electron-vue 开发问题合集
(一)Found ‘electron’ but not as a devDependency, pruning anyway
原因:对electron没有严格要求的话可以忽略,不影响打包,但会影响第三方库的使用,应使用推荐库进行打包。
修改 .electron-vue/webpack.renderer.config.js 文件
// let whiteListedModules = ['vue']
let whiteListedModules = ['vue', 'electron']
(二)Multispinner is not defined
原因:在 electron -vue 的模板中,没有引入 multispinner 相关的依赖,对 multispinner 依赖重新安装,并在 build.js 文件中加入引用。
命令行安装 multispinner
npm install multispinner -D
在 .electron-vue/build.js 文件中引入 multispinner
const Multispinner = require('multispinner')
(三)Build:Identifier 'tasks'has already been declared
原因:在 .electron-vue/build.js 中重复申明了tasks,导致在打包时报错,所以需要对其中至少一个tasks 进行重命名。
修改 .electron-vue/build.js 文件
// const tasks = ['main', 'renderer']
// const m = new Multispinner(tasks, { ...
const tasks1 = ['main', 'renderer']
const m = new Multispinner(tasks1, { ... // const tasks = new Listr( ...
// await tasks
const tasks2 = new Listr( ...
await tasks2
(四)electron-packager --打包命令的参数设置
"scripts": {
"package": "electron-packager ./ app --all --out ./out --electron-version 2.0.18 --overwrite --icon=./src/renderer/assets/images/icon"
}
/**
*
* electron-packager <sourcedir> <appname> <platform> <architecture> <electron version> <optional options>
*
* 参数说明:
* sourcedir:项目所在路径
* appname:应用名称
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
*
**/
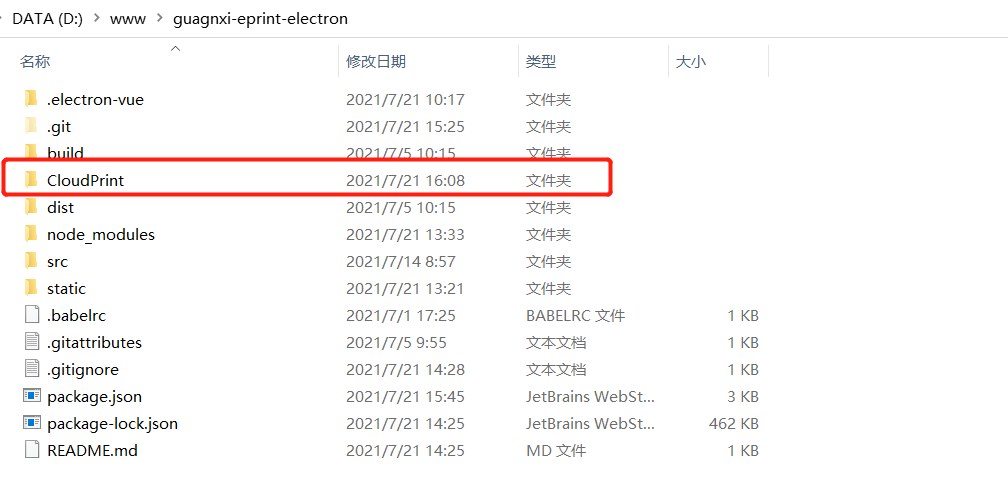
打包成功如下:

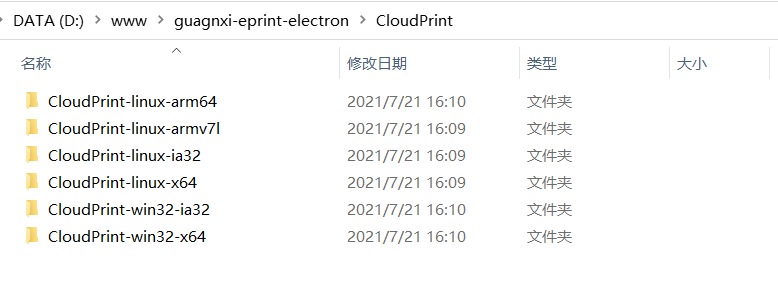
根据配置在项目根目录下生成 CloudPrint 文件夹:


(五)自定义 ico 图标
注意:必须使用软件处理后生成的 .ico 文件,不能直接修改后缀名得到 .ico 文件(因为通过修改其他格式图片的后缀生成的 .icon 文件在打包时会报错!!!)。
(六)打包成功运行桌面应用白屏
修改 .electron-vue/webpack.renderer.config.js 文件
// nodeModules: process.env.NODE_ENV !== 'production' ? path.resolve(__dirname, '../node_modules') : false
nodeModules: path.resolve(__dirname, '../node_modules')
(七)打包时 resource busy or locked, rmdir 'D:\www\g******\***\***-win32-ia32'
原因:当前打包的项目有正在运行的已打包程序,确定关闭后重新打包 。打包时关闭正在运行的已打包程序。
(八)mac环境的包需要在Mac上进行打包!!!
(九)macOS“自动更新”必须要使用苹果开发者证书进行签名!!!
(十)npm run build:web 报错:can‘t resolve 'fs'
修改 webpack.web.config.js 文件
// target: 'electron-main'
// target: 'web'
target: 'electron-renderer'
(十一)实现点击任务栏图标显示/隐藏客户端

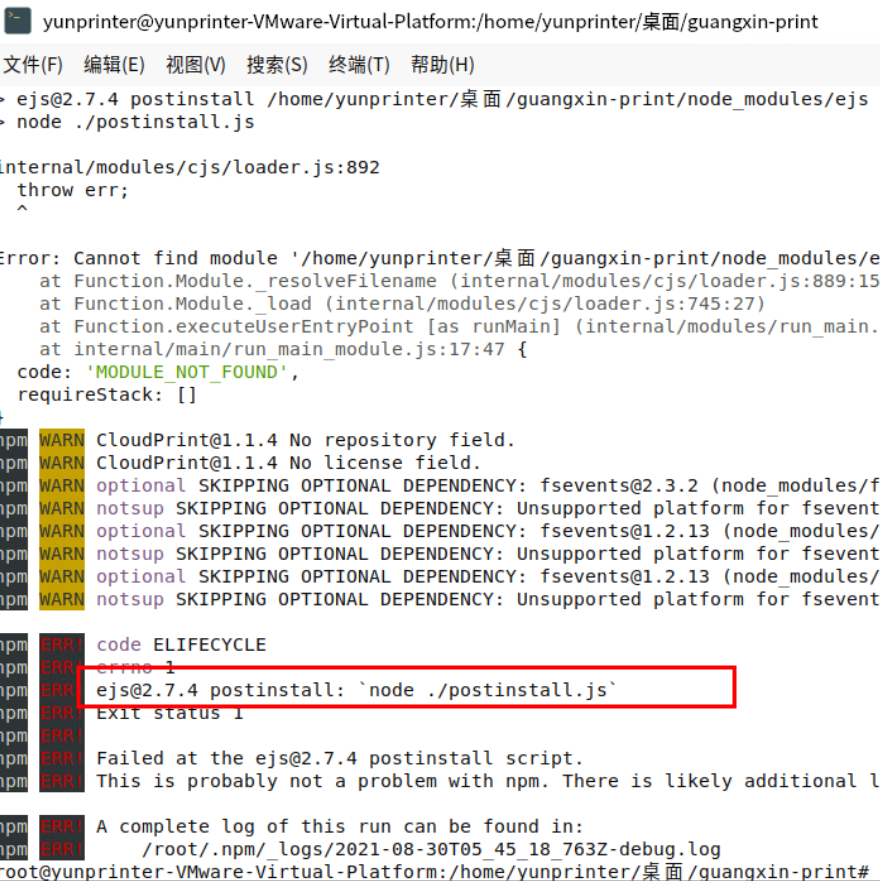
(十二)Linux环境命令行报错 `node ./postinstall.js`

// 解决方法:将electron下载地址指向taobao镜像 npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/" cnpm install
(十三)生产环境下启用应用程序的开发者工具
// 打开
mainWindow.webContents.openDevTools() // 分离状态打开
mainWindow.webContents.openDevTools({ mode: 'detach' }) // 在窗口左侧打开
mainWindow.webContents.openDevTools({ mode: 'left' }) // 在窗口右侧打开
mainWindow.webContents.openDevTools({ mode: 'right' }) // 在窗口底部打开
mainWindow.webContents.openDevTools({ mode: 'bottom' })
(十四)主进程对静态文件的访问
如下:主进程设置图标路径,需根据开发环境和生成环境的不同而不同。
要求:dev环境下添加icon.png至/src/renderer/assets/images ; pro环境下添加icon.png至/static 。
// main/index.js // 窗口、任务栏、托盘等图标的路径设置
icon: process.env.NODE_ENV === 'development' ? path.join(__dirname, '../renderer/assets/images/icon.png') : path.join(__static, './icon.png')
日常开发中不会将相同图片copy两次放不同位置,可通过build配置拷贝静态文件到所需位置。
修改 webpack.renderer.config.js 、webpack.web.config.js 文件
// .electron-vue/webpack.renderer.config.js 和 .electron-vue/webpack.web.config.js
// if (process.env.NODE_ENV === 'production') {
// ...
//
// rendererConfig.plugins.push(
// ...
//
// new CopyWebpackPlugin([
// {
// from: path.join(__dirname, '../static'),
// to: path.join(__dirname, '../dist/electron/static'),
// ignore: ['.*']
// }
// ])
//
// ...
// )
// }
if (process.env.NODE_ENV === 'production') {
...
rendererConfig.plugins.push(
...
new CopyWebpackPlugin([
{
from: path.join(__dirname, '../static'),
to: path.join(__dirname, '../dist/electron/static'),
ignore: ['.*']
},
{
from: path.join(__dirname, '../src/renderer/assets/images/icon.png'),
to: path.join(__dirname, '../dist/electron/static/icon.png')
}
])
...
)
}
最新文章
- mac 多php版本安装
- centos7系统管理和运维实战
- The hierarchy of the type is inconsistent错误问题
- struts2-(2)HelloWorld
- mysql根据汉字拼音排序查询
- LeetCode Path Sum II (DFS)
- python之递归
- truncate 函数用法示例
- 【BZOJ 2440】[中山市选2011]完全平方数
- T-SQL基础 (存储过程,触发器|| 笔记0808)
- poj 3778
- (转)Sublime Text中文乱码问题
- [BZOJ3000] Big Number (Stirling公式)
- UNIX环境高级编程——实现uid to name
- Linux基本命令操作
- Linux命令_ls
- Python_时间复杂度概念
- Cannot add foreign key constraint @ManyToMany @OneToMany
- [转帖]第二个显示屏上禁用Windows任务栏
- swing自定义border