Cesium入门4 - 创建Cesium Viewer
2024-10-21 10:09:31
Cesium入门4 - 创建Cesium Viewer
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
任何Cesium应用程序的基础都是Viewer。Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子)。创建一个Viewer和HTML中的一个id为"cesiumContainer"的div绑定即可。
var viewer = new Cesium.Viewer('cesiumContainer');
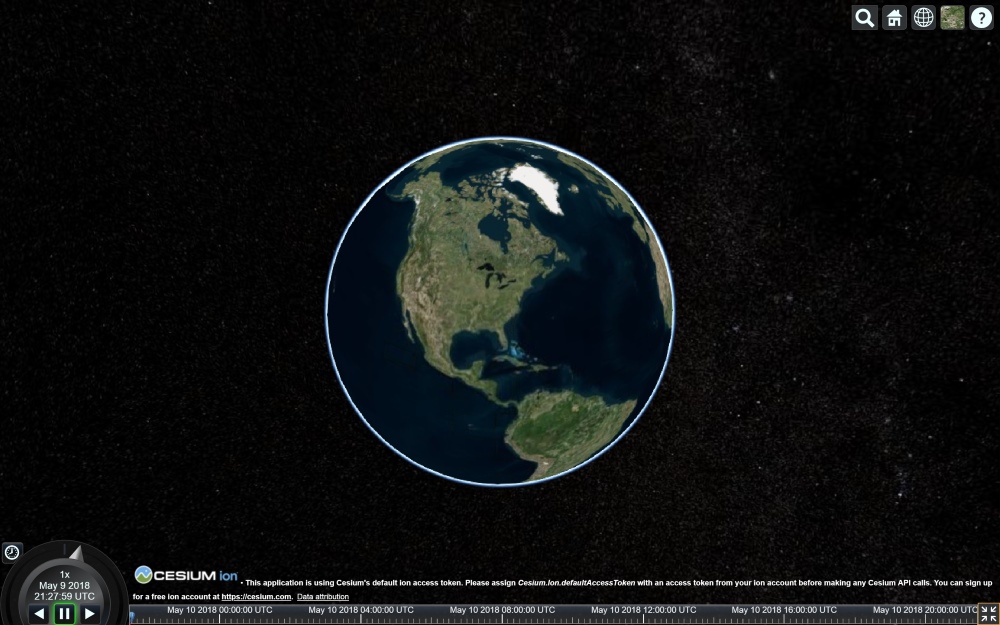
使用以上代码之后,能看到下图所示的基本的数字地球:

默认地,场景支持鼠标(电脑)和手指(移动设备)交互。控制相机漫游数字地球可以通过以下方式:
- Left click and drag - Pans the camera over the surface of the globe.
- Right click and drag - Zooms the camera in and out.
- Middle wheel scrolling - Also zooms the camera in and out.
- Middle click and drag - Rotates the camera around the point on the surface of the globe.
翻译 - 按住鼠标左键拖拽 - 让相机在数字地球平面平移。
- 按住鼠标右键拖拽 - 放缩相机。
- 鼠标滚轮滑动 - 放缩相机。
- 按住鼠标中键拖拽 - 在当前地球的屏幕中间点,旋转相机。
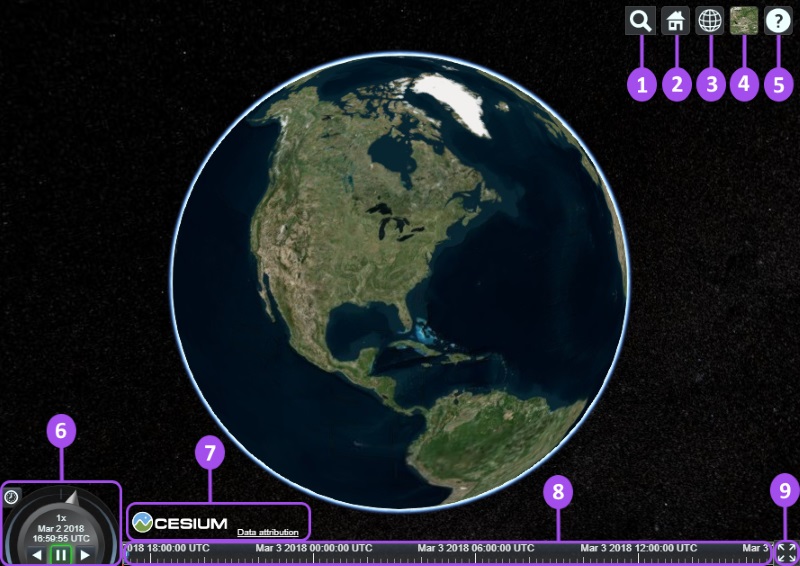
默认的Viewer自带了一些有用的组件:

- Geocoder : A location search tool that flies the camera to queried location. Uses Bing Maps data by default.
- HomeButton : Flies the viewer back to a default view.
- SceneModePicker : Switches between 3D, 2D and Columbus View (CV) modes.
- BaseLayerPicker : Chooses the imagery and terrain to display on the globe.
- NavigationHelpButton : Displays the default camera controls.
- Animation : Controls the play speed for view animation.
- CreditsDisplay : Displays data attributions. Almost always required!
- Timeline : Indicates current time and allows users to jump to a specific time using the scrubber.
- FullscreenButton : Makes the Viewer fullscreen.
翻译
- Geocoder : 一种地理位置搜索工具,用于显示相机访问的地理位置。默认使用微软的Bing地图。
- HomeButton : 首页位置,点击之后将视图跳转到默认视角。
- SceneModePicker : 切换2D、3D 和 Columbus View (CV) 模式。
- BaseLayerPicker : 选择三维数字地球的底图(imagery and terrain)。
- NavigationHelpButton : 帮助提示,如何操作数字地球。
- Animation :控制视窗动画的播放速度。
- CreditsDisplay : 展示商标版权和数据源。
- Timeline : 展示当前时间和允许用户在进度条上拖动到任何一个指定的时间。
- FullscreenButton : 视察全屏按钮。
我们可以通过代码来配置视窗组件,在我们初始化视窗的时候,通过配置参数添加/移除相关组件。
以下代码是通过参数配置得到的viewer,该Viewer不带selection indicators, base layer picker or scene mode picker等组件。
var viewer = new Cesium.Viewer('cesiumContainer', {
scene3DOnly: true,
selectionIndicator: false,
baseLayerPicker: false
});
如果需要查看Viewer的完整配置,请查看:https://cesiumjs.org/Cesium/Build/Documentation/Viewer.html。
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
最新文章
- UI控件闪烁及刷新
- POJ 3080 后缀数组/KMP
- 看完 《重来(REWORK)》
- iOS 导出 ipa 包时 三个选项的意义
- Codeforces Gym 100637A A. Nano alarm-clocks 前缀和
- C语言下的简易计算器
- 一个HexToInt的C/C++函数
- 《C和指针》读书笔记——第三章 数据
- android开发环境重装系统之后的配置
- HTML&CSS基础学习笔记1.6-html的文本操作标签
- 测试中的代码分享~将可以合并的方法去合并Func不赖
- Element is not clickable at point error in chrome
- 用python的TK模块实现猜成语游戏(附源码)
- 机器学习算法 - 支持向量机SVM
- tensorflow mnist read_data_sets fails
- JqGrid 多行表头设置
- 在Arrays.asList()引发的问题中进一步学习集合与泛型等内容
- 1、libgdx简介
- Applet web端对文件的读取方式
- [powershell]解决Win7SP1 powershell底色变成黑色