Vuex基本介绍
2024-09-07 02:37:54
1、什么是Vuex
Vuex是一个专为vue.js应用程序开发的状态管理模式。
状态管理:data里面的变量都是vue的状态。
2、为什么要用Vuex
当我们构建一个中大型的单页面应用程序时,Vuex可以更好的帮助我们在组建外部统一管理状态。
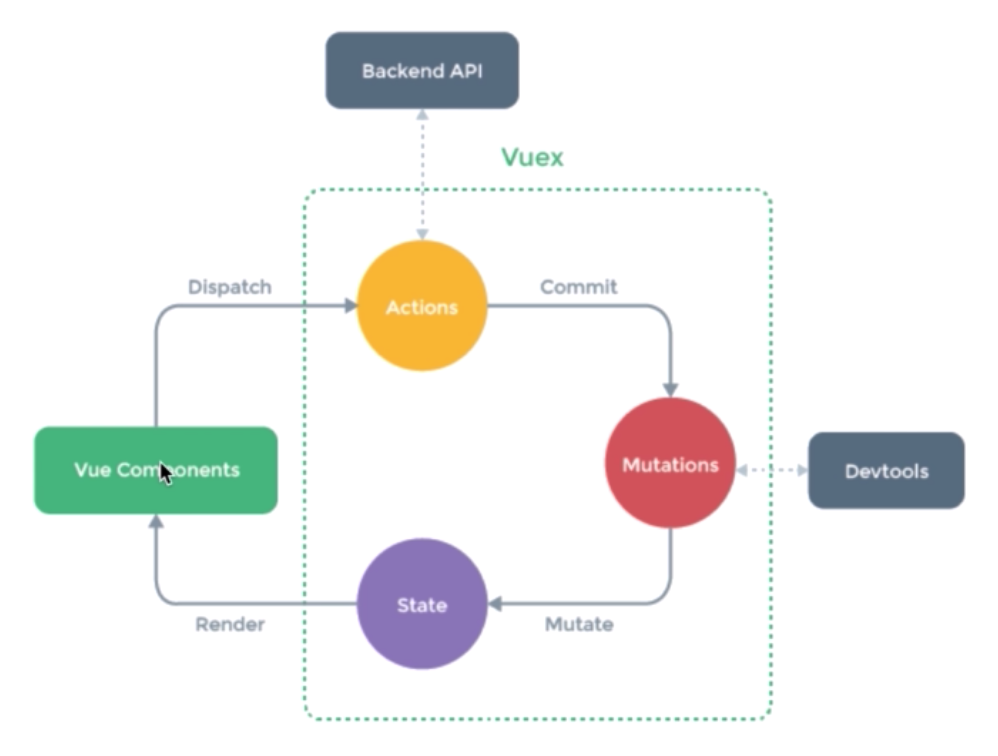
3、Vuex的核心概念
- state
唯一的数据源,唯一的载体。
单一的状态树。 - Getters
通过Getters可以派生出一些新的状态。 - Mutations
更改Vuex的store中的状态的唯一方法是提交Mutations。 - Actions
Action提交的是mutations,而不是直接变更状态。
Action可以包含任意异步操作。 - Modules
面对复杂的应用程序,当管理的状态比较多时,我们需要将Vuex的store对象分割成(modules)

最新文章
- 疑难问题解决备忘录(1)——LAMP环境下WordPress无法发现themes目录下的主题问题解决
- js移动焦点到最后
- dwr NoSuchBeanDefinitionException
- uva167 - The Sultan's Successors
- 关于json对象的遍历
- SE 2014年4月5日
- Tomcat之URL查找的过程
- python语言基础语法笔记<note2--面向对象编程>
- AVStream ddk 翻译
- tomcat部署项目
- 背水一战 Windows 10 (101) - 应用间通信: 通过协议打开指定的 app 并传递数据以及获取返回数据, 将本 app 沙盒内的文件共享给其他 app 使用
- 【转载】linux系统时间自动同步:ntp
- Centos7系统详细的启动流程
- 转载:Unity3D游戏对象消失enabled、Destroy与active的区别
- asyncio queue
- 强化学习策略梯度方法之: REINFORCE 算法(从原理到代码实现)
- 无需AutoCAD,用C#生成DWG文件
- MySQL服务器发生OOM的案例分析
- Android学习之——如何将GridView内嵌在ScrollView中
- 集体智慧编程-discovering groups
热门文章
- vim学习--usr03 moving around
- springcloud-alibaba手写负载均衡的坑,采用restTemplate,不能添加@loadbalanced注解,否则采用了robbin
- Linux centosVMware shell 管道符和作业控制、shell变量、环境变量配置文件
- [*CTF2019]babyflash
- 0. GC 前置知识
- 使用Go语言一段时间的感受
- JuJu团队1月9号工作汇报
- 小程序真机上报错 for developer: some selectors are not allowed in component wxss , including tag name selectors, id selectors, and attribute selectors
- python format使用方法
- maven详解之 pom.xml 解释