vue 的常用事件
2024-08-28 05:42:04
vue 的常用事件
事件处理
1.使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名; 2.事件的回调需要配置在 methods 对象中,最终会在 vm 上;
3.methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了;
4.methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是 vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;

事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有 event.target 是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.prevent:阻止浏览器默认事件(常用)
什么是浏览器的默认事件呢?
- a 标签的跳转
- form 表单的提交
- 网页中右键单机,会弹出一个菜单(你可以试一试)
代码
正常来说 当我点击这个 a 标签之后 会跳转到百度 可是 他并不是我们想象的样子

可以看到 是alert弹出框的提示 说明prevent修饰符 发生了作用 阻止了浏览器默认事件的调用

2.stop:阻止事件冒泡(常用)
直接上代码
- 可以看到 给div和 button和设置了点击事件 那么 stop:阻止事件冒泡到底是啥呢 ?下面解释
- 我们待会会点击里面的button 基础好的小伙伴肯定会知道 会触发两次弹出那么这是为啥呢
- 是因为 产生了冒泡事件

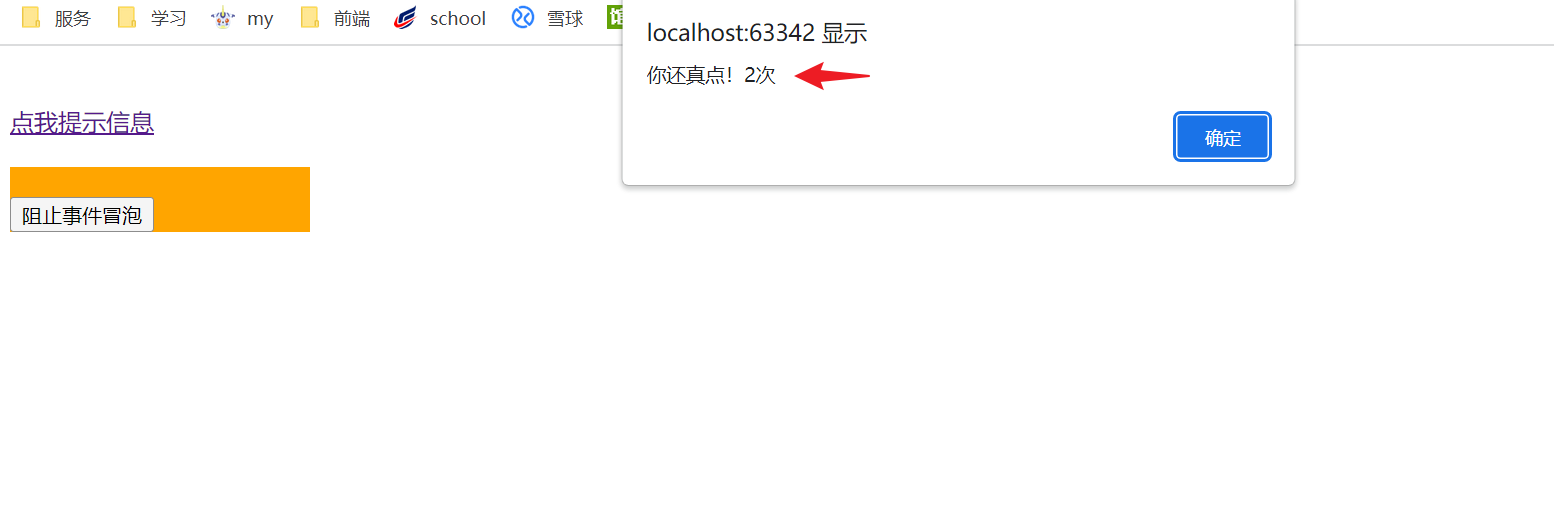
- 可以看到 发生了 两次弹窗
- 当我们点击了确认之后 第二次提示框出来了
这个在有些场景中可能不适用 那么我们该如何只让它 发送一次弹窗呢?
毋庸置疑 那就是我们的stop:阻止事件冒泡 下面让我们看看 加上之后的执行效果吧!

执行效果

3.once:事件只触发一次(常用)
字面意思 只触发一次
代码

这是我们已点击多次的结果
4.capture:使用事件的捕获模式
所有的操作 点击的都是 最里面的儿子
先看代码


现在给@click添加.capture修饰符
给儿子 加

结果

给爸爸加

结果:

总结:
1. 冒泡是从里往外冒,捕获是从外往里捕。
2. 当捕获存在时,先从外到里的捕获,剩下的从里到外的冒泡输出。
最新文章
- iOS 4s-6Plus屏幕自动适配及颜色转换为十六进制
- POJ 2965. The Pilots Brothers' refrigerator 枚举or爆搜or分治
- DEVExpress GridControl|TableView |FormatConditions 按一定格式设置相应内容
- (一) ARM 内存SDRAM 讲解
- windows 2008 r2 下面搭建 iis+sql server +php5.6 环境遇见的一些问题记录一下
- 百度BAE环境下WordPress搭建过程
- 2、HTML
- 1024PHP数组
- LintCode "Triangle Count"
- WCF z
- OC 之 谓词
- ASP.NET学习笔记--自己写的Login.aspx
- linux 中环境变量配置错误导致部分命令不能使用包括vi
- 去培训机构参加IT培训值不值
- Oracle Metalink Notes Collection
- 【pytorch】pytorch-LSTM
- MySQL -- 单行函数
- Django | 模型类变更后生成迁移文件,报错:You are trying to add a non-nullable field 'BookName' to BookInfo without a default....
- Linux命令(一) pwd ,cd
- magento登陆
热门文章
- babel 的介绍及其配置
- AngularJS ui-router 用resolve、service预先加载数据写法,属于优化性能方面吧
- 2021.12.09 [HEOI2016/TJOI2016]排序(线段树+二分,把一个序列转换为01串)
- VMware虚拟机无法安装Win11解决方法 (暂时全网最全方案)
- ASP.NETCore统一处理404错误都有哪些方式?
- Vue_transition动画
- windodws pyusb hub端口对应连接的usb设备
- UART串口及Linux实现
- 204. Count Primes - LeetCode
- 821. Shortest Distance to a Character - LeetCode