JS执行机制及ES6
2024-10-20 05:37:08
一、JS执行机制
JS语言有个特点是单线程,即同一时间只能做一件事。单线程就意味着,所有的任务需要排队,前一个任务结束,才会执行后一个任务,可能造成页面渲染不连贯。
为了解决这个问题,利用多核CPU的计算能力,允许JS脚本创建多个线程,即同步和异步。
同步任务:
- 同步任务都在主线程上执行,形成一个执行栈。
- 前一个任务结束后再去执行下一个任务,程序的执行顺序与任务的排列顺序是一致的同步的。
- 比如做饭的同步做法,我们要烧水煮饭,等水开了,再去切菜,炒菜。
异步任务:
通过回调函数实现的,异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
在做一件事的同时,还可以去处理其他的事情。
比如做饭的异步做法,在烧水的同时,利用这段时间,去切菜,炒菜。
- 异步任务分类:
- 1.普通事件,如click、resize等。
- 2.资源加载,如load、error等。
- 3.定时器,包括setTimeout、setInterval等。
- 异步任务分类:
同步和异步本质的区别:在这条"流水线"上各个流程的执行顺序不同。
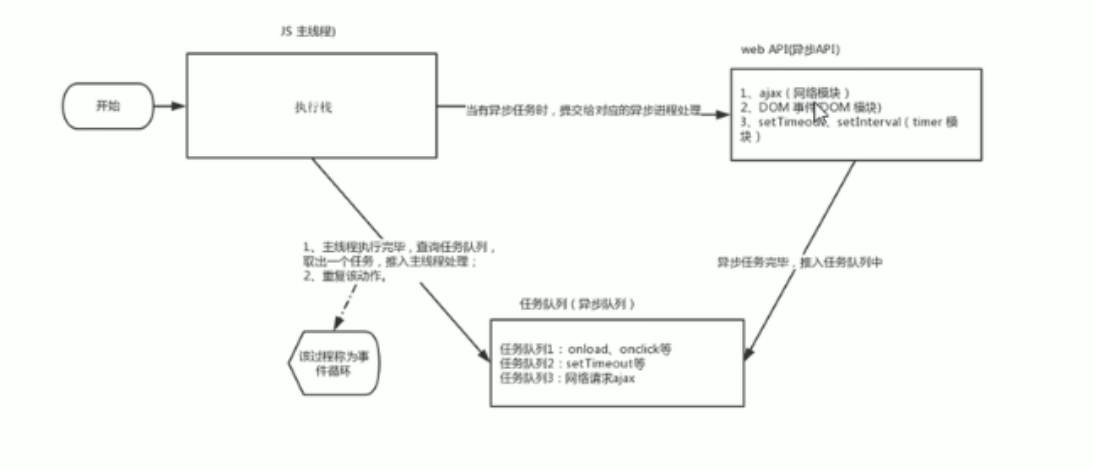
JS执行机制步骤:
由于主线程不断地重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环,即event loop。
先执行执行栈中的同步任务。
然后异步任务(回调函数)放任务队列中。
一旦执行栈中的所有同步任务执行完毕,系统就会按照次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

二、ES6概述
- 新增了变量的声明方式、解构赋值、模板字符串、简化对象写法、箭头函数、函数形参默认值、rest参数、拓展运算符、新增数据类型(Set、Map、Symbol、BigInt)、promise、async/await等。
三、var、let、const的区别
| 区别 | var | let | const |
|---|---|---|---|
| 是否有块级作用域 | |||
| 是否存在变量提升 | |||
| 是否添加全局属性 | |||
| 能否重复声明变量 | |||
| 是否存在暂时性死区 | |||
| 是否必须设置初始值 | |||
| 能否改变指针指向 |
四、箭头函数与普通函数的区别
- 箭头函数比普通函数更加简洁
- 如果只有一个参数,可以省去参数的括号。
- 如果函数体的返回值只有一句,可以省略大括号,且必须省略return。
- 箭头函数没有自己的this
- 箭头函数不会创建自己的this, 所以它没有自己的this,它只会在自己作用域的上一层继承this。所以箭头函数中this的指向在它在定义时已经确定了,之后不会改变。
- call()、apply()、bind()等方法不能改变箭头函数中this的指向
- 箭头函数的this指向要么是window,要么是它的外层。
- 箭头函数不能作为构造函数使用
- 箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数;new操作符的实现步骤如下:
- 1.创建一个对象
- 2.将构造函数的作用域赋给新对象(也就是将对象的proto属性指向构造函数的prototype属性)
- 3.指向构造函数中的代码,构造函数中的this指向该对象(也就是为这个对象添加属性和方法)
- 4.返回新的对象,所以,上面的第二、三步,箭头函数都是没有办法执行的
- 箭头函数是ES6中的提出来的,它没有prototype,也没有自己的this指向,更不可以使用arguments参数,所以不能New一个箭头函数;new操作符的实现步骤如下:
- 箭头函数没有自己的arguments
- 箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是它外层函数的arguments值。
- 箭头函数没有prototype
- 箭头函数不能用作Generator函数,不能使用yield关键字
五、箭头函数的this指向
- 箭头函数不同于传统JavaScript中的函数,箭头函数并没有属于⾃⼰的this,它所谓的this是捕获其所在上下⽂的 this 值,作为⾃⼰的 this 值,并且由于没有属于⾃⼰的this,所以是不会被new调⽤的,这个所谓的this也不会被改变。箭头函数的this指向外层函数的this。
六、扩展运算符的作用及使用场景
- 对象扩展运算符
- 对象的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。扩展运算符对对象实例的拷贝属于浅拷贝。
- 数组扩展运算符
- 数组的扩展运算符可以将一个数组转为用逗号分隔的参数序列,且每次只能展开一层数组。
七、对象与数组的解构
- 解构是 ES6 提供的一种新的提取数据的模式,这种模式能够从对象或数组里有针对性地拿到想要的数值。
- 对象的解构
- 在解构对象时,是以属性的名称为匹配条件,来提取想要的数据的。
- 数组的解构
- 在解构数组时,以元素的位置为匹配条件来提取想要的数据的。
八、模板语法
- 允许用${}的方式嵌入变量,优势有两个:
- 在模板字符串中,空格、缩进、换行都会被保留,可以识别html代码。
- 模板字符串完全支持“运算”式的表达式,可以在${}里完成一些计算。
最新文章
- 用Eclipse搭建ssh框架
- Codevs 1025 选菜
- 7.4---加法替代运算(CC150)
- Oracle中的rownum用法解析
- (medium)LeetCode 233.Number of Digit One
- C# Windows Forms 事件处理顺序
- å∫ç∂´ƒ©˙ˆ∆˚¬µ˜øπœ®ß†¨√∑≈¥Ω who know?
- [React] React Fundamentals: Build a JSX Live Compiler
- Java基础知识强化之集合框架笔记31:集合之泛型类的概述和基本使用
- Velocity知识点总结
- FPGA系统中DRAM,SRAM,SDRAM,FLASH 区别(转)
- django中的分页标签
- oo第12次作业
- html-伪类
- !!! no internal routing support, rebuild with pcre support !!!
- Redis AOF文件
- Java自学之路(新手一定要看)
- 对固态硬盘ssd进行4k对齐
- webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>)
- Java编程思想读书笔记_第7章