HTML表单学习
2024-09-08 14:44:13
HTML表单学习
前言
HTML基础学习会由HTML基础标签学习、HTML表单学习和一张思维导图总结HTML基础三篇文章构成,文章中博主会提取出重点常用的知识和经常出现的bug,提高学习的效率,后续会相继上传CSS和JavaScript的博客,欢迎大家一起学习,共同进步。
注:HTML基础学习的整篇文章由博主参照b站up主遇见狂神说的HTML视频进行编写,内容大致相同,本篇文章仅供大家参考学习,欢迎大家提出问题。
本篇文章承接博主的上一篇文章HTML基础标签学习(https://www.cnblogs.com/qjds/p/16485941.html)
下一篇文章为一张思维导图总结HTML基础 (https://www.cnblogs.com/qjds/p/16501554.html)
这两篇文章为HTML基础入门的全部内容,由于博主学艺不精,内容难免疏漏,欢迎大家指出问题。
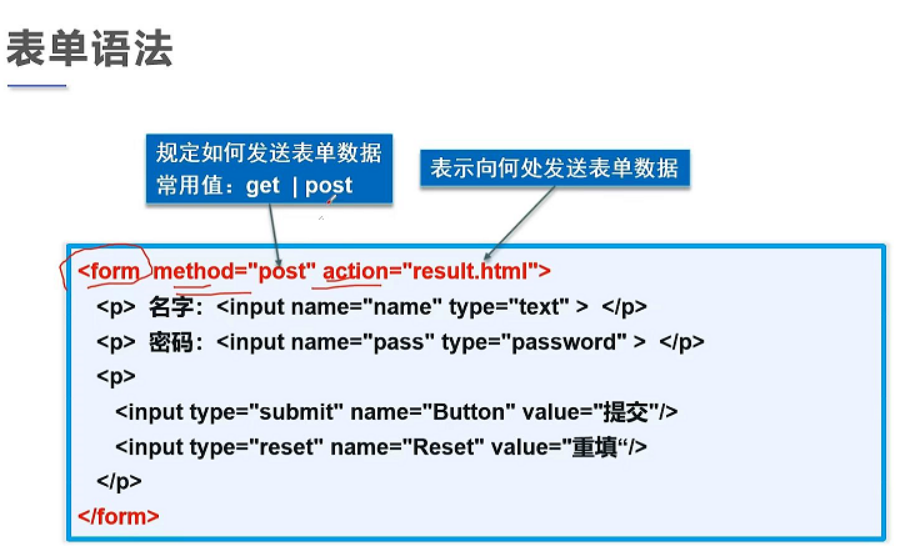
11.表单post和get提交

实现简单的登录注册页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网站也可以是一个请求处理地址
method : post,get提交方式
post:比较安全,传输大文件
get:我们可以在URL中看到我们提交的信息,不安全,但是高效
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"-->
<p>名字: <input type="text" name="username"></p>
<!-- 密码框:input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<p>
<!--提交-->
<input type="submit">
<!--重置-->
<input type="reset">
</p>
</form>
</body>
</html>
结果展示

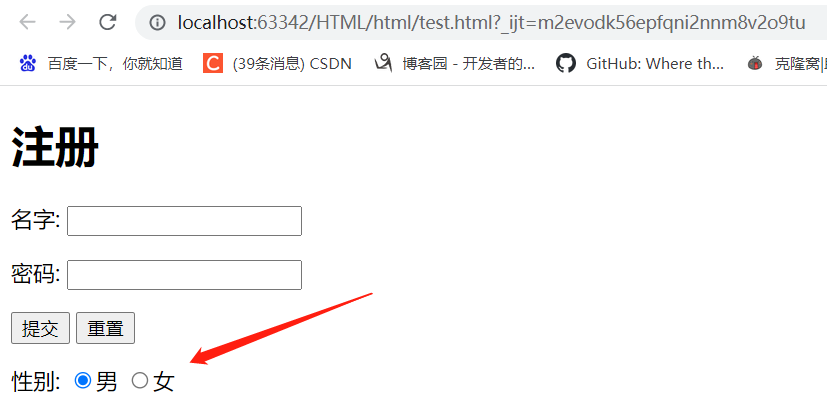
12.文本框和单选框

<!--单选框标签
input type="radio" 单选框
value="boy" 单选框的值
name="sex" 表示组,必须在同一个组才能单选
-->
<p>性别: <input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
结果展示

13.按钮和多选框
<!-- 多选框
type="checkbox"
-->
<p>爱好: <input type="checkbox" value="sing" name="hobby">唱
<input type="checkbox" value="jump" name="hobby">跳
<input type="checkbox" value="rap" name="hobby">rap
<input type="checkbox" value="play" name="hobby">打篮球
</p>
<!-- 按钮
type="button" 普通按钮
type="image" 图像按钮 图片是可以点击提交的
type="submit" 提交按钮
type="reset" 重置按钮
-->
<p>按钮: <input type="button" name="btn1" value="kunkun">
<input type="image" src="../resources/image/1234.jpg.jpg" width="40px" height="30px">
</p>
结果展示

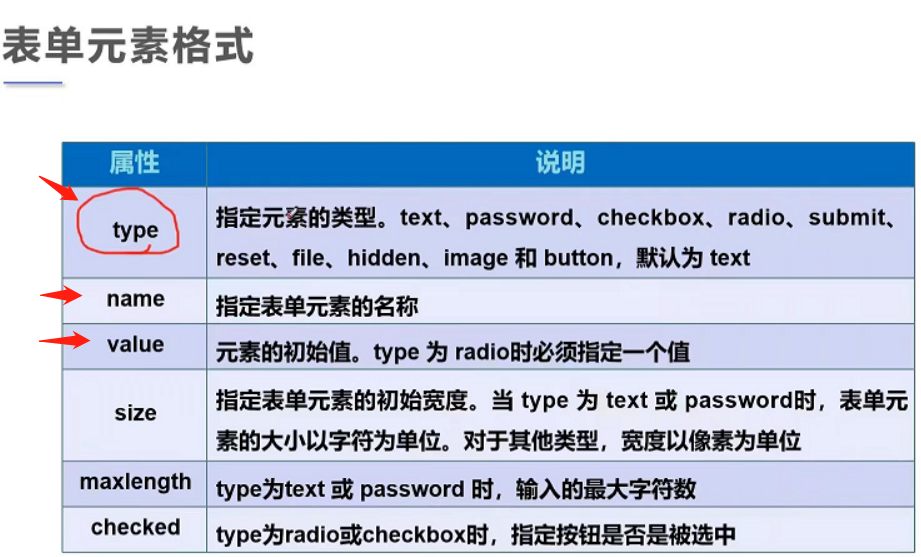
14.type小结
form表单中的type:(都是在input中)
- text:文本框
- radio:单选框
- checkbox:多选框
- type="button" 普通按钮
- type="image" 图像按钮 图片是可以点击提交的
- type="submit" 提交按钮
- type="reset" 重置按钮
- type="file" 文件域
15.列表框文本域和文件域
<!-- 下拉框,列表框
selected 默认选中
-->
<p>NBA球队:
<select name="列表名称" >
<option value="选项的值" selected>金州勇士</option>
<option value="选项的值">洛杉矶湖人</option>
<option value="选项的值">迈阿密热火</option>
<option value="选项的值">克利夫兰骑士</option>
</select>
</p>
<!-- 文本域
cols="30" 列
rows="10" 行
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域
type="file"
name="files"
必须写name。提交时是name名加选择的文件名
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
结果展示

16.搜索框滑块和简单验证
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>数字:
<input type="number" name="number" max="100" min="0" step="any">
</p>
<!--滑块range-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="any">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
结果展示

17.表单的应用
- 隐藏域 :hidden
- 只读 : readonly
- 禁用 : disabled
18.表单初级验证
- placeholder 提示信息
- required 非空判断,不能为空
- pattern 正则表达式判断
<p>名字: <input type="text" name="username" placeholder="请输入用户名" required></p>
结果展示:


最新文章
- ASP.NET Web API 跨域访问(CORS)
- SSH框架和Redis的整合(2)
- UC浏览器中touch事件的异常记录
- mongodb(回滚)
- 170多个Ionic Framework学习资源(转载)
- struts2获取web元素的方式和方法
- 首席技术官 (CTO) 比普通程序员强在哪
- Linux网卡启动报错(this device is not active)
- Unity3D与iOS的交互设计<ViewController 的跳转>
- RequireJS的简单应用
- 使用webstorm上传代码到github
- easyui源码翻译1.32--DateBox(日期输入框)
- Mealy和moore型状态机
- Adobe Acrobat XI Pro 两种破解方式 Keygen秘钥 license替换 亲测有效
- PHP5中__call、__get、__set、__clone、__sleep、__wakeup的用法
- 解析 png 图片的十六进制字符流
- C++ 类模板与模板类详解
- TCP输出和UDP输出
- C++使用thread类多线程编程
- 致敬金庸:武侠版编程语言...Java像张无忌还是令狐冲?