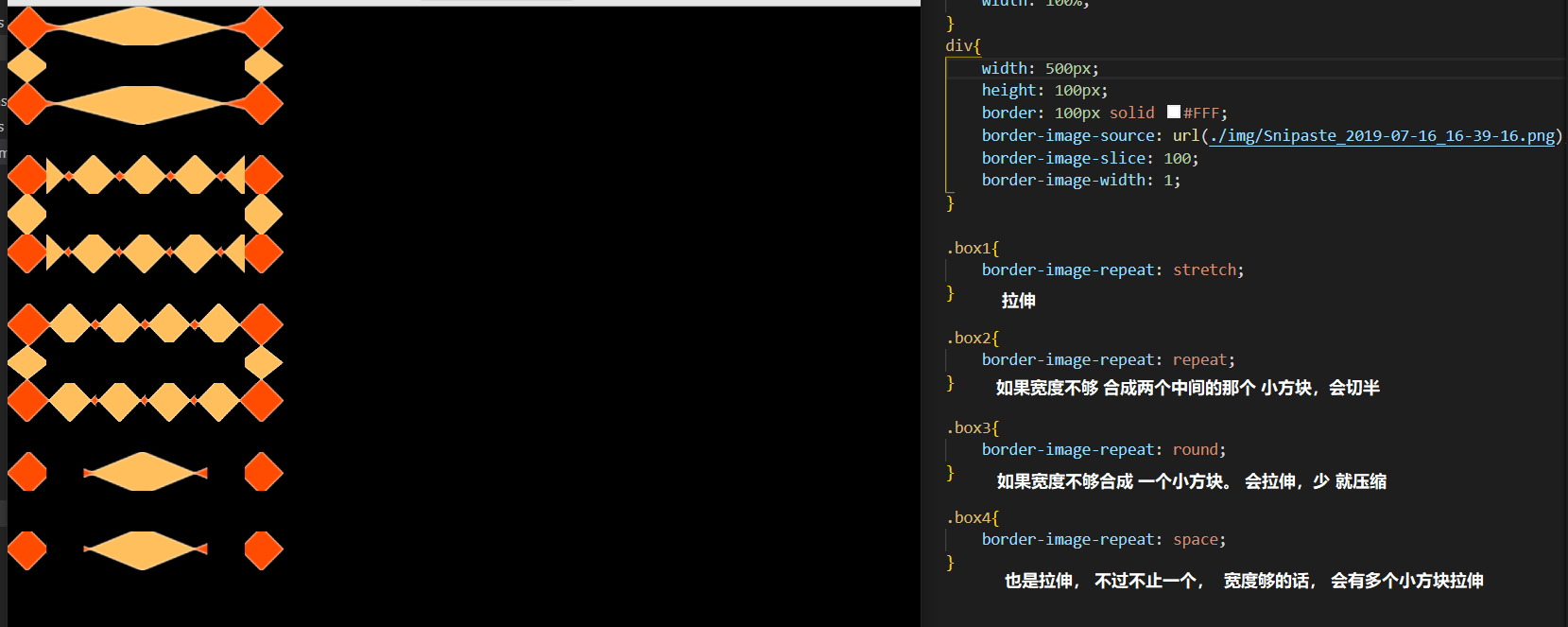
border-image-repeat:
参数:stretch repeat round space
按照什么方式来 平铺。 可以填 两个参数, 一个参数, 代表 四个方向的平铺一样。 两个参数,第一个值 代表 水平方向,第二个值代表 垂直方向。
网上截图,截的不好, 所以有中间那个小红点,忽略它就好。 这个方法,兼容情况不是很好,一般没有特殊情况,不会去设置它的。

最后,简写方式:
只能填,三个参数。 slice 和repeat 是可以填多个值的。
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space;
/* 简写: 三个参数 source slice repeat */
最新文章
- 帆软报表FineReport中数据连接之Weblogic配置JNDI连接
- spring + myBatis 常见错误:@Autowired注解失败
- ACM Minimum Inversion Number 解题报告 -线段树
- 20145221高其&20145326蔡馨熠《信息安全系统设计基础》实验二 固件设计
- IIS7 rename application or site
- [BZOJ2423][HAOI2010]最长公共子序列
- DevExpress学习笔记1-ProductsDemo.Win
- Bad owner or permissions on .ssh/config
- C++前置++与后置++的区别与重载
- C++内存泄露检測原理
- 假设synthesize省略,语义属性声明assign retain copy时间,为了实现自己的setter和getter方法
- get_class_vars 返回由类的默认属性组成的数组
- Java和R齐头并进才是根本
- yii migrate 设计博客
- Error:Execution failed for task ':app:mergeDebugResources'. > Crunching Cruncher ******.9.png
- spring boot - 整合jpa多对对关系保存和查询示例
- 修改AD FS
- mysql主从同步(2)-问题梳理
- Sort aborted Error in MySQL Error Log
- iOS - 指定UIView的某几个角为圆角