学习-自增id++的问题
2024-09-08 19:34:38
代码示例:
let id = 0
const todos = ref([
{ id: id++, text: 'Learn HTML' },
{ id: id++, text: 'Learn JavaScript' },
{ id: id++, text: 'Learn Vue' }
])
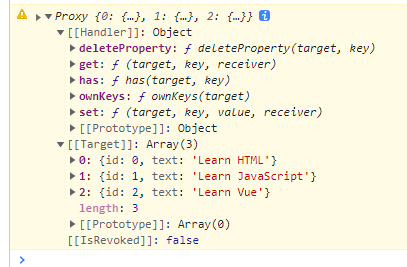
控制台:

id是递增的,而不是一样的。
最新文章
- G:首页调用“图片视频”的分类和文章(难点)
- java.util.ConcurrentModificationException异常处理
- R12将银行和分行都使用TCA管理
- 【LintCode】转换字符串到整数
- Google判断广告点击作弊的几种方式和数据
- MacBook Air 使用技巧
- SPOJ MULTQ3 7299 Multiples of 3 (区间更新)
- mysql学习--mysql必知必会1
- 并行HASH JOIN小表广播问题
- weblogic配置jdbc数据源
- Django----模板
- 基于.netstandard的权限控制组件
- 用groovy脚本进行每日工作的自动化【groovy】
- 20145232 韩文浩 《Java程序设计》第1周学习总结
- ML(1): 入门理论
- Install WordPress Plugins without FTP Access
- php 添加数据库的几种方法
- 关于C#程序优化的五十种方法
- ClassPathXmlApplicationContext类
- A Year in Computer Vision