webpack进阶(三)
1)CommonsChunkPlugin已经从webpack4移除,所以在用webpack进行公共模块的拆分时,会报错
Cannot read property 'CommonsChunkPlugin' of undefined
通过公共模块的拆分,最终合成的文件能够在最开始加载一次,比如两个入口文件都使用了lodash资源,那么可以使用CommonsChunkPlugin进行公共提取。【这是代码优化的一个方法】

webpack4对chunk的拆分进行了优化,替代它的是SplitChunkPlugin。

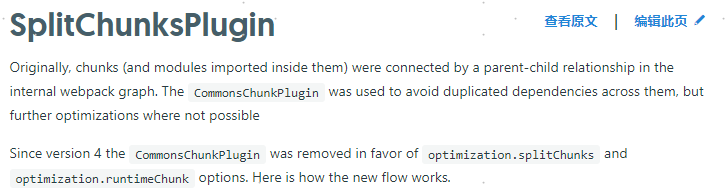
意思是,最初模块通过内部webpack的依赖图形成的父子链接关系,CommonChunkPlugin是为了避免它们之间的重复关系,webpack4以后为了支持optimization.splitchunks和optimization.runtimechunk选项,CommonChunkPlugin被删除,SplitChunksPlugin替代它更好的从事代码分割工作。

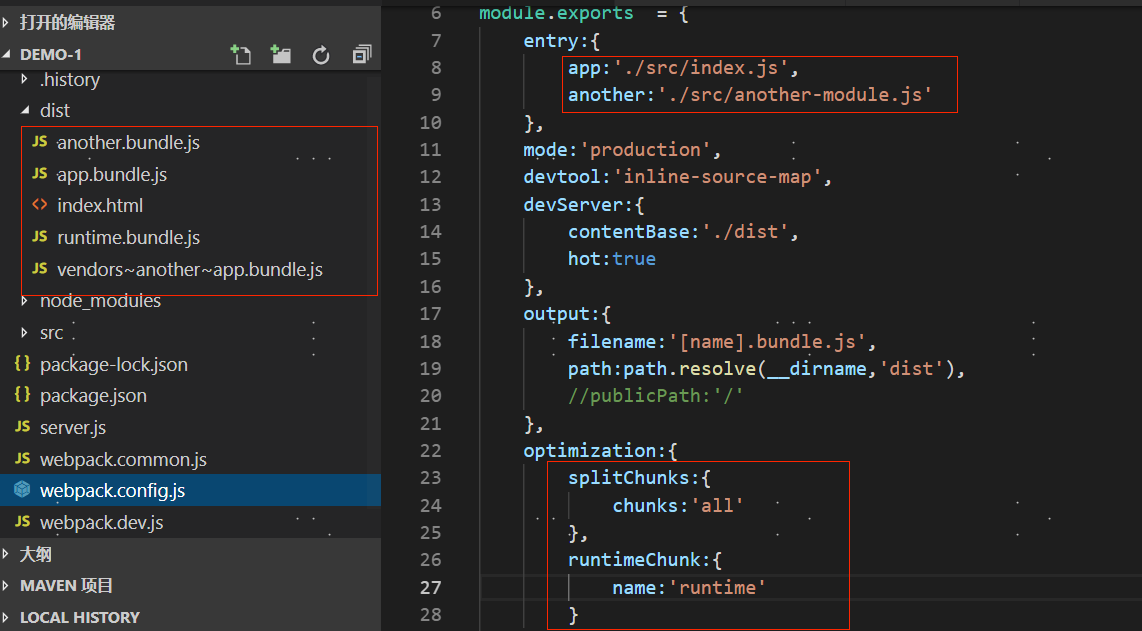
目前entry有两个入口文件,都引入了lodash,而dist打包生成的文件中含有两个入口文件的bundleJS,index.html,以及一个runtime.bundle.js和vendors~another~app.bundle.js。从名称可以看出:vendors是第三方库了,runtime貌似是按需加载。splitChunk配置规则中:按需加载的代码块并行请求的数量小于或等于5个。(后续慢慢研究,对于刚刚打算完整看完官网的我来说,先入门后再深入研究吧)
2)官网提供了些对于代码分离很有用的loader和插件:
ExtractTextPlugin:用于将CSS从主应用程序中分离。
bundle-loader:用于分离代码和延迟加载生成的bundle。
promise-loader:类似bundle-loader,但使用的是promises。
3)【bug警示!!!】因为import()是ES6的语法,其调用会在内部用到promises,所以在旧版本浏览器,或者低版本的安卓或IOS,要使用polyfill库(比如es6-promis或者promise-polyfill)来shim Promise。这两个库都是来模拟实现ES6的promise功能的。
4)output.chunkFilename:'[name].bundle.js',它决定非入口 chunk 的名称。
5)懒加载,按需加载。(一种优化网站的方式),ES6的import引入模块方法,必须指向模块的.default值,返回值是promise,可以使用then来处理:
import('./a.js').then(res=>{console.log(res)});
6)webpack的缓存问题,主要是打包后的文件/dist文件夹下面的内容,如果部署到服务器上,客户端向服务端获取资源比较费时,所以浏览器自己有缓存机制,通过缓存来减少带宽浪费,使得网站的加载速度更快,如果部署新版本时候文件名未做更改,浏览器认为没有更新就可以使用缓存版本。
所以,我们应该在打包时候,针对未做更改的文件打包时文件名仍应保持以前的,而只针对代码更新的文件打包时进行bundle文件名称的更新。所以需要在output.filename中进行文件名替换。[chunkhash] 。
output:{
filename:'[name].[chunkhash].js',
//chunkFilename:'[name].bundle.js',
path:path.resolve(__dirname,'dist'),
//publicPath:'/'
},
目前使用的是webpack4.29.5。发现尝试过几次后,针对未更新的文件打包后的bundle名称还是以前的,应该是webpack针对此做了优化吧,webpack4以前的版本针对bundle名称通过hash映射时,再次构建文件,文件名有时会变,有时则不变(不稳定)。
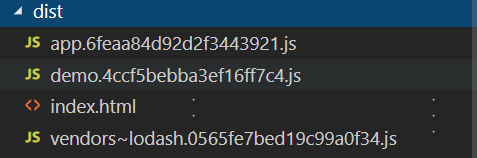
然而,我尝试在文件中再加了一个入口,发现dist文件下面的内容的hash都已经变化。

现在尝试修改下index文件,再看看hash变化:

未对demo做修改,只针对app里面的index修改,发现确实只改变了index.js的bundle包的hash值。【猜测新版本针对缓存模块做了优化!】
针对output的filename的hash有三种方式:hash,chunkhash以及contenthash。(可以重新开个博讲解下缓存机制的优化)
【Most Important!!!】webpack4.29.5的英文版官网已经更新,但是中文官网未及时更新,至此到这里,我之前的学习都是基于中文版本的官网,从这里将开始看英文官网,并且给出翻译和指引。
【完】
人生没有彩排,每一天都是现场直播!

最新文章
- 高性能IO模型浅析
- 洛谷 P2701 [USACO5.3]巨大的牛棚Big Barn Label:二维数组前缀和 你够了 这次我用DP
- 分享一个开源的流程图绘制软件--Diagram Designer
- SteamVR Unity工具包(VRTK)之控制器交互
- linux中nodejs后台运行工具forever
- 如何组织css,写出高质量的css代码
- Java 字节码
- Kafka spring 集成
- 体验CSDN-Markdown
- C++之默认参数
- python输入一行字符,判断不同字符数量
- Ubuntu12.04下安ns-3.29及Ubuntu换源方法
- 我的第一个flutter程序
- exsi5.5以上版本支持虚拟机的二次虚拟化
- vue 中如何对公共css、 js 方法进行单文件统一管理,全局调用
- SQL 中的多条件查询
- 使用python及工具包进行简单的验证码识别
- postgresql-递增uuid优点
- 《深入理解JVM》读书笔记
- HDU1024 最大M子段和问题 (单调队列优化)