Webpack有哪些常见的Loader?他们是解决什么问题的?
先来了解一下Loader,webpack是属于模块化方案,他能让任意类型的文件都能运行在浏览器中,怎么做到呢?这时就有了loader
定义: loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。
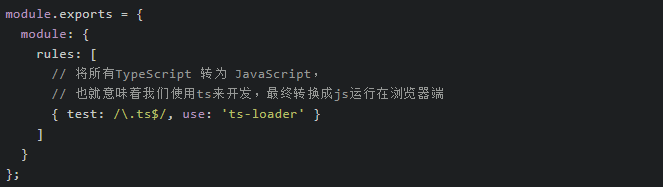
没太明白? 看下示例可能更清淅

常用的loader
这里其实没什么太大意义,无非是去看看自己项目到底用了哪些loader而已, 下面简单列出一些
style-loader 将css添加到DOM的内联样式标签style里
css-loader 允许将css文件通过require的方式引入,并返回css代码
less-loader 处理less
sass-loader 处理sass
postcss-loader 用postcss来处理CSS
autoprefixer-loader 处理CSS3属性前缀,已被弃用,建议直接使用postcss
file-loader 分发文件到output目录并返回相对路径
url-loader 和file-loader类似,但是当文件小于设定的limit时可以返回一个Data Url
html-minify-loader 压缩HTML
babel-loader 用babel来转换ES6文件到ES5
loader特性
我们一边偏向于使用,不会去在意loader的一些小细节, 这里就顺带说一下
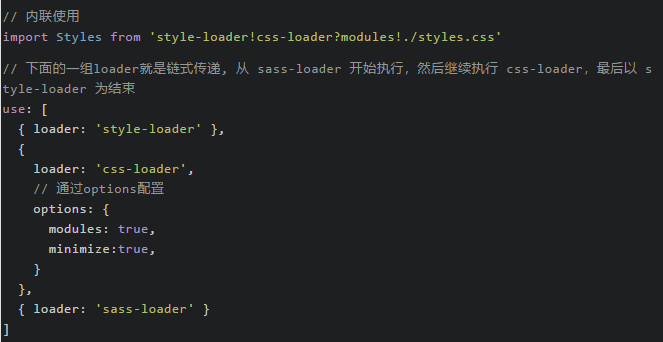
loader 从右到左地取值(evaluate)/执行(execute)
loader 支持链式传递,链中的每个 loader 会将转换应用在已处理过的资源上
loader 也可以内联显示指定
loader 可以是同步的,也可以是异步的
loader 运行在 Node.js 中,并且能够执行任何 Node.js 能做到的操作
loader 可以通过 options 对象配置
除了常见的通过 package.json 的 main 来将一个 npm 模块导出为 loader,还可以在 module.rules 中使用 loader 字段直接引用一个模块
loader 能够产生额外的任意文件
看了其特性后,再看来一组简单的demo进行加深印象

总结
loader是webpack核心,用于对模块的源代码进行转换
loader支持链式调用,从右至左执行,支持同步或异步函数
最新文章
- linux 比较两个文件是否一致
- 前端必须了解的布局常识:普通流(normal flow)
- 分析Masonry
- guava学习--集合1
- 获取IOS 设备基本信息
- Vim 学习资料
- UVALive 7077 - Song Jiang's rank list(模拟)
- Redpine的Lite-Fi解决方案获Wi-Fi CERTIFIED认证
- ASP.NET Core (一):简介
- mac安装lavaral
- JavaIO 总结
- vue中动态样式不起作用? scoped了解一下
- Exp6 信息搜集与漏洞扫描
- linux 查看系统资源命令
- vis.js没有中文文档,个人在项目中总结的一些中文配置
- html5-websocket实现基于远程方法调用的数据交互
- mysql命令行客户端结果分页浏览
- css3鼠标经过出现转圈菜单(仿)
- eclipse提示找不到dubbo.xsb报错
- 【OpenCV】SIFT原理与源码分析:方向赋值