vue二级联动 编辑
2024-10-21 17:29:58
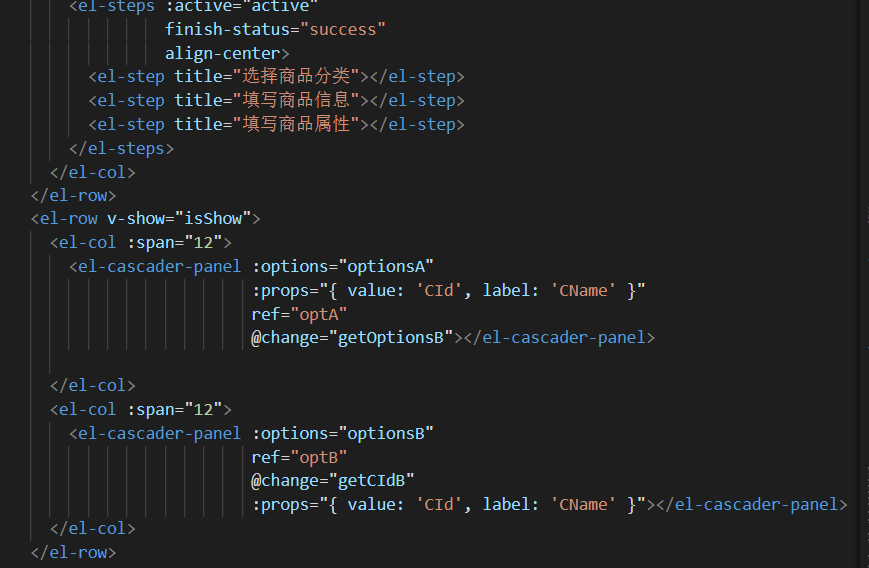
第一步先写布局:

然后写我们的二级联动的方法
getOptionsA() {
this.$axios
.get('http://localhost:55629/api/GetClassifies?pid=0')
.then((res) => {
this.optionsA = res.data
})
},
getOptionsB(value) {
//给第一级ID 赋值
this.resetForm.CIdA = value[0]
this.$axios
.get(`http://localhost:55629/api/GetClassifies?pid=${value[0]}`)
.then((res) => {
this.optionsB = res.data
})
},
在页面中绑定对应的字段
<el-cascader-panel :options="optionsA"
:props="{ value: 'CId', label: 'CName' }"
ref="optA"
@change="getOptionsB"></el-cascader-panel>
在Element中,props可以用来接收,它的value属性绑定对应的主键ID,label属性绑定要显示的字段、
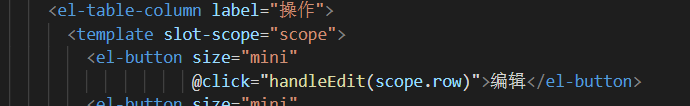
在我们写接下来的添加时
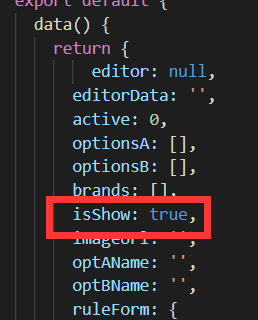
可以在框架上加上显示与否的属性

将它的默认值设为true

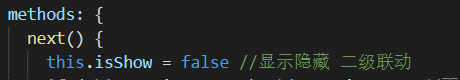
触发按钮之后将值设为false就可以显示添加的页面

步骤条:
if (this.active++ > 2) this.active = 0 //更新步骤条
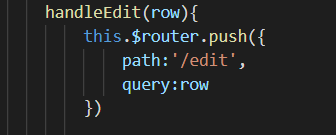
详情页:
可以选择传id进行查找或者直接传一个对象


然后在详情页面进行接收,如果涉及下拉框的详情页面,就需要将传来的下拉框主键值转换为Number
//反填图片
this.imageUrl = this.ruleForm.ImgPath //反填发类
this.ruleForm.BId = this.$route.query.BName
//反填商品分类
this.optAName = this.$route.query.CNameA
this.optBName = this.$route.query.CNameB
------以上操作都是基于Elment的框架下
最新文章
- python中文字符乱码(GB2312,GBK,GB18030相关的问题)
- 介绍Unreal Engine 4中的接口(Interface)使用C++和蓝图
- Swift游戏实战-跑酷熊猫 00 游戏预览
- 深入理解Redis:命令处理流程
- 转载cocos2dx的各种动作用法
- WebView介绍
- Oracle 递归查询
- Android(java)学习笔记133:ListViewProject案例(ListView + BaseAdapter + CheckBox)
- MySQL使用指南(上)
- JAVA把字符串当作表达式执行
- rails跑通第一个demo
- 项目在JDK1.8环境下的一个Bug
- SQL Server分组查询某最大值的整条数据(包含linq写法)
- LKD: Chapter 6 Kernel Data Structures
- MUI 添加自定义图标(注意点)
- Innodb 实现高并发、redo/undo MVCC原理
- sublime Text 正则表达式功能使用介绍
- jackjson-databind-2.9.3 笔记
- python路径相关操作
- websocket发送接收协议
热门文章
- vue3 | shallowReactive 、shallowRef、triggerRef
- python学习第三周总结
- spring-cloud03-consul
- websocket-sharp 实现websocket
- ros_navigation案列操作流程
- Zstack 鼎阳SDS6204示波器和Archiver Appliance的重度测试2
- TCP/IP协议(8): ICMP(Internet Control Message Protocol) 协议 ——诊断和控制 IP 协议层
- JZOJ 4752.字符串合成
- JZOJ 4366. 【GDKOI2016】项链
- 任何人均可上手的数据库与API搭建平台