必备技能一、webpack
https://cloud.tencent.com/developer/section/1477376-----》配置很重要
一、基本安装
mkdir webpack-demo && cd webpack-demo // 创建项目文件夹
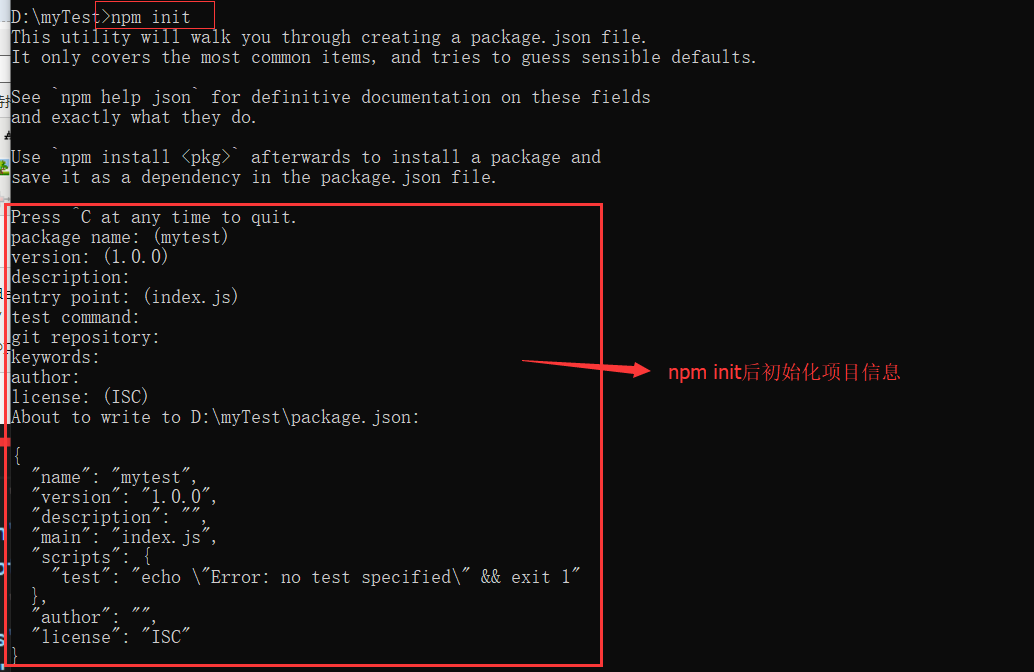
npm init -y // 初始化项目基础信息
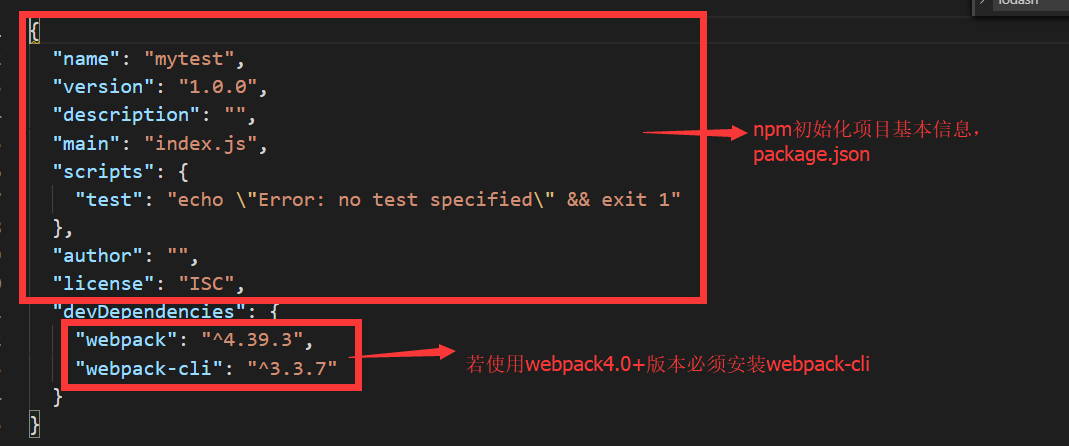
npm install webpack webpack-cli --save-dev // 安装最新版本webpack,如果你使用 webpack 4+ 版本,你还需要安装 CLI----------此安装为webpack与webapck-cli一起安装

package.json

如果你使用的是 npm 5,你可能还会在目录中看到一个 package-lock.json 文件。
“源”代码(/src)———》“源”代码是用于书写和编辑的代码
“分发”代码(/dist)———》“分发”代码是构建过程产生的代码最小化和优化后的“输出”目录,最终将在浏览器中加载
项目:

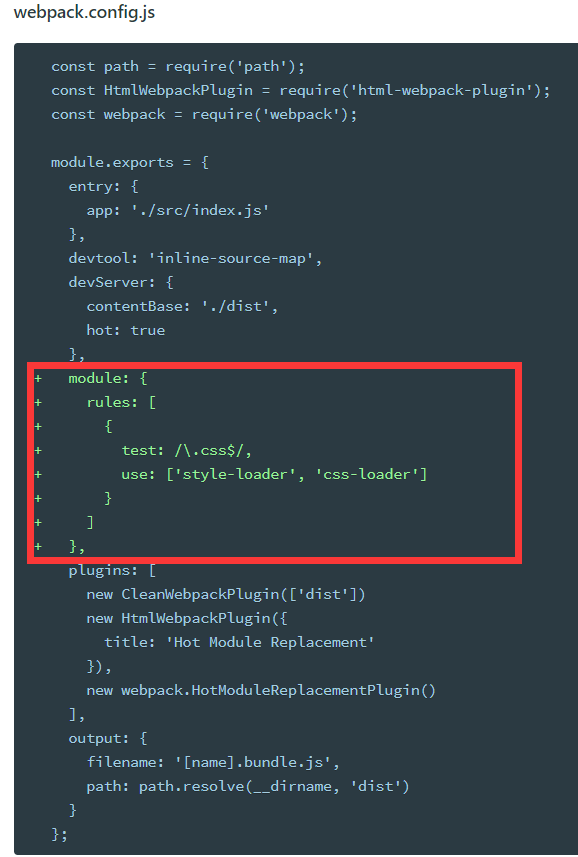
webpack.config.js


如果 webpack.config.js 存在,则 webpack 命令将默认选择使用它。我们在这里使用 --config 选项只是向你表明,可以传递任何名称的配置文件。这对于需要拆分成多个文件的复杂配置是非常有用。
开发环境必备
source map---当 webpack 打包源代码时,追踪到错误和警告在源代码中的原始位置
devtool: 'inline-source-map',
webpack-dev-server--- 为你提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)
devServer: {
+ contentBase: './dist'
+ },
以上配置告知 webpack-dev-server,在 localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。
"scripts": {
+ "start": "webpack-dev-server --open",
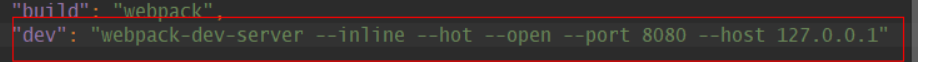
"build": "webpack"
},
现在,我们可以在命令行中运行 npm start,就会看到浏览器自动加载页面。如果现在修改和保存任意源文件,web 服务器就会自动重新加载编译后的代码。
webpack-dev-middleware 是一个容器(wrapper),它可以把 webpack 处理后的文件传递给一个服务器(server)。 webpack-dev-server 在内部使用了它,所以我认为可以运行webpack所创建的项目。
模块热替换(Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一 -----》它允许在运行时更新各种模块,而无需进行完全刷新。
HMR 不适用于生产环境,这意味着它应当只在开发环境使用。
启用此功能实际上相当简单。而我们要做的,就是更新 webpack-dev-server 的配置,和使用 webpack 内置的 HMR 插件。
+ const webpack = require('webpack');
module.exports = {
entry: {
+ app: './src/index.js'
},
devtool: 'inline-source-map',
devServer: {
contentBase: './dist',
+ hot: true
},
+ new webpack.NamedModulesPlugin(),
+ new webpack.HotModuleReplacementPlugin()
]
}
或者 --- 》你可以通过命令来修改 webpack-dev-server 的配置:webpack-dev-server --hotOnly。
HMR 修改样式表
借助于 style-loader 的帮助,CSS 的模块热替换实际上是相当简单的。当更新 CSS 依赖模块时,此 loader 在后台使用 module.hot.accept 来修补(patch) <style> 标签。
npm install --save-dev style-loader css-loader


生产环境构建
1.开发和生产环境构建
开发环境(development)和生产环境(production)的构建目标差异很大。
通过“通用”配置(webpack-merge ),我们不必在环境特定(environment-specific)的配置中重复代码。
npm install --save-dev webpack-merge
project
webpack-demo
|- package.json
- |- webpack.config.js
+ |- webpack.common.js
+ |- webpack.dev.js
+ |- webpack.prod.js
|- /dist
|- /src
|- index.js
|- math.js
|- /node_modules
webpack.common.js
+ const path = require('path');
+ const CleanWebpackPlugin = require('clean-webpack-plugin');
+ const HtmlWebpackPlugin = require('html-webpack-plugin');
+
+ module.exports = {
+ entry: {
+ app: './src/index.js'
+ },
+ plugins: [
+ new CleanWebpackPlugin(['dist']),
+ new HtmlWebpackPlugin({
+ title: 'Production'
+ })
+ ],
+ output: {
+ filename: '[name].bundle.js',
+ path: path.resolve(__dirname, 'dist')
+ }
+ };
webpack.dev.js
+ const merge = require('webpack-merge');
+ const common = require('./webpack.common.js');
+
+ module.exports = merge(common, {
+ devtool: 'inline-source-map',
+ devServer: {
+ contentBase: './dist'
+ }
+ });
webpack.prod.js
+ const merge = require('webpack-merge');
+ const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
+ const common = require('./webpack.common.js');
+
+ module.exports = merge(common, {
+ plugins: [
+ new UglifyJSPlugin()
+ ]
+ });
package.json
"scripts": {
- "start": "webpack-dev-server --open",
+ "start": "webpack-dev-server --open --config webpack.dev.js",
- "build": "webpack"
+ "build": "webpack --config webpack.prod.js"
},
生产环境
source map
webpack.prod.js
const merge = require('webpack-merge');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
+ devtool: 'source-map',
plugins: [
- new UglifyJSPlugin()
+ new UglifyJSPlugin({
+ sourceMap: true
+ })
]
});
注意:避免在生产中使用 inline-*** 和 eval-***,因为它们可以增加 bundle 大小,并降低整体性能。
指定环境(开发和生产)
用于创建编译时 “配置的全局常量” 以方便进行 环境转换,配置默认路径在 webpack.default.dev.conf.js 中
eg:
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
});
dev.env.js
module.exports = {
NODE_ENV: '"development"',
ENV_CONFIG: '"dev"',
BASE_API: '"https://api-dev"'
}
在建立 axios 的默认service时
const service = axios.create({
baseURL: process.env.BASE_API, // api 的 base_url
//process.env.BASE_API 就是运行时 的动态全局变量
timeout: 5000 // request timeout
})
可查看https://blog.csdn.net/achenyuan/article/details/83378923帮助理解
webpack4 - 3.Mode内置优化(开发和生产)
webpack 4以上版本提供了mode配置选项,用来选择使用相应的内置优化。
mode选项有3个可选值:production (默认) 、development、none。
可以使用配置文件来指定mode
module.exports = {
mode: 'production'
};
也可以在执行webpack命令时使用参数来指定mode
webpack --mode=production
1.production模式
webpack4在production模式下,会启用众多优化插件。
1.1 JS Tree Sharking
UglifyJsPlugin支持Tree Sharking,字面意思为“摇树”,在webpack中可以理解成打包过程中移除未使用的内容(js、css)。
继续使用前文的代码,部分修改如下:
src/index.js
import {test1} from './js/test'
document.body.innerHTML = test1()
src/js/test.js
export default function test1() {
return "test1..."
}
export default function test2() {
return "test2..."
}
export default function test3() {
return "test3..."
}
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
}
};
执行webpack命令,生成dist/index.js文件,搜索"test1..."、"test2..."、"test3..."均能找到,说明在development模式下,test2()、test3()两个函数即使未使用,打包后还是存在的。
接下来尝试以production模式打包,这次不去修改配置文件,而是执行webpack --mode=production打包,检查生成的dist/index.js文件,可以发现仅能找到"test1...","test2..."、"test3..."已经不复存在了,而且文件大小也比之前小了很多,说明在production模式下,无用的js内容已经被移除了。
1.2 文件压缩
webpack4中,UglifyJsPlugin还支持文件压缩,这里以jquery为例实践。
安装jquery
npm install --save jquery
在src/index.js中引入jquery,并使用了jquery的标签选择器修改title内容
import $ from 'jquery'
import {test1} from './js/test'
document.body.innerHTML = test1()
$("title").html("title by jquery");
分别使用webpack --mode=development和webpack --mode=production打包
$ webpack --mode=development
Hash: 4fc1ab8359e975a61ce6
Version: webpack 4.18.0
Time: 350ms
Built at: 09/16/2018 5:57:00 PM
Asset Size Chunks Chunk Names
index.js 306 KiB index [emitted] index
Entrypoint index = index.js
[./src/index.js] 124 bytes {index} [built]
[./src/js/test.js] 151 bytes {index} [built]
+ 1 hidden module
使用development模式打包时,生成的index.js文件大小为306kb
$ webpack --mode=production
Hash: 3488a0d6f12908778bda
Version: webpack 4.18.0
Time: 2311ms
Built at: 09/16/2018 5:58:00 PM
Asset Size Chunks Chunk Names
index.js 86.2 KiB 0 [emitted] index
Entrypoint index = index.js
[1] ./src/index.js + 1 modules 280 bytes {0} [built]
| ./src/index.js 124 bytes [built]
| ./src/js/test.js 151 bytes [built]
+ 1 hidden module
使用production模式打包时,生成的index.js文件大小缩减至86.2kb。
总结:webpack4中使用production模式打包时,自动会启用JS Tree Sharking和文件压缩。
2.development模式
development模式下,webpack会启用NamedChunksPlugin 和 NamedModulesPlugin插件。
3.none模式
none模式下,webpack不会使用任何内置优化。
代码分离
动态导入(dynamic imports)
import() 调用会在内部用到 promises。如果在旧有版本浏览器中使用 import(),记得使用 一个 polyfill 库(例如 es6-promise 或 promise-polyfill),来 shim Promise。
package.json参数详解
https://www.jianshu.com/p/0863270e14d4
运行
webpack 是编译打包用于上线。
执行webpack-dev-server 是启动webpack的服务器,打包后的代码在内存中,不会输出到项目目录,同时具有热更新的功能。
关于如何使用webpack命令行传入变量,并在全局通过process.env来调用

inline:自动刷新 --hot:热加载 --port:指定端口 --open:自动在默认浏览器打开 --host:可以指定服务器的 ip,不指定则为127.0.0.1
最新文章
- 免费SSL证书 之Let’s Encrypt申请与部署(Windows Nginx)
- hadoop fs -ls no such file or directory
- COGS 2416.[HZOI 2016]公路修建 & COGS 2419.[HZOI 2016]公路修建2 题解
- 配置ini指定eclipse启动JDK版
- android XMl 解析神奇xstream 五: 把复杂对象转换成 xml ,并写入SD卡中的xml文件
- jquery 请求apache solr 跨域解决方案
- 生产场景NFS共享存储优化及实战
- PHP关闭Notice错误提示
- AutoCAD 2014简体中文版官方正式版x86 x64下载,带注册机,永久免费使用
- LightOJ 1030 Discovering Gold(期望)
- 九度OJ题目1105:字符串的反码
- python 全栈开发,Day6
- 成为一名Java架构师的必修课
- HDU - 6311 Cover(无向图的最少路径边覆盖 欧拉路径)
- 16 go操作Mysql
- bzoj1056/1862 [Zjoi2006]GameZ游戏排名系统
- 团队计划backlog---DayTwo
- 一个菜鸟的ASP.NET观光路线图
- 为debian8.2更换官方源
- EditPlus 4.3.2463 中文版已经发布(10月16日更新)