vue-子组件为接受到父组件的数据
2024-09-04 20:06:24
问题描述:
父组件请求数据,正在处理,未处理完,子组件已经加载,传递的为对象,子组件打印接受的数据为空
解决方式:(数据处理完之后,再强行给子组件赋值)
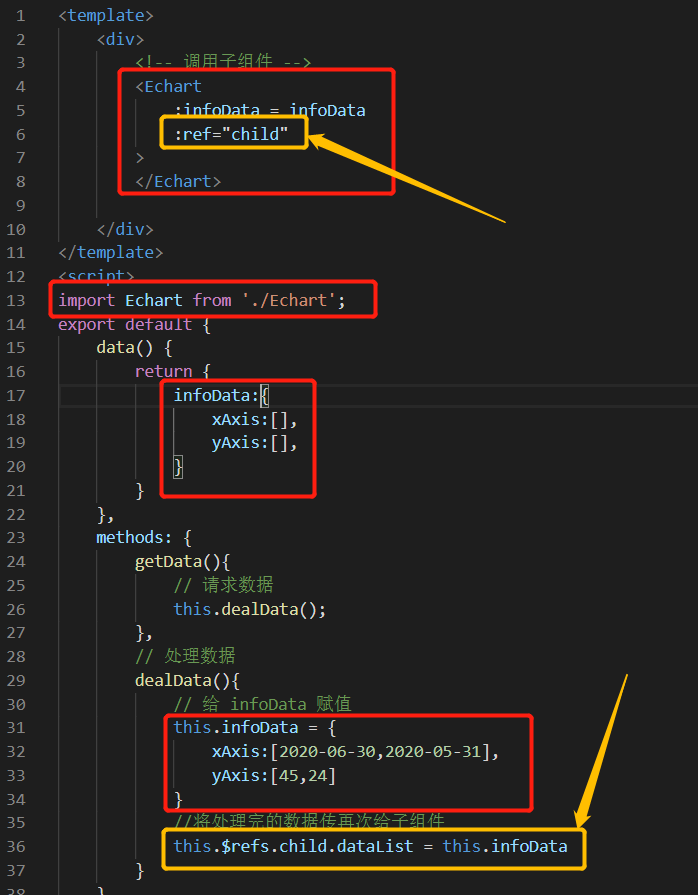
1.在子组件中添加 :ref="child", 以便可以操作子组件,
2.数据处理完成之后,再给子组件赋值:
this.$refs.child.dataList = this.infoData

最新文章
- shell的一些应用场景
- poj1062 昂贵的聘礼
- textbox只能输入数字或中文的常用正则表达式和验证方法
- PetaPoco 批量插入数据
- 《JavaScript高级程序设计》学习笔记(4)——引用类型
- 跨平台开源通讯组件elastic communication
- JavaScript 中的 Thunk 函数
- beta-review阶段组员贡献分分配
- Yii2 数据操作DAO
- Bag标签之中的一个行代码实行中文分词实例1
- 最新城市二级联动json(2017-09)
- phpstorm-----实现实时编辑服务器代码
- Mac使用Gradle上传jar到中央仓库(最完整的采坑记录)
- leetcode-只出现一次的数字合并两个有序数组
- 洛谷P1904
- dataguard从库删除归档的例子
- Mashmokh and Numbers CodeForces - 415C
- 51Nod 1299 监狱逃离
- 洛谷P1966 火柴排队 贪心+离散化+逆序对(待补充QAQ
- IIS7如何实现访问HTTP跳转到HTTPS访问 转的