Java学习(十四)
2024-08-31 02:09:56
玩云顶连跪一晚上,搞得心态有点崩了。。。
源计划5-4还是一星vn,吐了。
今天学习了伪元素:

语法是
:first-letter//元素的第一个字母的位置,如果:前不加元素,默认是#(即所有元素)
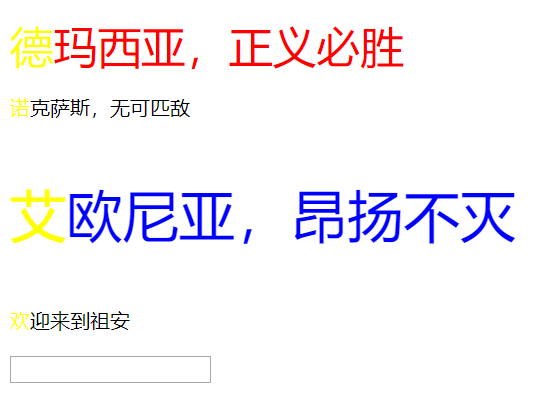
效果:

其他的也用法也都类似。
今天也学习了特殊位置:
before和after
这两个一般是没有内容的,所有一般要配合content使用
p:before{
content: "我是p的before";
background-color: black;
}
效果:

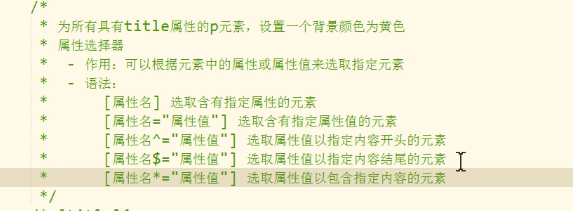
每一个元素都有一个属性title,
当鼠标移到元素上,会出现title的属性值作为提示文字。
我们可以使用属性选择器来选择标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>欢迎来到英雄联盟</h1>
<p class="p1" title="德玛西亚"><span>德玛西亚,正义必胜</span></p>
<p class="p1">诺克萨斯,无可匹敌</p>
<p id="p2">艾欧尼亚,昂扬不灭</p>
<p>欢迎来到祖安</p>
<input type="text" name="" id="" value="" />
</body>
</html>
p[title]{
color: yellow;
font-size: 45px;
}

或者变成这样也行
p[title="德玛西亚"]{
color: yellow;
font-size: 45px;
}

这些是部分属性选择器的用法。
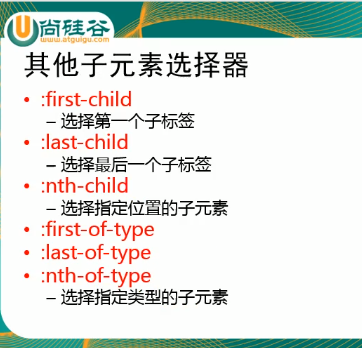
也学了子元素选择器

部分用法就是这样,还有一些细节需要注意,不一一写下来了。
p:nth-child(3){
color: red;
font-size: 45px;
}//感觉选择器这个挺好用的

用nth-child位置被占就会不起作用,nth-of-type会按照当前元素的位置,不考虑其他元素占位,可能会好点。
也可以在括号内加odd或even,odd是奇数,even是偶数。
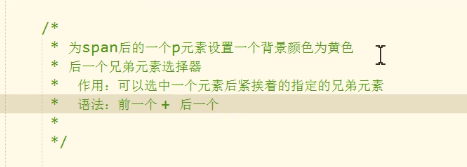
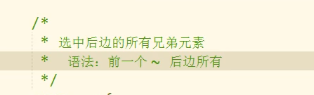
还有兄弟元素选择器:


最新文章
- 2016 daily
- mysql 常用语句
- css的四种隐藏方式
- 【python】类中的super().__init__()
- thinkphp 目录
- windows下将磁盘脱机,并在"我的电脑"下显示
- 30道四则运算<2>
- Oracle11g使用exp导出空表
- 深入理解ES6之—set与map
- 1.3 PCI总线的存储器读写总线事务
- Lintcode373 Partition Array by Odd and Even solution 题解
- 基于H5的混合开发介绍(一)WebView
- Android主线程的消息系统(Handler\Looper)
- Discuz网警过滤关键词库
- Java环境变量搭建
- java ee wildfly 批处理 job 工作
- metasploit framework(九):SMB服务扫描
- c# winform as3相互调用
- 精华阅读第 13 期 |常见的八种导致 APP 内存泄漏的问题
- 第10月第1天 storyboard uitableviewcell