sass和js的联动(共享变量)
2024-10-19 19:41:07
一般做共享变量用于主题功能
假设我们在xxx.scss中声明了一个 theme:blue,我们在 js 中该怎么获取这个变量呢?我们可以通过import variables from '@/styles/variables.scss'将变量取出来,然后通过js去改变变量的值即可,在做主题时还需要用到浏览器的cookie缓存,当我们改变主题颜色时在改变sass变量的色值时将颜色储存进cookie中,在下次访问页面时从cookie中取出重新赋给sass即可完成主题的持久化
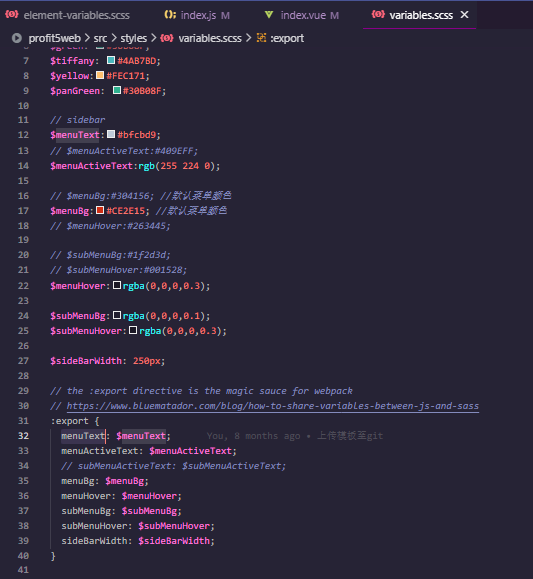
声明:

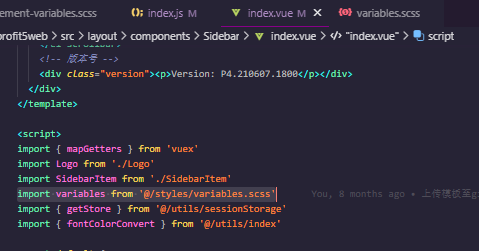
取值:

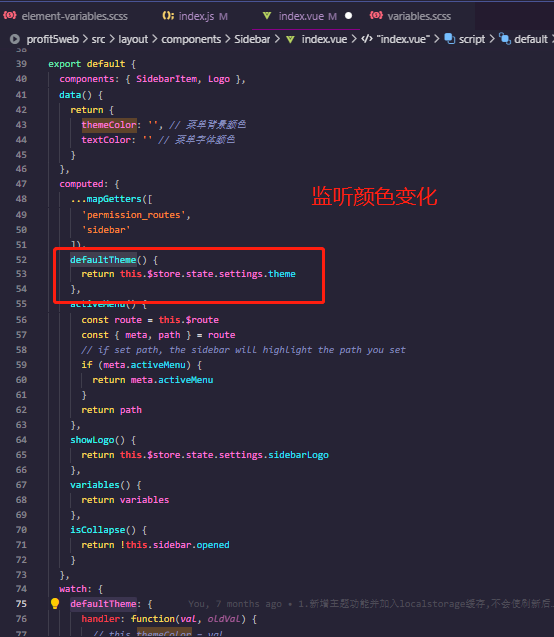
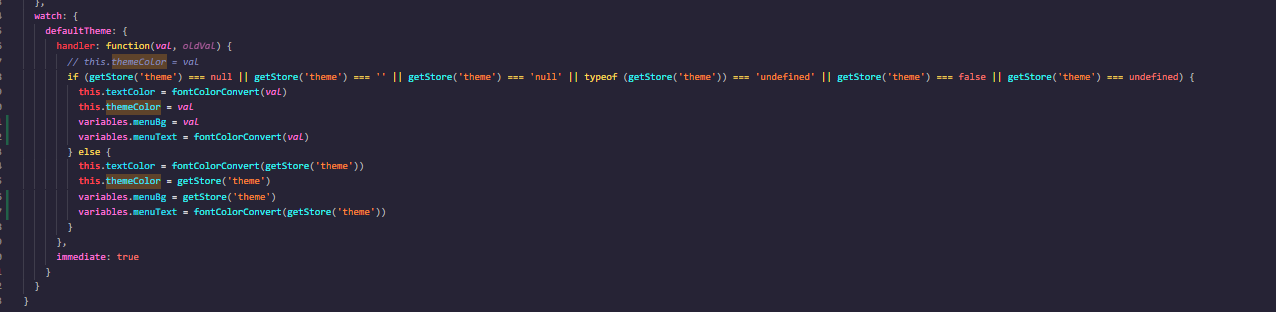
赋值:


最新文章
- PS切图篇
- Perst常用命令
- scrollLeft的相关问题(js横向无缝滚动)
- html5+监听设备加速度变化信息
- Why Deep Learning Works – Key Insights and Saddle Points
- HDU-4902 Nice boat
- NOIP2010-普及组复赛-第一题-数字统计
- Android Studio 如何使用jni
- 记一次java heap space的解决办法
- DSAPI中TCP、UDP、HTTP的选择
- HTML5全屏浏览器兼容方案
- Python开发——17.CSS
- Nuget4.0 bug一粒
- JSLinux
- vue2.0中使用pug(jade)
- 线程中的同步辅助类CountDownLatch
- [Android Security] DEX文件格式分析
- 基于net.tcp的WCF配置实例解析(转)
- java Date 当天时间戳处理
- QCon技术干货:个推基于Docker和Kubernetes的微服务实践