map 地图组件
2024-10-09 13:11:07
地图选择器网址
baseUrl:
https://gallerybox.echartsjs.com
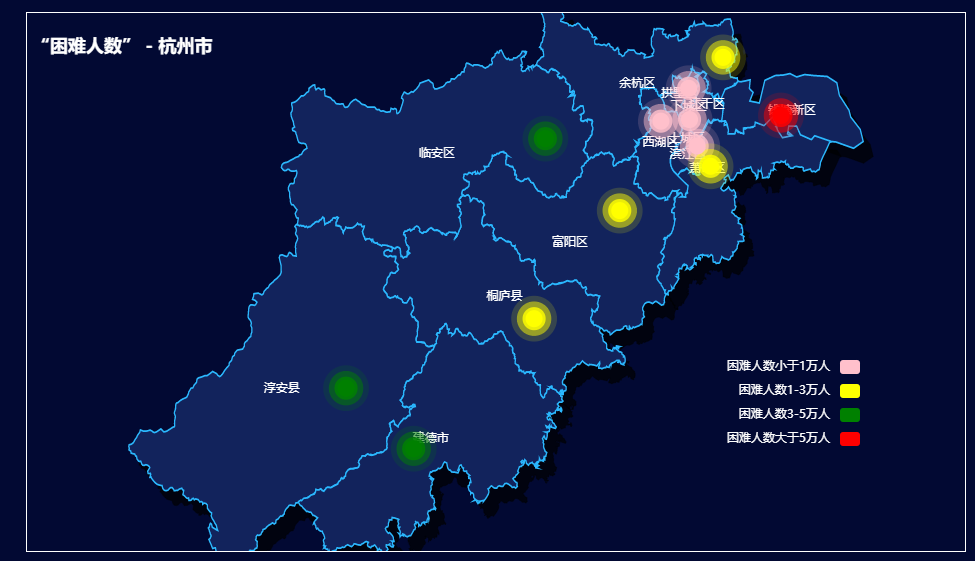
1.geo+
+波纹



// https://gallerybox.echartsjs.com/asset/get/s/data-1591343795436-TgLtkd9hN.json
(function () {
let mapDate = [{
name: '江干区',
value: [120.185, 30.274, 2999]
},
{
name: '拱墅区',
value: [120.182, 30.351, 6354]
},
{
name: '西湖区',
value: [120.091, 30.27, 5841]
},
{
name: '滨江区',
value: [120.21, 30.209, 9842]
},
{
name: '萧山区',
value: [120.254, 30.159, 29999]
},
{
name: '余杭区',
value: [120.295, 30.427, 10245]
},
{
name: '富阳区',
value: [119.956, 30.05, 23014]
},
{
name: '桐庐县',
value: [119.675, 29.784, 10245]
},
{
name: '淳安县',
value: [119.058, 29.613, 45210]
},
{
name: '建德市',
value: [119.28, 29.464, 36524]
},
{
name: '临安区',
value: [119.712, 30.227, 32014]
},
{
name: '钱塘新区',
value: [120.485, 30.284, 62247]
}
];
let option = {
title: {
top: 20,
text: '“困难人数” - 杭州市',
left: 'left',
textStyle: {
color: '#fff'
}
},
//视觉映射组件
visualMap: {
type: 'piecewise',//分段型视觉映射组件
// min: 0,
// max: 1000000,
right: 100, //视觉映射组件位置
inverse: true,//是否反转视觉映射组件
seriesIndex: 1,//指定取哪个系列的数据 seriesIndex=1对应type=effectScattereffectScatter系列,这里面的data属性和需要视觉映射
bottom: 100,
textStyle: {
color: '#FFFF'
},
// lt(小于,little than),gt(大于,greater than)
//分段
pieces: [{
gt: 50000,
color: 'red',
label: '困难人数大于5万人'
}, //(50000,+无穷)
{
gt: 30000,
lte: 50000,
color: 'green',
label: '困难人数3-5万人'
}, //(30000,50000]
{
gt: 10000,
lte: 30000,
color: 'yellow',
label: '困难人数1-3万人'
}, //(10000,30000]
{
lte: 10000,
color: 'pink',
label: '困难人数小于1万人' //[-无穷,10000]
}
],
},
// //地理坐标系组件。放在下面
geo: {
map: 'hanzhou',
aspectScale: 0.75, //长宽比
zoom: 1.3,
roam: false, //是否开启鼠标缩放和平移漫游true='scale' +'move'
itemStyle: {
// areaColor: 'red',//
shadowColor: 'rgba(0,0,0,.7)', //182f68
shadowOffsetX: 10,
shadowOffsetY: 15, //作为阴影陪衬
}
},
series: [
{
type: 'map',
zoom: 1.3, //当前视角的缩放比例。
roam: false,
map: 'hanzhou', //echarts.registerMap('hanzhou')必须同名
label: { //地图区域上的文字
show: true,
textStyle: {
color: '#fff'
},
},
itemStyle: {
borderColor: '#2ab8ff',//2ab8ff
borderWidth: 1.5,
areaColor: '#12235c', //这个才是地图区域颜色
},
emphasis: {
label: {
show: true,
color: "#fff",
fontWeight: 700,
fontSize: 18,
},
itemStyle: {
areaColor: '#2AB8FF', //鼠标放上去的强调色
borderColor: "green"
}
}
},
{
type: 'effectScatter', //带有涟漪特效动画的散点
coordinateSystem: 'geo', //该系列使用的坐标系就是上面定义的 geo坐标系
effectType: 'ripple', //特效类型,目前只支持涟漪特效'ripple'。
showEffectOn: 'render', //配置何时显示特效。render' 绘制完成后显示特效。
rippleEffect: { //涟漪特效相关配置。
period: 10, //动画的周期,秒数。
scale: 3, //动画中波纹向外扩散的最大距离
brushType: 'fill' //波纹的绘制方式 可选 'stroke' 和 'fill'。
},
symbol:'circle', //波纹标记的图形。circle rect roundRect arrow
symbolSize:17, //波纹最里面的大小
hoverAnimation: true,
// 一旦用了visualMap itemStyle配置无效
// itemStyle: {
// color: '#fff',
// shadowBlur: 10,
// shadowColor: '#333',
// borderType:'dotted'
// },
data: mapDate
}
]
};
$.get('/data/1hangzhou.json', handleData)
function handleData(geoJson) {
echarts.registerMap('hanzhou', geoJson);
drawMap()
}
function drawMap() {
let map1 = document.getElementById('map1')
let myChart = echarts.init(map1)
myChart.setOption(option)
}
})();
2上海人口密度
visualMap type:continuous
,//分段型视觉映射组件



// 上海人口密度
(function () {
const mapDate = [
// 也可以是省略经纬度简写的数据 {name: '中西区', value: 20057.34},
{ name: '黄浦区', value: [121.490317, 31.222771, 34640.6929895246] }, //x ,y value 经纬度 value
{ name: '徐汇区', value: [121.43752, 31.179973, 19816.1066471877] },
{ name: '长宁区', value: [121.4222, 31.218123, 18030.5744125326] },
{ name: '静安区', value: [121.448224, 31.229003, 32386.8766404199] },
{ name: '普陀区', value: [121.392499, 31.241701, 23506.8575597301] },
{ name: '虹口区', value: [121.491832, 31.26097, 36306.4735945486] },
{ name: '杨浦区', value: [121.522797, 31.270755, 21623.9420385312] },
{ name: '闵行区', value: [121.375972, 31.111658, 6552.58799730276] },
{ name: '宝山区', value: [121.489934, 31.398896, 7029.35901693789] },
{ name: '嘉定区', value: [121.250333, 31.383524, 3169.39034898751] },
{ name: '浦东新区', value: [121.567706, 31.245944, 4167.53827215572] },
{ name: '金山区', value: [121.330736, 30.724697, 1249.78756078833] },
{ name: '松江区', value: [121.223543, 31.03047, 2612.76996235387] },
{ name: '青浦区', value: [121.113021, 31.151209, 1613.12859999403] },
{ name: '奉贤区', value: [121.458472, 30.912345, 1576.19837355795] },
{ name: '崇明区', value: [121.397516, 31.626946, 593.612767716303] }, ]
let option = {
title: {
text: '上海人口密度',
left: 'left',
textStyle: {
color: '#fff'
} },
tooltip: {
trigger: 'item', //'{b}<br/>{c} (人/平方公里)'
formatter: params => {
return `${params.name}<br/>${params.value.toFixed(2)} (人/平方公里)`
}
},
visualMap: {
type: 'continuous', //continuous
min: 400,
max: 35000,
seriesIndex: 0,
text: ['High', 'Low'],
realtime: false,
calculable: true,
left:10, //视觉映射组件位置
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
},
textStyle: {
color: '#FFFF'
},
},
series: [
{
name: '上海人口密度',
type: 'map',
map: 'shanghai', // 必须和 echarts.registerMap('shanghai', getJson);一样
zoom: 1.3, //当前视角的缩放比例。
roam: true,
label: {
show: true
}, emphasis: {
label: {
show: true,
color: "#fff",
fontWeight: 700,
fontSize: 18,
},
itemStyle: {
areaColor: 'yellow', //鼠标放上去的强调色
borderColor: "green"
} }, data: mapDate
// 自定义名称映射
// nameMap: {
// 'Central and Western': '中西区',
// 'Eastern': '东区',
// }
}
]
};
$.get('/data/shanghai.json', handleData)
function handleData(getJson) {
echarts.registerMap('shanghai', getJson);
drawMap() }
function drawMap() {
let map2 = document.getElementById('map2')
let myChart = echarts.init(map2)
myChart.setOption(option)
}
})();
最新文章
- mybatis源码分析:
- java工程积累——前台页面的统一校验
- 嵌入式Linux驱动学习之路(二十一)字符设备驱动程序总结和块设备驱动程序的引入
- ERROR 1267 (HY000): Illegal mix of collations (utf8_general_ci,IMPLICIT) and (utf8_unicode_ci,IMPLICIT) for operation '='
- Attribute "resource" must be declared for element type "mapper".
- 026医疗项目-模块二:药品目录的导入导出-导入功能的Service的编写
- 什么时候用Vector, 什么时候改用ArrayList?
- 第一个Sprint冲刺第七天
- java多线程之生存者与消费者(Java编程思想)
- C# TcpListener的编程要点
- SVN太旧,要更新问题
- Python中__init__方法介绍
- spring 上传文件文件的一个例子,
- 从HelloWorld开始学习.NET Core
- 背水一战 Windows 10 (85) - 文件系统: 获取文件夹和文件, 分组文件夹, 排序过滤文件夹和文件, 搜索文件
- Java开发技术大揭底——让你认知自己技术上的缺陷,成为架构师
- C# 指定平台编译项目
- c++实现全密码生成
- L157
- Linux I2C(一)之常用的几种实例化(i2c_client ) 【转】